This content originally appeared on DEV Community and was authored by Ambadi Ritik
For first-timers , Javascript might seem easy at first with its C-like syntax...
However the way it runs, the constant changes that are made to the language (ESNext) and its frameworks might overwhelm a beginner.
I'm here to clear the confusion surrounding what I think is a beautiful , but most importantly , a highly lucrative language.
Highly Lucrative because JS can do almost anything you want it to do today with much ease.
- Want to build a Web Application? No Problem.
- Want to build a CLI Tool? No Problem.
- Want to build a Desktop App? Puh. Easier done than said!
The increasingly vast amount of packages and libraries being made available daily indicate how abstract JS is when it comes to building a software application.
JS however seems to receive a lot of hate , mostly because of how unconventional it is when compared to its rivals. It is confusing for anyone who might miss out on the theoretical aspects of JS.
A lot of people overlook the theoretical aspects of Javascript before diving into the language. These concepts help us wrap our head around the different paths and patterns we take when building Javascript Applications. These patterns exist across every framework in JS Land so it makes a lot of sense to go through these concepts before learning the language itself.
Features Of JS
(1) Multi-paradigm
Javascript supports procedural , object-oriented and event-driven functional programming!
Getting to grips with JS' Object Oriented Style of Programming can prove to be extremely beneficial.
Object Oriented Programming helps programmers visualise components of a Software Application much more easily.
Furthermore , learning Typescript (Javascript with Types) allows programmers to implement the best design patterns in the industry with much ease. These design patterns are used to solve the most common problems encountered in software programming in the most efficient manner possible.
This versatility makes Javascript very approachable but also very powerful.
(2) Interpreted
Javascript is different from C/C++ wherein , rather than a program being read at once , It is interpreted line-by-line. This is to say that JS will be slower than compiled languages like C/C++.
Warning: Javascript is infamous for being an extremely passive language during runtime. Troubleshooting for errors is extremely difficult.
Don't be disheartened however. With time and practice , you'll learn how to comfortably sail through. The most common error involves your variables returning NULL values. When such issues do creep up , head onto Stack Overflow because I guarantee you , you're not the first to get stuck with an error , no matter how niche it may be. It's always a good idea however to use the console.log() liberally while your projects are undergoing development. This helps you pick out exactly the moment in your program's lifecycle , where your variable might have flaked out.
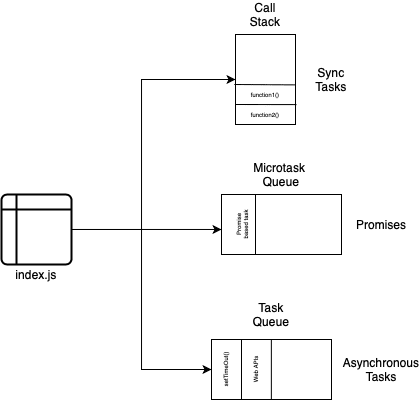
(3) Single-Threaded
Javascript can only perform one single task at a time. It queues different tasks into different queues based on type.
In the most abstract sense , Javascript will basically group Synchronous tasks and Asynchronous tasks and queue them separately.
Synchronous tasks are statements that are processed the moment they're encountered , i.e they run instantly. These tasks include log statements , variable declarations , conditional checking etc.
Asynchronous tasks involve tasks that may take a variable amount of time to return an output. An example for asynchronous tasks may be requesting information from Web APIs.
Additionally, Javascript also has a Job Queue which is used to deal with a JS Feature called Promises.
You can practically see Javascript's single threaded nature by right clicking on this web page and hitting the inspect tab. Next , go to the console tab on the window that has just opened. Type the following code and hit enter.
while(true) {}
You can now observe that this page has become completely unresponsive. This is because the Javascript on this page is now busy running the infinite while loop that we executed above.
(4) Non-Blocking
We've discussed about Asynchronous tasks before. Since JS runs in a single-threaded environment , by default , it waits for nobody!
Asynchronous code blocks are executed only after all the Synchronous code blocks are executed irrespective of the code's position in the program.
console.log("I'm the first statement")
setTimeout(()=> {
console.log("I'm the second statement")
},1000)
console.log("I'm the third statement")
Here console.log() logs the statement inside it to the console.
The setTimeout() function described above runs the second statement after one second.
On examining the output
I'm the first statement
I'm the third statement
I'm the second statement
We can see that the third statement was logged before the second statement. This is because of JS's inherent method of handling Sync and Async code blocks.
(5) High-level
Javascript is a high-level language. High-Level languages could simply mean that they're much more closer to the language humans speak. High-level languages are capable of offering more features to help programmers better express what they're trying to build.
This high-level nature of Javascript helps it best serve the client-side portion of the web. A major limitation for JS used to be that it could only be served on the client-side and couldn't do file manipulations like most server-side languages could.
However this has changed with NodeJS that allows developers to use Javascript to build Backend Servers. Therefore with just one language , a software developer can operate on both the server and client-side. This has led to Full Stack Engineers becoming prominent.
(6) Dynamically Typed
Javascript is a dynamically typed language. This means that unlike C where we need to specify the datatype for a variable , we can instead use type-inference in Javascript to automatically sense the type of data , a variable holds.
// In C variables must have datatypes. In order to change datatypes from one type to //another , we need to use type-casting
int a = 5;
char b = "a";
float c = 7.036;
In Javascript , we use let and const to declare either variables or constants respectively.
let a = 5
console.log(a) // 5
a = 'Hello World'
console.log(a) // Hello World
const b = 'JS is awesome'
console.log(b) // JS is awesome
b = 'I changed my mind'
console.log(b) // Error: const cannot be changed
While type inference may seem like a plus point because of its ease of use , it immediately becomes a con for larger projects that require type safety as a feature.
For this reason , larger projects use TypeScript which is just a wrapper over Javascript that provides types , interfaces and various other features.
Learning Strategy
It takes a while to settle in JS Land but I have a simple checklist that serves as Minimum Requirements for learning frameworks like Express or ReactJS.
First off , do not rush towards learning these frameworks. Take your time mastering Vanilla Javascript .
The Basics
- Variables and Constants
- Conditional Blocks (if-else)
- Loops (for, while , forEach)
- Switch Case
- Functions
These are your essential programming fundamentals.
The Advanced Part (Minimum Requirements)
- Async/Await
- Promises
- Classes in Javascript
- Rest/Spread Syntax
- Array/Object Iterators
- Array Destructuring
- Modules (import,export)
Continue learning as you build projects and soon enough , you'll have a pretty strong grasp on the language.
This content originally appeared on DEV Community and was authored by Ambadi Ritik
Ambadi Ritik | Sciencx (2021-08-28T18:36:27+00:00) Essential Concepts in JS. Retrieved from https://www.scien.cx/2021/08/28/essential-concepts-in-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.