This content originally appeared on Level Up Coding - Medium and was authored by Satyam Saluja
Web Vitals — 4 ways to make your web apps more performant

So you have a web app that is performant, huh? How performant, if I may ask? What are the metrics on which you have concluded your website to be performant? Do you believe your app can do even better? How are you comparing your app with other apps and on what basis?
Well, one can ask tons of questions when it comes to measuring the performance of your website. Allow me to introduce you to the mighty Web Vitals!
In this article, we’ll look at 4 core web vitals, which are metrics for measuring the performance of any site on the web! Let’s get started!
Measure performance - the old way
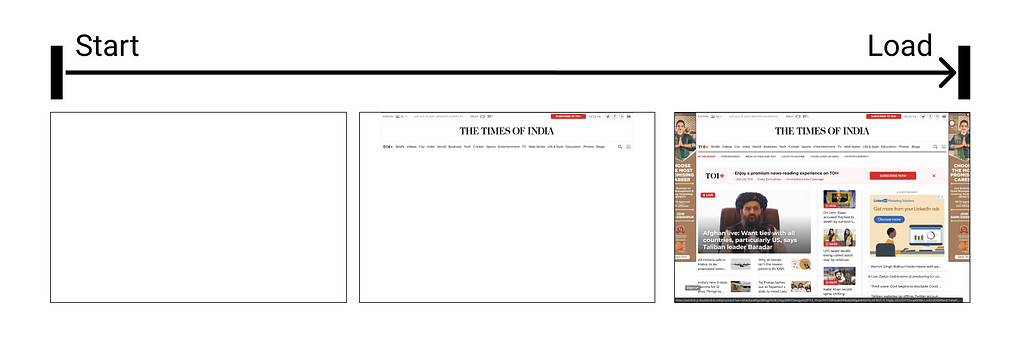
If we go back in time, the performance of a given website was measured using the page load event. Lower the page load time, more performant a given website was considered.
Page Load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images

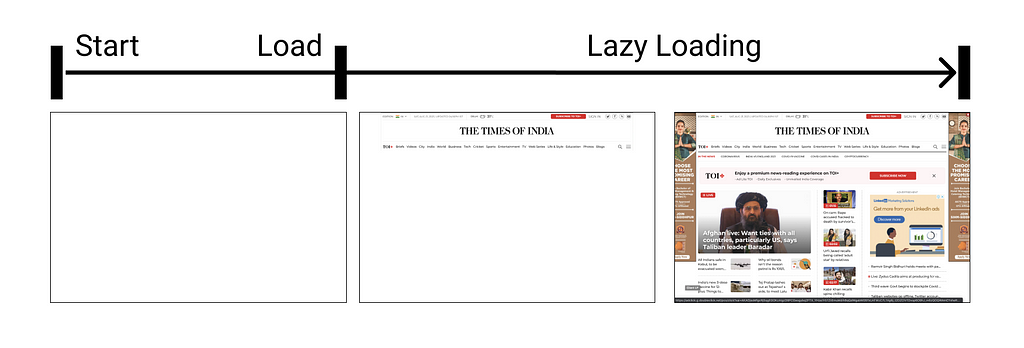
Page load was considered a performance metric for a long time, but then people started exploiting it using strategies like lazy loading.
Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed

This completely messed up the page load metric. Of course, we needed new and more robust metrics!
The new way — Web vitals
With time, newer, user-centric performance metrics have evolved.
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
To simplify, web vitals are Google’s way of measuring the performance of your app. It has few rules which apply to all web pages and should be measured by all site owners.
In this post, I’ll be discussing the following core web vitals —
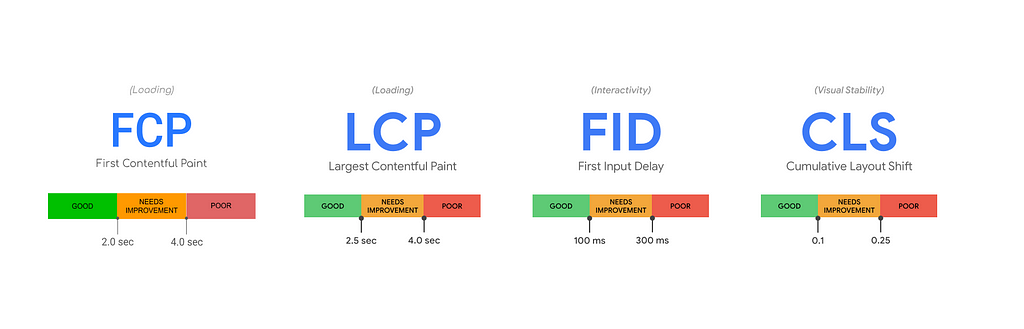
- First Contentful Paint(FCP)
- Largest Contentful Paint(LCP)
- Cumulative Layout Shift(CLS)
- First Input Delay(FID)
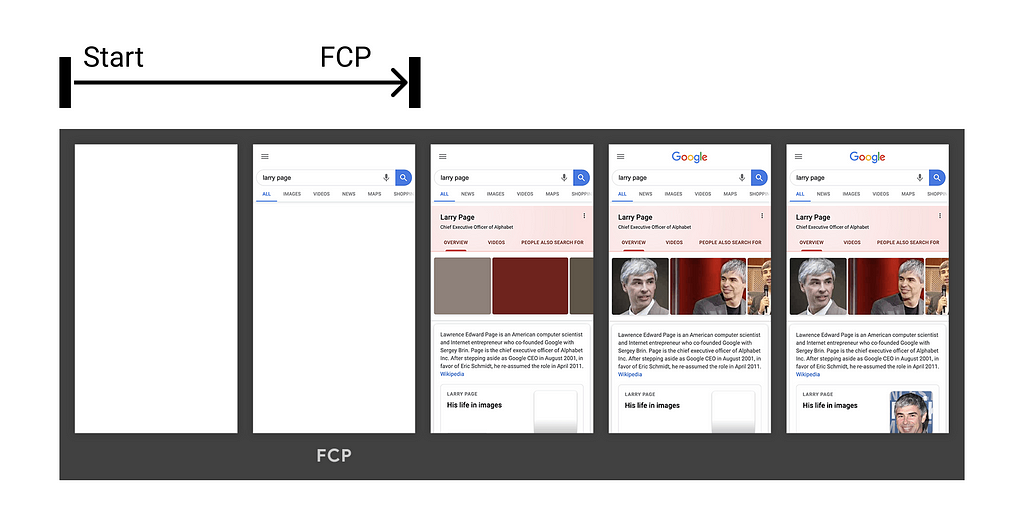
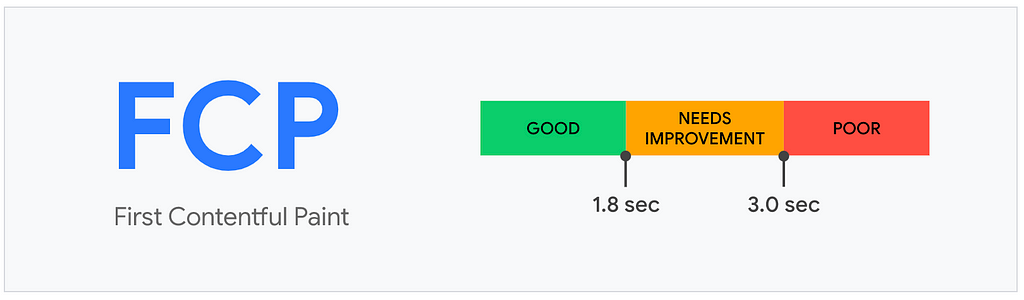
1. First Contentful Paint(FCP)
This is the time from the start when the user clicks your page until the first meaningful content appears on the screen.
For this metric, “content” refers to text, images (including background images), <svg> elements, or non-white <canvas> elements, etc.

A good FCP score is 1.8 sec or less. So to provide a premium user experience to your customers, your site should strive to obtain the ≤1.8s threshold.

Few ways to improve your FCP score —
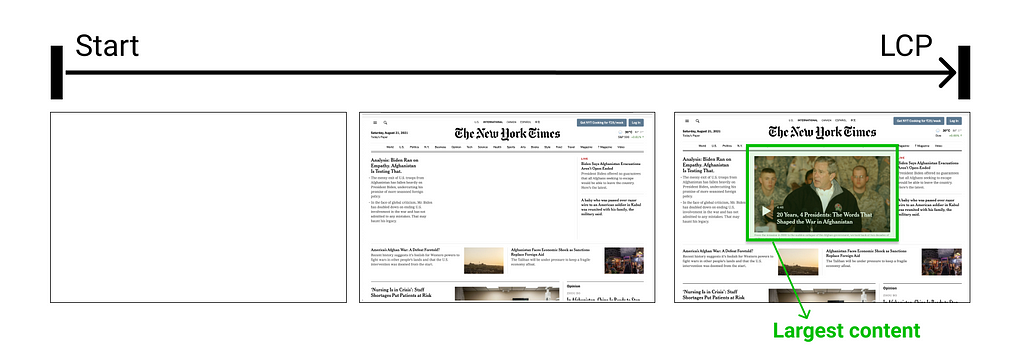
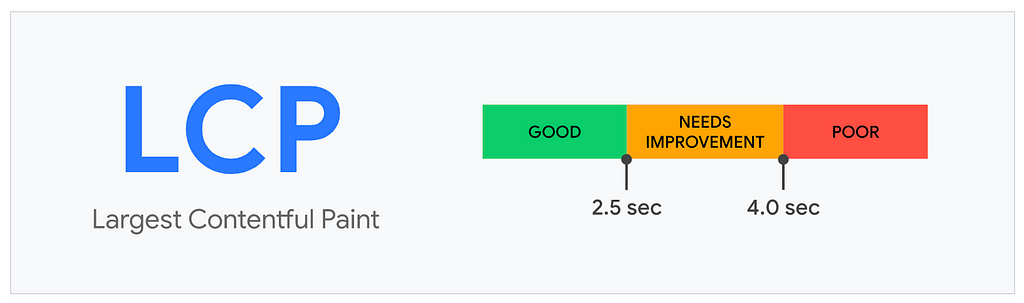
2. Largest Contentful Paint(LCP)
Throughout the loading cycle, different parts of your screen will be drawn. One can measure how much of the screen has been drawn at a given time.
The time at which the largest percentage of the screen was rendered, is LCP.
In most cases, this will be either a hero image/video or the main block of text on the page.

Each time the render cycle happens, the browser will measure the length and width of the element that just came in and all the other elements, and here is the total area. The time at which the largest area was rendered is LCP
To provide a good user experience, sites should strive to have LCP of 2.5 seconds or less.

Few ways to improve your LCP score —
- Optimize server response times(BE)
- Apply instant loading with the PRPL pattern
- Optimize your Images
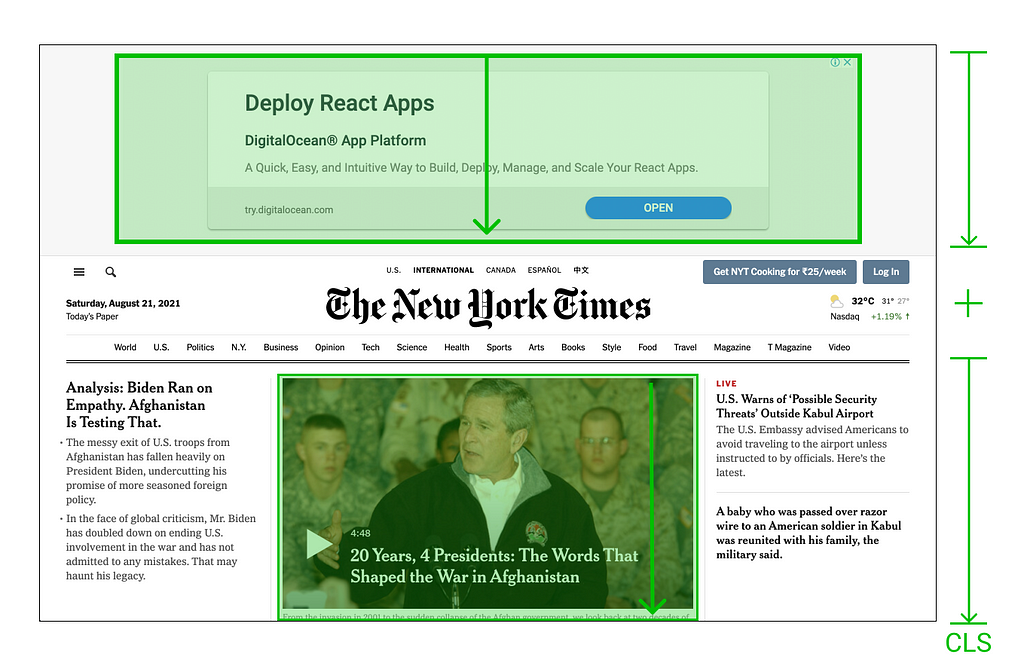
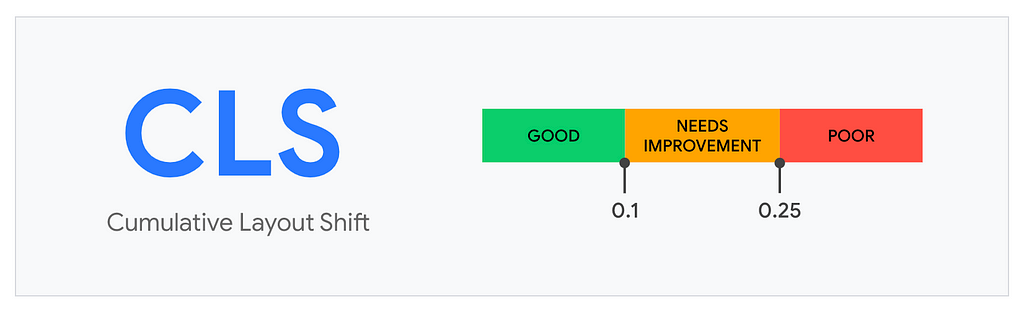
3. Cumulative Layout Shift(CLS)
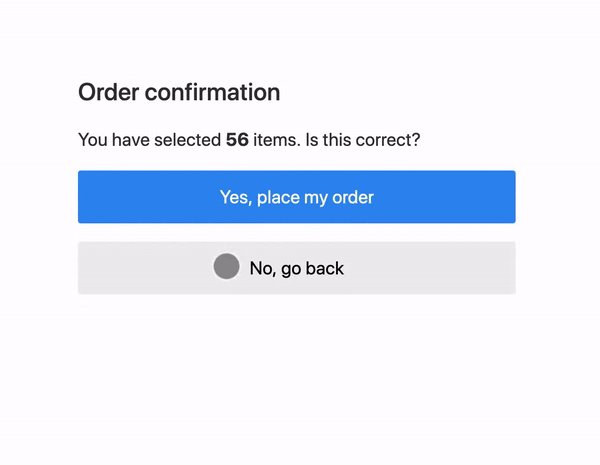
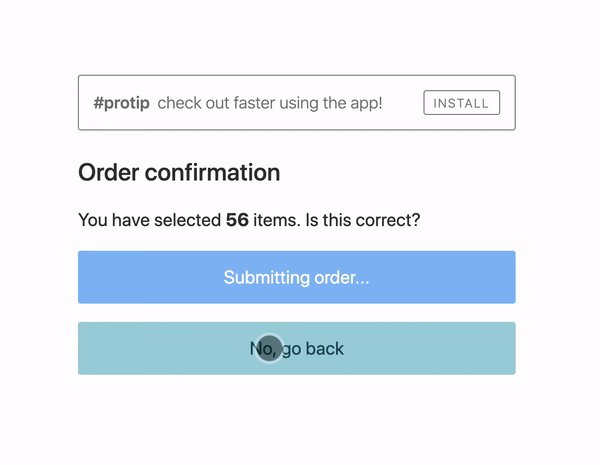
The Cumulative Layout Shift(CLS) is all about visual stability.
Have you ever experienced situations like you were reading something online or you were about to click a button and suddenly the content shifts downward?
Things are annoying most of the time, but in some cases, they can cause real damage! (check the below gif :P)

Shifts mostly happen because of the asynchronous loading of assets or dynamic insertion of DOM elements to the existing content.
CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.

The complete formula to calculate layout shift score is:
layout shift score = impact fraction * distance fraction
Read more about it here
A good CLS score for a given website is considered to be 0.1 or less.

Few ways to improve your CLS score —
- Always include size attributes on your images and video elements, or otherwise reserve the required space with something like CSS aspect ratio boxes.
- Avoid inserting content above existing content.
Read more about CLS optimization here
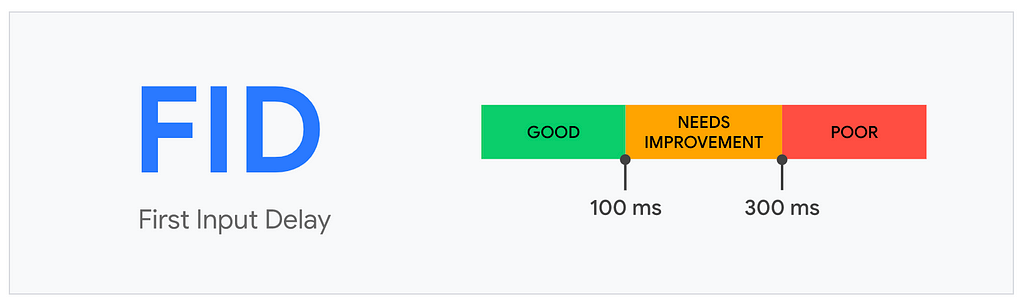
4. First Input Delay(FID)
FID is all about user interactions with your web page.
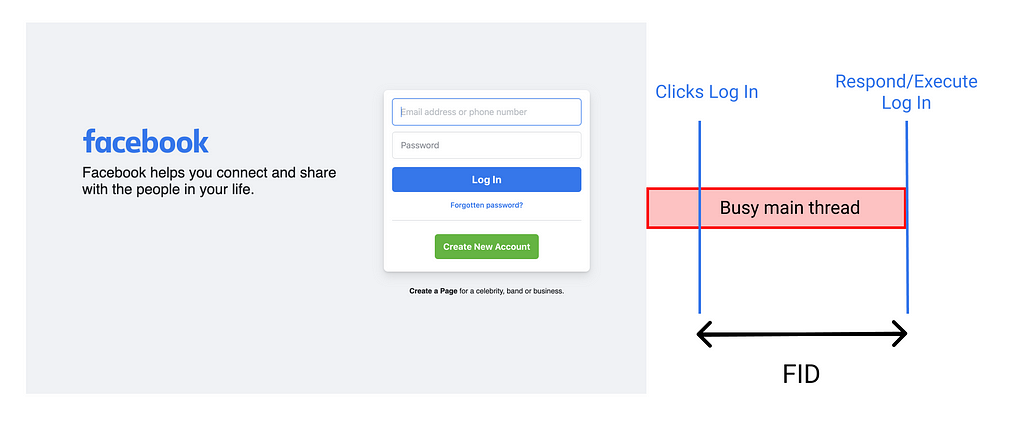
FID measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
Suppose all the content of your application has been painted and the user tries to click on something. If there is a delay due to the browser being too busy parsing and compiling javascript, to even fire the event, then this delay is FID.

Consider the above image. Since the user’s click on “Log In” occurs while the browser is in the middle of running a task, it has to wait until the task completes before it can respond to the input. The time it must wait is the FID value for this user on this page.
To provide a good user experience, sites should strive to have an FID score of 100 milliseconds or less

Few ways to improve your FID score —
- Reduce the impact of third-party code
- Reduce JavaScript execution time
- Minimize main thread work
- Keep request counts low and transfer sizes small
Great! So now since you have decent knowledge about web vitals, it's your turn to test your website and improve all the metrics to make the web a happy place!
To get a feel for your current performance against the above metrics, try running a page through PageSpeed Insights or web.dev/measure
Thank you for scrolling till the end ?
Drop a ?? and follow me for more awesome content. Let’s connect over — Twitter, LinkedIn, or Github
References
Web Vitals — 4 ways to make your web apps more performant was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Satyam Saluja
Satyam Saluja | Sciencx (2021-08-22T22:20:00+00:00) Web Vitals — 4 ways to make your web apps more performant. Retrieved from https://www.scien.cx/2021/08/22/web-vitals%e2%80%8a-%e2%80%8a4-ways-to-make-your-web-apps-more-performant/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
