This content originally appeared on DEV Community and was authored by Mohd Shahid
Hey Guys ?
Ever wondered how some websites have "click to copy" functionality?
- You can also do just that, whether you're building an e-commerce website where you want user to click on share button to write the url of the product on their website.
- or you are building some website/documentation where people can click somewhere and copy the code snippet.
In this article I will explain how you can mess around with the user's clipboard ?.
Let's get started ?
To explain this better, I will create a demo project. You can follow along if you want to.
- Make a folder and name it whatever you like.
- In that folder make two files
- 1.
index.html - 2.
app.js
- 1.
Add the following HTML code in index.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Copy to Clipboard ?</title>
<style></style>
</head>
<body>
<h2>Implementing copy to clipboard with a simple click ?</h2>
<button>Click to copy</button>
<script src="./app.js"></script>
</body>
</html>
- Now select
h2andbuttonelement inapp.js:
const h2 = document.querySelector('h2');
const button = document.querySelector('button');
Preview the index.html in your browser.
Side note: This demo will not work in IE
It should look something like this ?

Now to alter the user's clipboard we have to use Clipboard API.
The clipboard object is exposed by the navigator.clipboard property.
Add the following code in the app.js file:
const cb = navigator.clipboard;
-
console.log(cb)will look something like this ?
? Remember: Clipboard API is asnychronous, means every method will return a promise which will resolve or reject.
To consume the promise we can either use async/await syntax or .then/.catch.
Reading text from clipboard ?
- To read the text from clipboard I will add a
clickevent listener to thebutton: - In the event listener I will call a method called
readText(), which is available on thecbobject we accessed earlier:
button.addEventListener('click', async () => {
const text = await cb.readText();
console.log(text);
// output will be whatever you last copied,
// or empty string if the
// copied data is not of type text.
});
- To read the text from clipboard user must grant
readpermission, otherwise the operation will fail. ?
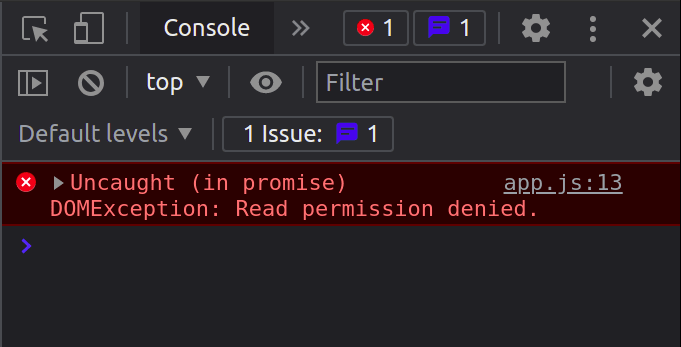
- If permission is denied ?

You check if the user granted the permission or not using the Permission API.
Writing text to clipboard ?
- To write the text to user's clipboard we use
writeText()method available on thecbobject. - Writing permission is given automatically by the browser.
Write the following the code in the app.js:
button.addEventListener('click', async () => {
// const text = await cb.readText();
// console.log(text);
// writing the inner text of the h2 element
// to the user's clipboard.
cb.writeText(h2.innerText).then(() => {
console.log('text written to clipboard')
})
});
That's it for this article guys.
See, how easy it is you mess with the user's clipboard ?.
Thanks ❤️ for giving it a read, I hope you found it useful.
For concise tips and tricks, please follow me on Twitter
Happy Coding ?
This content originally appeared on DEV Community and was authored by Mohd Shahid
Mohd Shahid | Sciencx (2021-08-28T06:39:54+00:00) Click to Copy!. Retrieved from https://www.scien.cx/2021/08/28/click-to-copy/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

