This content originally appeared on Telerik Blogs and was authored by Nwose Lotanna Victor
Data binding can be confusing when you’re getting started in Angular. Let’s break it down! This post explains one-way and two-way data binding, and then goes into detail about interpolation—which you may have seen with {{double curly braces}}.
This post is the first in the series of posts about data binding in Angular. You will learn about the double curly brackets in Angular, what they are and how to use them in this post.
Before We Start
This post is suited for all levels of frontend developers who use Angular, so being conversant with beginner concepts and installation processes is not assumed.
Here are a few prerequisites you should have to follow this article’s demonstration with Angular 12:
- An integrated development environment like VS Code
- Node version 11.0 installed on your machine
- Node Package Manager version 6.7 (it usually ships with Node installation)
- Angular CLI version 8.0 or above
- The latest version of Angular (version 12)
// run the command in a terminal
ng version
Confirm that you are using version 12, and update to 12 if you are not.
Other things that will be nice-to-haves are:
- Working knowledge of the Angular framework at a beginner level
Data Binding
Data binding, in general, refers to the process of accessing data in one part of an application from another. The most common example is from the model to the view section of an application.
In Angular, data binding simply lets you define data communication between a component and the DOM through the Angular template.
There are two ways to look at data binding in Angular:
- One-way data binding: This is all about binding data from either view to component using event binding or component to view using interpolation, property binding, attribute binding or style binding.
- Two-way data binding: This basically involves sending data from the component to the view and from the view to the component.
Interpolation in Angular
In simple terms, when you send data from an Angular component to the template using the mustache syntax or what you would call double curly brackets (these: “{{ … }}”) it is called interpolation. You can use it with variables, objects and even functions. They are a very simple and straightforward way to display data from any component. Let’s try it out!
What We Are Building
We will be building a simple Angular application to test out all the ways we can take advantage of the power of interpolation in our applications.
Open your VS Code and create a new folder in a location of your choice and then open the terminal and run these commands:
ng new
? What name would you like to use for the new workspace and initial project? newapp
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
A new app will be generated for you. Navigate to the app folder to the app.component.html file, and replace the HTML content with the code block below:
<div class="toolbar" role="banner">
<span>Welcome</span>
<div class="spacer"></div>
<a aria-label="Angular on twitter" target="_blank" rel="noopener" href="https://twitter.com/angular" title="Twitter">
</a>
</div>
<div class="content" role="main">
<!-- Highlight Card -->
<div class="card highlight-card card-small">
<svg id="rocket" alt="Rocket Ship" xmlns="http://www.w3.org/2000/svg" width="101.678" height="101.678" viewBox="0 0 101.678 101.678">
<g id="Group_83" data-name="Group 83" transform="translate(-141 -696)">
<circle id="Ellipse_8" data-name="Ellipse 8" cx="50.839" cy="50.839" r="50.839" transform="translate(141 696)" fill="#dd0031"/>
</g>
</svg>
<span>{{ title }} app is running!</span>
<svg id="rocket-smoke" alt="Rocket Ship Smoke" xmlns="http://www.w3.org/2000/svg" width="516.119" height="1083.632" viewBox="0 0 516.119 1083.632">
</svg>
</div>
<!-- Resources -->
<h2>Resources</h2>
<p>Here are some links to help you get started:</p>
<div class="card-container">
<a class="card" target="_blank" rel="noopener" href=#>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
<span>Learn Angular</span>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg> </a>
<a class="card" target="_blank" rel="noopener" href=#>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
<span>CLI Documentation</span>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
</a>
<a class="card" target="_blank" rel="noopener" href=#>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
<span>Angular Blog</span>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
</a>
</div>
</div>
Then navigate to the app.component.ts file and make sure it looks exactly like this:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'newapp';
}
Now let us start to look at the various ways interpolation in Angular can be done.
Variable Interpolation
Here you can send the value of any variable you create in your component file to the template with the double curly brackets.
In the component, file copy this code block and paste it inside the AppComponent class:
export class AppComponent {
title = 'newapp';
variable1 = 'First Button';
variable2 = 'Second Button';
variable3 = 'Third Button';
}
These are three new variables we have created and now we will bind the data values to the template. Navigate to the app.component.html file and update the code block to include these curly brackets:
<div class="card-container">
<a class="card" target="_blank" rel="noopener" href=#>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
<span>{{variable1}}</span>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg> </a>
<a class="card" target="_blank" rel="noopener" href=#>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
<span>{{variable2}}</span>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
</a>
<a class="card" target="_blank" rel="noopener" href=#>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
<span>{{variable3}}</span>
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"></svg>
</a>
</div>
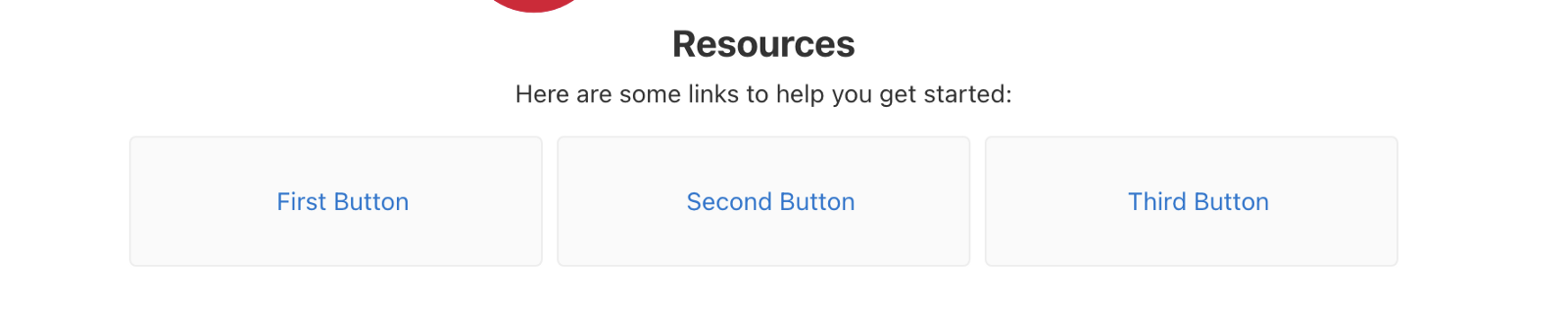
If you run the application on your development server it should look like this in your browser:

You see how that data from the variable has become bound to the template just like that.
Function Data Interpolation
You can also create the same effect using functions. Let’s write a simple function that replaces the third button.
export class AppComponent {
title = 'newapp';
variable1 = 'First Button';
variable2 = 'Second Button';
variable3 = 'Third Button';
alertFunction (){
return 'New Third Button'
}
}
This alert function just returns a string, now if you go to your template file and change the:
<span>{{variable3}}</span>
to:
<span>{{**alertFunction()**}}</span>
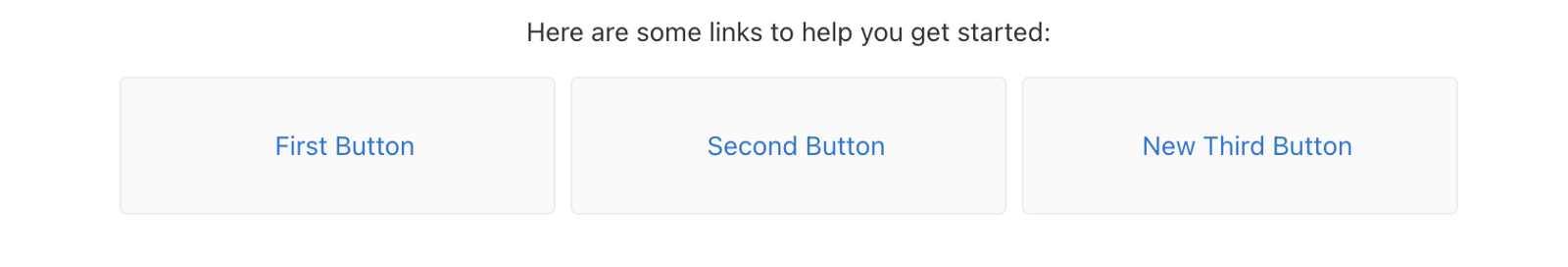
You see how you add the function call (with the brackets) and the interpolation happens just like that. You will see that it now looks like this:

You begin to see how endless the possibilities of use cases are with this simple syntax. There is more—object data interpolation is also possible.
Object Data Interpolation
Yes, even data from objects can be interpolated in Angular, so let us define an object of buttons.
export class AppComponent {
title = 'newapp';
variable1 = 'First Button';
variable2 = 'Second Button';
variable3 = 'Third Button';
alertFunction (){
return 'New Third Button'
}
buttons = {
var1 :'First Button',
var2 : 'Second Button',
var3 : 'Third Button'
}
}
Now in your template file, change these lines:
<span>{{variable1}}</span>
<span>{{variable2}}</span>
<span>{{variable3}}</span>
to this:
<span>{{buttons.var1}}</span>
<span>{{buttons.var2}}</span>
<span>{{buttons.var3}}</span>
Just like you would call an object, and the outcome in your dev server will be exactly as you expect it.
Conclusion
In this post, we have looked at one way to do data binding in Angular through interpolation. We looked at different ways and data structures that can utilize this very Angular feature and how helpful it can be in breaking down logic for your use case. Stay tuned for the next few posts on data binding in Angular.
This content originally appeared on Telerik Blogs and was authored by Nwose Lotanna Victor
Nwose Lotanna Victor | Sciencx (2021-08-26T10:29:02+00:00) Angular Basics: Data Binding Part 1—Interpolation. Retrieved from https://www.scien.cx/2021/08/26/angular-basics-data-binding-part-1-interpolation/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
