This content originally appeared on DEV Community and was authored by Amolik Vivian Paul
Introduction
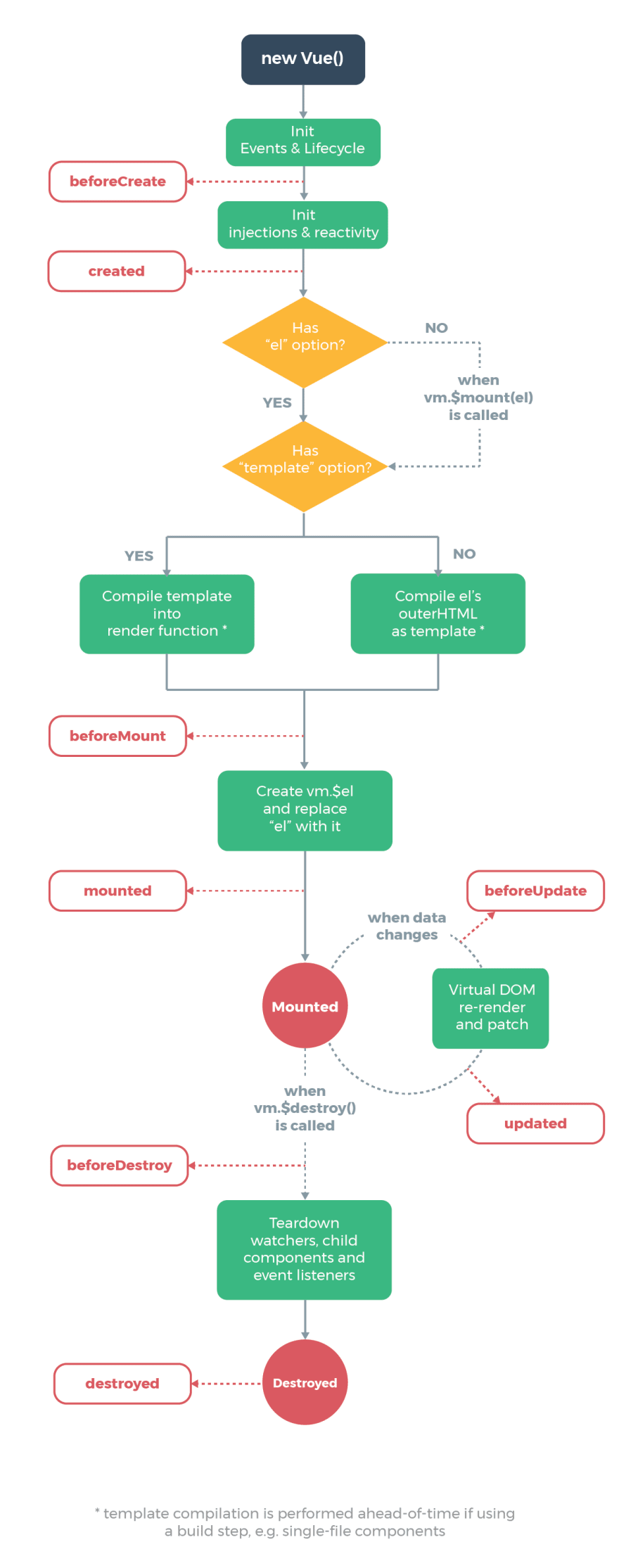
Lifecycle Hooks are special methods, or peepholes to give us ideas on how things work behind-the-scenes of a library (React) or framework (Vue). These methods allow you to know when a component is created, added to the DOM, updated, or destroyed in the Vue instance.
Note : All lifecycle hooks automatically have their this context bound to the instance, so that you can access data, computed properties, and methods.
The Hooks
The Creation Hooks
beforeCreate
The beforeCreate hook runs whenever a component is initialized. None of the data, or methods are setup during this.
<script>
export default {
beforeCreate() {
console.log('Lifecycle Initialized')
}
}
</script>
created
During the created hook, we can access all reactive data members and methods as part of our component. The DOM is yet to be mounted.
<script>
export default {
data() {
return {
data: ""
}
},
created() {
this.data = "Created lifecycle called";
}
}
</script>
The Mounting Hooks
beforeMount
The beforeMount hook runs before the initial render of the components and after the template or render functions have been compiled.
<script>
export default {
beforeMount() {
console.log(`vm.$el has not been created yet`)
}
}
</script>
mounted
In the mounted hook, we have access to the reactive components, and rendered DOM (via this.$el).
<script>
export default {
mounted() {
console.log(`At this point, vm.$el has been created and el has been replaced.`);
}
}
</script>
The Updating Hooks
beforeUpdate
The beforeUpdate hook runs after data changes on your component, right before the DOM is patched and re-rendered.
<script>
export default {
data() {
return {
counter: 0
}
},
created() {
setInterval(() => {
this.counter++
}, 1000)
},
beforeUpdate() {
console.log(this.counter)
}
}
</script>
updated
The updated hook runs after data changes on your component and the DOM re-renders.
<script>
export default {
data() {
return {
counter: 0
}
},
created() {
setInterval(() => {
this.counter++
}, 1000)
},
updated() {
console.log(`At this point, Virtual DOM has re-rendered and patched.`)
// Fired every second, should always be true
console.log(this.counter);
}
}
</script>
The Destroying Hooks
beforeDestroy
The beforeDestroy is invoked right before teardown or destroyed. The component completely exists and is totally functional.
<script>
export default {
beforeDestroy() {
console.log(`At this point, watchers, child components, and event listeners have not been teared down yet.`)
}
}
</script>
destroyed
The destroyed hook is when everything part of the component has been torn down, or destroyed from existence. This method is useful for all cleanup required within the component.
<script>
export default {
destroyed() {
console.log(`At this point, watchers, child components, and event listeners have been torn down.`)
}
}
</script>
For more to learn about VueJS, click here.
This content originally appeared on DEV Community and was authored by Amolik Vivian Paul
Amolik Vivian Paul | Sciencx (2021-08-24T20:44:14+00:00) The Lifecycles of Vue.js. Retrieved from https://www.scien.cx/2021/08/24/the-lifecycles-of-vue-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.