This content originally appeared on The AMP Blog and was authored by The AMP Project

As Web Stories continue to be adopted by a diverse set of creators and publishers, it is important to expand the ways in which they can engage and excite readers. Based on feedback from creators and users, we have developed an initial set of richer interactions in Web Stories: interactive quizzes and polls, image transitions and 360 video (with more underway).
These capabilities are now available in the Web Stories format – check out this example story to see some in action. Web Story creation tools have started incorporating them into their creation experience – reach out to your favorite creation tool if you think these will be useful to you as a creator!
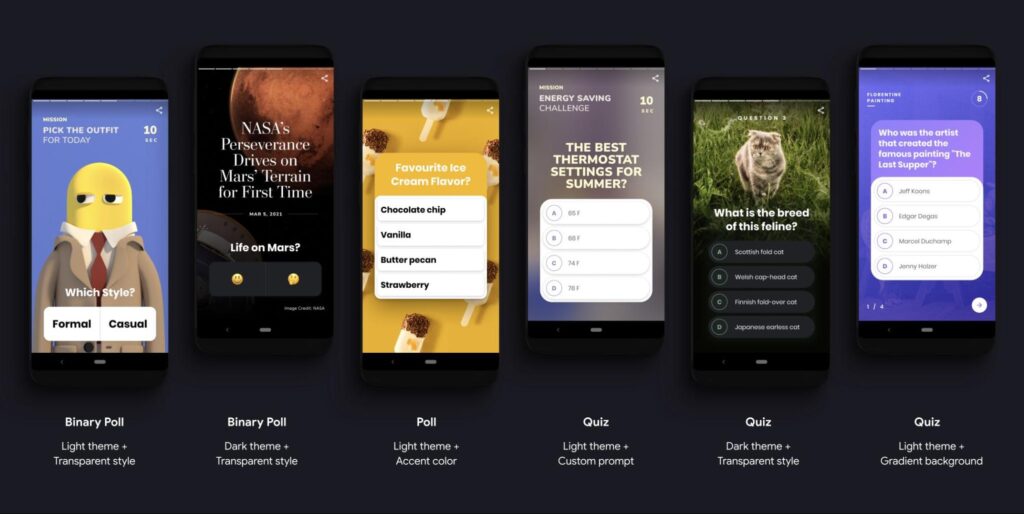
Interactive quizzes and polls

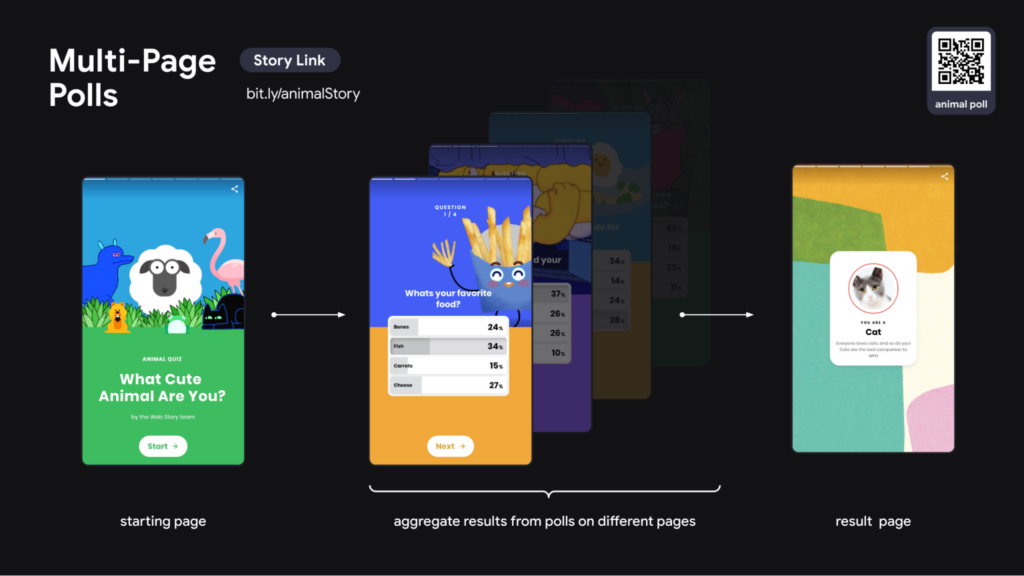
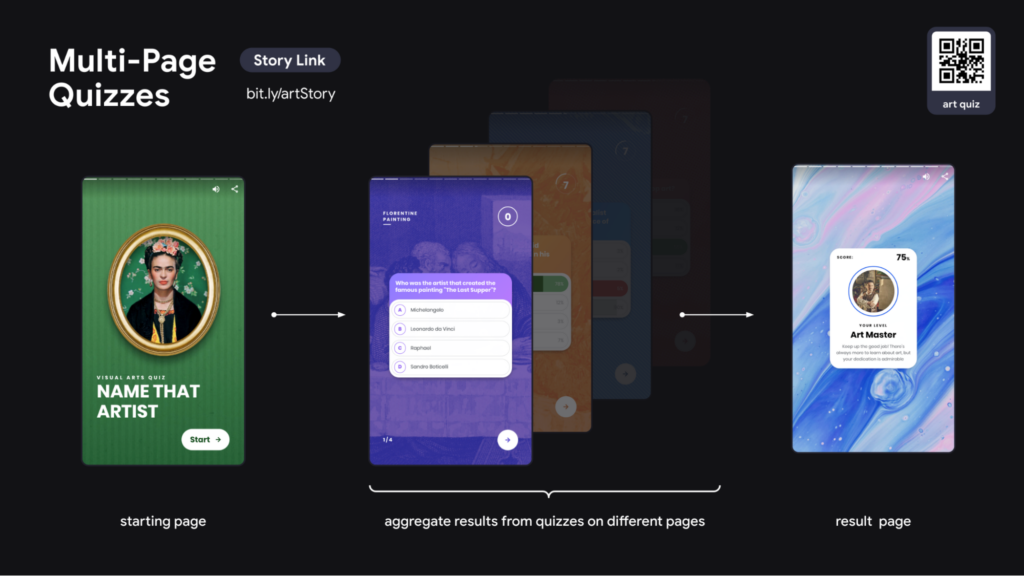
You can now incorporate quizzes and polls into your Stories using interactive components. The components enable rich UI customization (demo with examples) so you can match the experience to the tone and spirit of your Story. You can build out a multi-page quiz or poll that tallies the results on a final page: challenge, test or learn from your readers! Detailed documentation, demos and examples can be found here. Quizzes and polls are only the first of multiple new interactions you will be able to create using this family of components.


These interactive components support backend services to aggregate user responses. You can build your own, or use Story creation tools that support these components. If a backend is used, an information icon will be displayed helping users understand where their data is being sent.
Image transitions (Coming Soon)
The key user interaction in Web Stories is tapping to progress the narrative. The <amp-story-panning-media> component allows you to create seamless and immersive transitions between pages in your Story. The component allows you to pan and zoom across a background image, and even enables you to create rich parallax effects (demo). Documentation and suggestions on how to incorporate this capability into a creation tool UI can be found here.
Immersive 360 video
<amp-story-360> allows you to incorporate immersive 360 degree images or video into your Stories. You can guide the user’s view through key points or give them control to explore with their mobile device’s gyroscope sensor (demo). For detailed documentation, demos and 360 media guidelines checkout the <amp-story-360> docs.
More to come
Richer interactivity will make Web Stories more engaging and immersive for readers, and we plan to continue exploring the possibilities in the coming months. Whether you like reading Web Stories, are interested in creating them yourself, or are building creation tools, do share your ideas and suggestions with the Web Stories working group. You can reach out to us on Github, Slack and can subscribe to a low traffic developer preview email group.
Posted by Varun Rao, Web Stories Product Manager, Google
This content originally appeared on The AMP Blog and was authored by The AMP Project
The AMP Project | Sciencx (2021-08-26T17:21:51+00:00) Richer interactions in Web Stories. Retrieved from https://www.scien.cx/2021/08/26/richer-interactions-in-web-stories/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
