This content originally appeared on DEV Community and was authored by Bodhish Thomas
A No-Code developer website builder side project created with ReScript.
Why the builder?
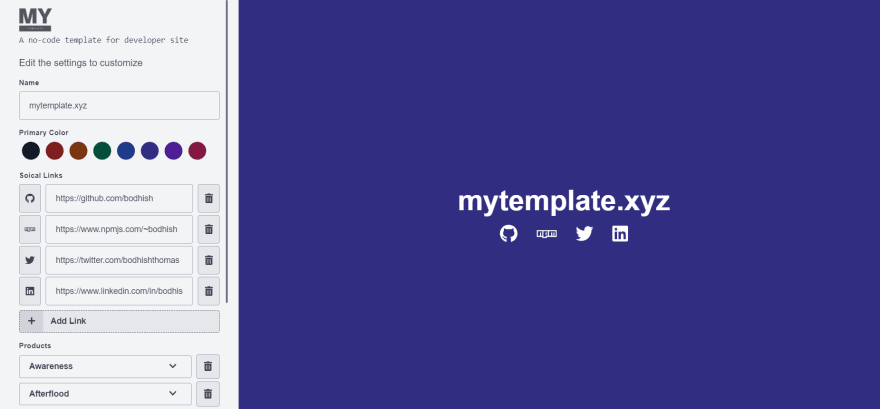
Its super hard to find time updating a personal website. I wanted a simple flow with which I could take out that pain. The editor tries to make the personal website management simple with features like display blogs from Dev.to and projects from Github
Hosting with Github
Once you are done with editing click the download button. Commit the 'index.html' file that you downloaded to your github repository. Open Github setting and enable 'Github Pages'. Set source as your 'main' branch and folder as root. Commit the '_redirects' file to your repo. Your site will be live in few minutes. _redirects file, Watch Video
Hosting with Netlify
Once you are done with editing click the download button. Commit the index.html file that you downloaded to your github repository. Open Netlify and click 'New site from Git' button. Choose your repository from Github and click 'deploy site'. Add netlify.toml file to your repo if you have added a blog. netlify.toml
How to use import?
You can easly import the index file exported from mytemplate. Click the import button on the top right corner of this page. Enter your Github repositor in the required format and press the check icon on the import tab. This will import the file from Github, once the import is complete you can click the 'Open in Editor' button to complete import. Watch Video
Tech Stack?
The editor is created with ReasonReact(Rescript) and TailwindCSS.
Where to report Bugs?
Create a issue with details of the bug in mytemplate repo
Examples
This content originally appeared on DEV Community and was authored by Bodhish Thomas
Bodhish Thomas | Sciencx (2021-08-21T19:43:42+00:00) Mytemplate.xyz | A no-code personal website builder for developers. Retrieved from https://www.scien.cx/2021/08/21/mytemplate-xyz-a-no-code-personal-website-builder-for-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.