This content originally appeared on DEV Community and was authored by osama
Buenas !
Llevo un par de semanas pensando en hacerme mi propio portafolio con ideas personales sin seguir ningún tutorial, y así fue cómo nació el primer proyecto que voy a agregar a mi portafolio.
Spotify Front es un intento de replicar una vista aleatoria de la aplicación de spotify en el navegador.
La vista a replicar es la siguiente:
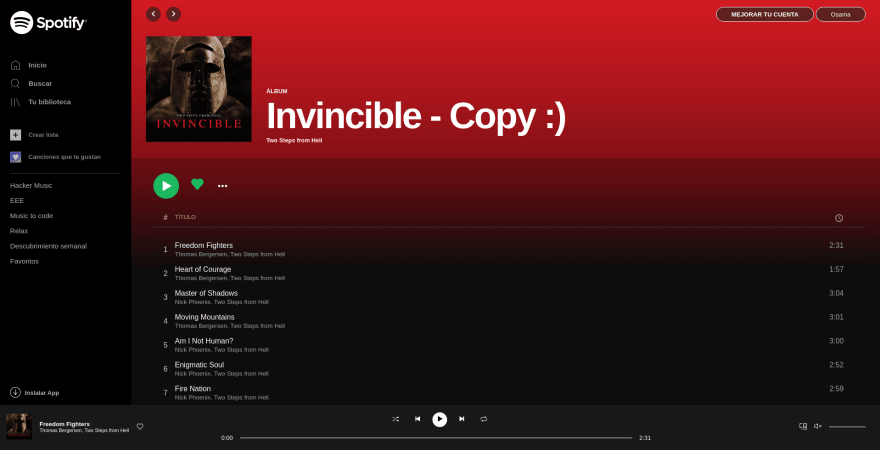
El resultado:
El proyecto estaba enfocado en poner a prueba mis habilidades en maquetación sin usar ningún tipo de librería ni framework. También se dejó de lado el tema de las animaciones y los hovers, ya que el propósito de este proyecto era aprender/mejorar el manejo de distintas propiedades en CSS y realizar un buen nombramiento de clases para que se entienda mas o menos la estructura del proyecto.
Les dejo el enlace por aquí por si quieren visitar el repositorio en donde lo tengo todo guardado y commiteado por si me quieren dar cualquier tipo de feedback: https://github.com/blueC4P/spotify-front
Saludos ! ✌
This content originally appeared on DEV Community and was authored by osama
osama | Sciencx (2021-08-23T21:35:59+00:00) Spotify Front. Retrieved from https://www.scien.cx/2021/08/23/spotify-front/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.