This content originally appeared on Bits and Pieces - Medium and was authored by Chameera Dulanga
Best practices implementing localization for React Components that are sharable across projects

DISCLAIMER: This article reflects my own personal preferences. It should not be seen as a formal recommendation.
Implementing localization with React is pretty straightforward, and many libraries are there to assist in the development.
But have you ever wondered how to implement localization for React components that are independent and shareable across applications?
This article will guide you through the steps of creating component-level translations using React. We will also push the translatable UI components and the translator component, to remote hosting, on Bit Cloud.
Our pushed or ‘exported’ components will then be available to be individually used and collaborated on across projects.

Source Code and Bit Scope
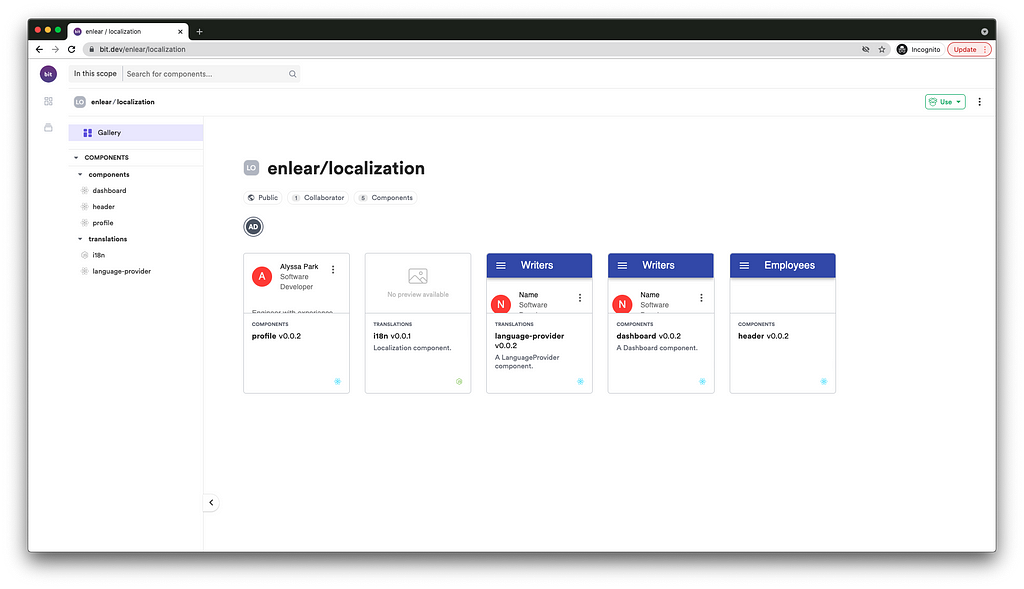
- You can find my independent components in my remote scope.
- You can find my Bit workspace in my GitHub repository.
Choosing the file structure
When it comes to localization, you can either use a single file with all the translations or split them into multiple files.
With React, you can either use a .js file or a .json file to maintain translation.
1. Using a Single File for Translations
For example, a single .js translation file looks as follows.
import i18n from ‘i18next’;
import { initReactI18next } from ‘react-i18next’;
import LanguageDetector from ‘i18next-browser-languagedetector’;
i18n
.use(LanguageDetector)
.use(initReactI18next)
.init({
debug: true,
fallbackLng: ‘en’,
resources: {
en: {
translation: {
heading: {
welcomeMessage: ‘Welcome to React Localization with Bit’,
description: `Bit is an extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.`
}
}
},
fr: {
translation: {
heading: {
welcomeMessage: ‘Bienvenue dans React Localisation avec Bit’,
description: `Bit est un outil extensible qui vous permet de créer des applications véritablement modulaires avec des composants créés, versionnés et maintenus indépendamment.`
}
}
}
}
});
export default i18n;
However, using a single file requires you to establish a solid naming convention for translation keys and could become a bottleneck if the number of translations increases.
2. Using Multiple Files for Translations
So, it is always good to split it into multiple files that scale as the project grows. However, there is no predefined way to separate these files. You can either separate them based on the language or based on modules of your project.
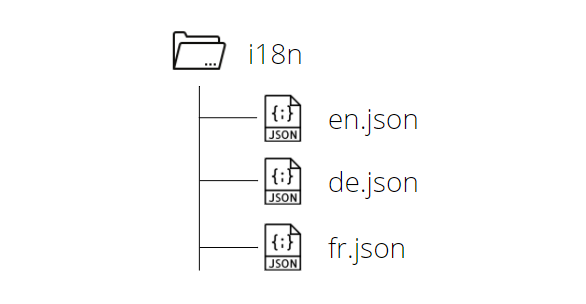
For example, you can create a separate folder, move all the translations, and divide them based on language.

Then, you just need to modify the previous file by exporting the individual .json files:
i18n
.use(LanguageDetector)
.use(initReactI18next)
.init({
debug: true,
fallbackLng: ‘en’,
resources: {
en: {
translations: require('./i18n/en.json')
},
de: {
translations: require('./i18n/de.json')
},
fr: {
translations: require('./i18n/fr.json')
}
},
});
3. Using Multiple Independent Components for Translations
Each translation (for example, fr.json) can be a separate component that is independently versioned and shared by Bit.
That not only makes it easier to compose new translations but also allows the different translators to work autonomously, each in its own independent component, its own decoupled micro-repo.
Localization at Component Level in Action
Typically we consider localization at the application level.
However, if you are interested in building your apps botton-up with independent components, adding localization at the component level is definitely needed.
So, let’s see how we can create components with localization support using Bit and React, step by step.
Step 1 — Installing Bit Harmony & Creating a React project.
To get started, you need to install Bit and its version manager. You can use either NPM or Yarn to install it, and all the steps are provided in their documentation.
1. Install BVM
npm i -g @teambit/bvm or yarn global add @teambit/bvm
2. Install Bit using BVM
bvm install
After that, you can initialize a new React workspace using Bit commands.
$ bit new react-workspace <workspace-name>
$ cd <workspace-name>
$ bit install
Step 2 — Creating the Components.
Bit provides you with 2 options to create the component skeleton.
# TypeScript
bit create react <component-name>
# JavaScript
bit create react-js <component-name>
Instead of creating the component from scratch, I have used several components from a Material UI example with Bit GitHub repository and modified them slightly. Overall there are 3 UI components in this example called a dashboard, header, and profile.

Now, let's implement localization for this component.
Step 3 — Implementing Localization
First, you need to install few dependencies:
Similar to previous steps, you can use bit install command here as well:
bit install i18next react-i18next i18next-browser-languagedetector
Then, all you need to do is create a new component to manage localization and modify your component text with translations.
You can create a separate component called i18n and modify it to include translations.
Note: Since bit create command creates React components, you have to delete all files inside the component except index.ts and create a new file called i18n.ts.
As you can see, the above example uses a small logic to limit the number of initialization in changeLanguage() function to prevent multiple renders. However, you don’t need to use this logic when language transition is manual.
Moving translations to a separate component allow to maintain and modify it independently without affecting others.
Note: You can also split Translation & UI Components into multiple scopes if needed.
For example, assume that there are 2 scopes named design system and translations. With this approach, you can control the access to the translations component to prevent unauthorized modifications.
To make it happen, all we need to do is update your workspace.json file as follows:
“teambit.workspace/variants”: {
“translations”: {
“defaultScope”: “{owner}.translations”,
“localization/i18n”: {
“teambit.harmony/node”: {}
}
},
“design-system”: {
“defaultScope”: “{owner}.design-system”,
“localization/dashboard”: {
“teambit.react/react”: {}
},
...
}
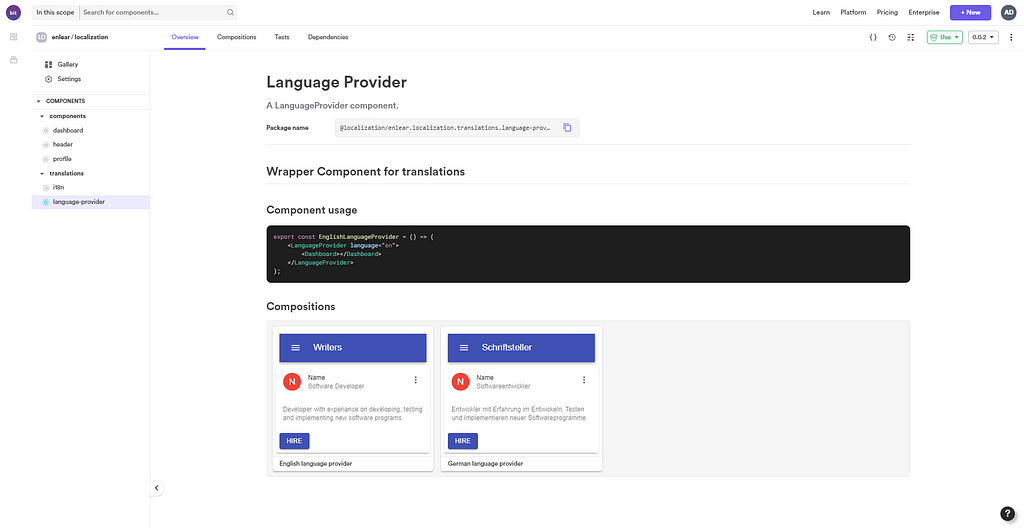
}Step 4 — Creating a Wrapper Component
In addition to moving translation-related logic into separate components, I have created a new component called language provider to initialize all the translations.
This will act as a wrapper to the dashboard component and add a new layer of abstraction between components and translations.
Here, I have used React Context API. It will pass the translations to the dashboard component as follows;
That’s it. You have successfully created components with localization support. Now you can run it and export it to Bit remote scope it to share with your team.
Step 5 — Publishing the component to Bit.
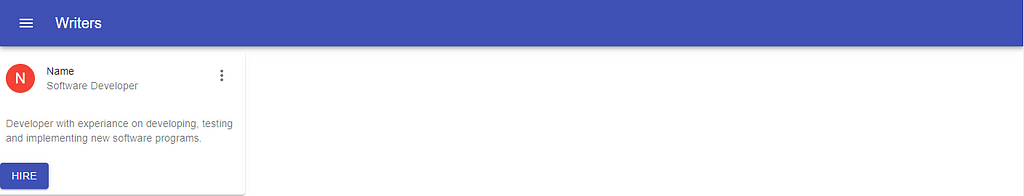
You can run your React project using bit start command, and it will open the application on http://localhost:3000. There you can see all the components you created in action.

If all seem fine, you can export the component to Bit using the following commands:
1.Tag all components that have been modified
bit tag --all --message "first version"
2. Export your components
bit export
I invite you to try out and create your components with localization support and share them with others.
Thank you for Reading !!!
Learn More
- Building a React Component Library — The Right Way
- 4 Methods to Add Conditional Attributes to React Components
- Independent Components: The Web’s New Building Blocks
Component Level Localization with React and Bit was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Chameera Dulanga
Chameera Dulanga | Sciencx (2021-08-26T15:07:24+00:00) Component Level Localization with React and Bit. Retrieved from https://www.scien.cx/2021/08/26/component-level-localization-with-react-and-bit/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
