This content originally appeared on Level Up Coding - Medium and was authored by Carmine Scarpitta
Why should I care shorthand properties? ?
CSS is a language used to describe how a web page should look like. With CSS we can set position, colors, fonts, layout of each element in an HTML page. ?

In this blog post, I will share some tips to improve your CSS code and the performance of your web app. ?
? ? ? ? ?
There are several ways in which a CSS file can be optimized. One of the things you should care when writing your CSS code is to minimize the number of lines. ?
There are several reasons to care about the number of code lines :astonished::
? improve the code readability
? improve the loading speed of your web page
? improve the ranking in search engines (e.g. Google Search, Bing, …), because ranking depends on the loading speed and optimization level of your application
? ? ? ? ?
An interesting tip to reduce the number of lines of code is the following:
Use CSS shorthand properties whenever possible
In this blog post I’ll show you what shorthand properties are and how they can be used to optimize your CSS code.
Interested? Read on!!! ? ?
What are shorthand properties?
Shorthand properties let you set the values of multiple other CSS properties simultaneously.
CSS supports a number of shorthand properties. In this blog post we will see the most used ones. ✈️
CSS Background Shorthand
Background property lets you set different background properties of an HTML element (e.g. a div) in a single line of CSS.
Background is a shorthand for:
* background-color
* background-image
* background-position
* background-size
* background-repeat
* background-origin
* background-clip
* background-attachment
So instead of having background-color, background-image, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment defined for an HTML element, we can use a single property. ?
Hmmm confused??? ? ?
A picture is worth a thousand words:

That’s the trick. Thanks to `background` shorthand property, we have compressed 8 CSS lines into one line.
Now let’s image a complex web application, with dozens of CSS files and thousands of lines per file. ?
Definitely, this results in much smaller files, cleaner code and faster loading times for your web application. ?
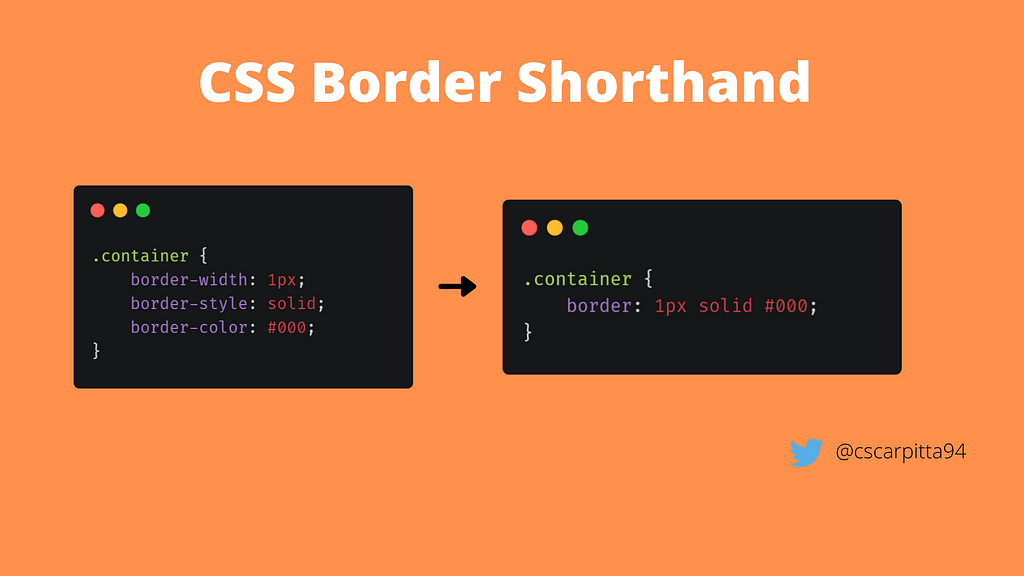
CSS Border Shorthand
The second shorthand property that I want to show you is called Border. Border shorthand is used to set the border of an HTML element.
It is a shorthand for:
* border-width
* border-style
* border-color
Here is an example:

Three properties at one go. Not so bad!!! ? ?
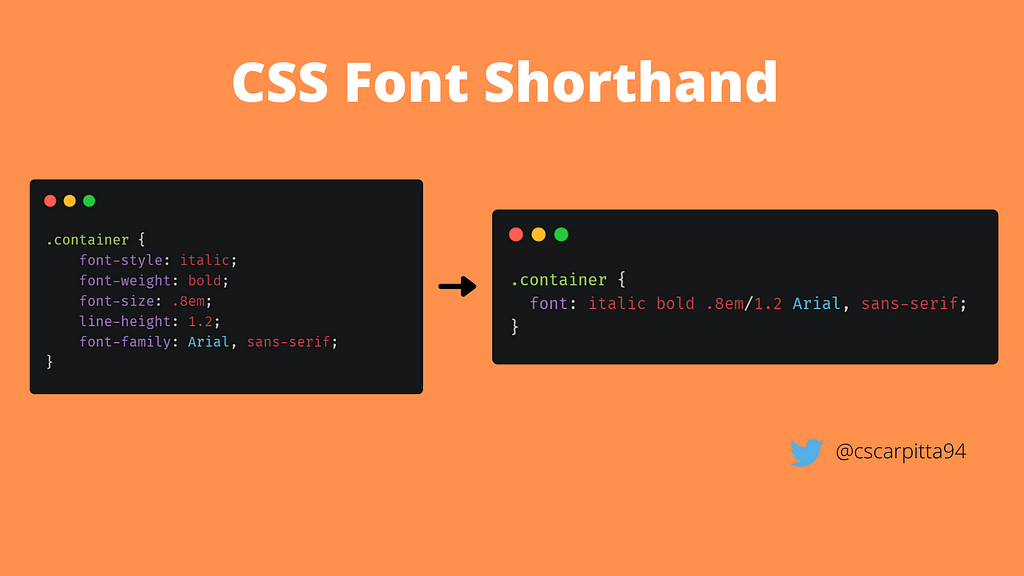
CSS Font Shorthand
Font shorthand is used to set the following font properties:
* font-style
* font-variant
* font-weight
* font-size/line-height
* font-family

CSS Inset Shorthand
The Inset property has to do with the positioning of an HTML element. It is a shorthand for:
* top
* right
* bottom
* left

Simple and efficient! ? ?
CSS Padding Shorthand
Padding is a way to add space around an element. More precisely it allows you to add space between the element and its border.
To completely set the padding of an HTML element, we need to set four values:
* padding-top
* padding-right
* padding-bottom
* padding-left
The meaning of these values is quite intuitive:
* padding-top is the space between the element and the its border
* padding-right is the space between the element and its right border
* padding-bottom is the space between the element and its bottom border
* padding-left is the space between the element and its left border
All these properties can be specified in a single declaration, using the padding shorthand. ?
The syntax is straightforward:
padding: <padding-top> <padding-right> <padding-bottom> <padding-left>
Here is an example:

CSS Margin Shorthand
Margin property is similar to padding. Margin is the space around the element, outside its borders.
To specify a margin you need to provide four different values:
* margin-top is the space between the top border of the element and the other elements
* margin-right is the space between the right border of the element and the other elements
* margin-bottom is the space between the bottom border of the element and the other elements
* margin-left is the space between the left border of the element and the other elements
The syntax is straightforward :rose::
margin: <margin-top> <margin-right> <margin-bottom> <margin-left>
Here is an example:

Conclusion
We have come to an end. ? I want to remark the following tip:
Use CSS shorthand properties whenever possible
because they help to reduce the lines of CSS code and improve readability.
Reducing the CSS file size will also improve the loading speed of our web pages, because the CSS file is smaller. This will also improve our ranking in search engine, because the search engine algorithms tend to reward the optimized web pages. ? ?
? ? ? ? ?
I hope I convinced you to care about lines of CSS code. ?
If you liked this post, consider following me on Twitter (@cscarpitta94), hashnode (https://hashnode.com/@cscarpitta), medium (Carmine Scarpitta) and on dev (https://dev.to/cscarpitta) ?
? ?
6 CSS Shorthand properties to improve your web application was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Carmine Scarpitta
Carmine Scarpitta | Sciencx (2021-08-22T20:26:14+00:00) 6 CSS Shorthand properties to improve your web application. Retrieved from https://www.scien.cx/2021/08/22/6-css-shorthand-properties-to-improve-your-web-application/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
