This content originally appeared on DEV Community and was authored by iFieryGod
If you make websites, mobiles app or write any type of code, it is a good idea to use a version control system.
The most popular and widely used version control system is GitHub
Nowadays any professional developer or designer needs to know how to work with Git and Github.
Git
Git enables you to record different versions of your project and it allows you to go back in time to check the previous states of your project.
GitHub
Github is an online service that allows you to share your code with the world and also allows you to collaborate with different developers.
Chapter 1: Git Basics
- What is Git?
- Git Setup
- Basics of Terminal
- Create first Repository
- Make first Commit
- Check History
What is Git?
Git is a distributed version control system. Those of you not familiar with Git are probably feeling this explanation is not quite clear.
To make it a bit simpler, version control or you may also hear someone say source control is a system that records changes of your file/project and then you are able to recall any specific version of that file/project later.
In other words you can go back in time and get the previous state of your project and even compare it with its current state.
For those of you familiar with gaming, the concept of version control is similar to a save file. You would usually save a game after you accomplished a task, since you prefer not to repeat it, in case you fail as you progress further. What's also useful it allows you to go back to that save file whenever you want and play the game exactly how you left it when you saved. That's the basic idea behind version control.
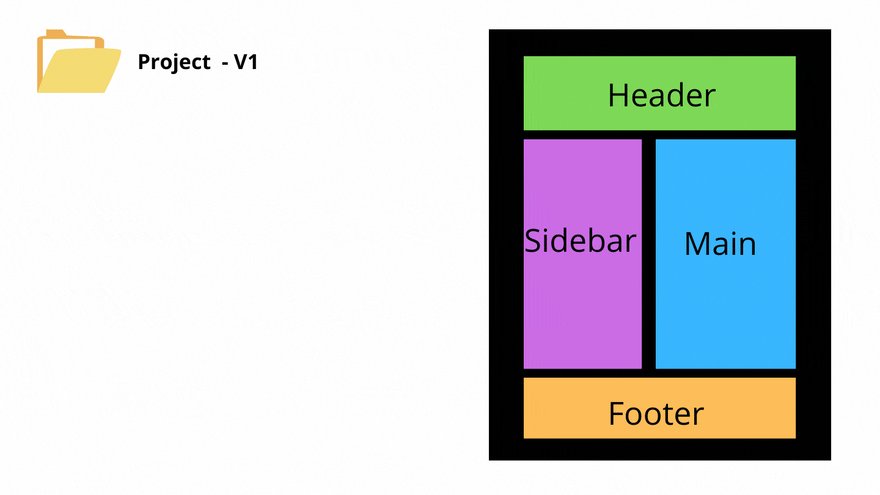
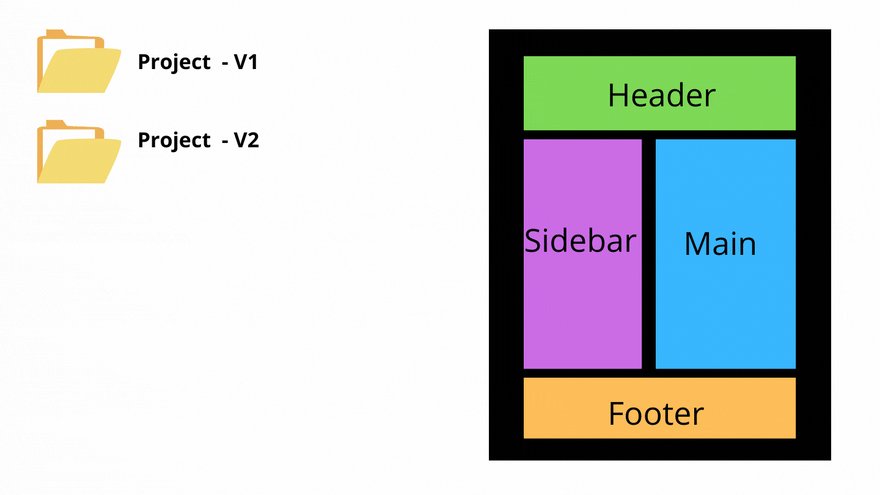
To really see how useful Git is, you have to think how you would go about doing this sort of thing manually. So let's say you have been working on a website and you've completed about half of what you need to do. You are happy so far, so you save the changes you made. You can call this folder version 1 of the website.
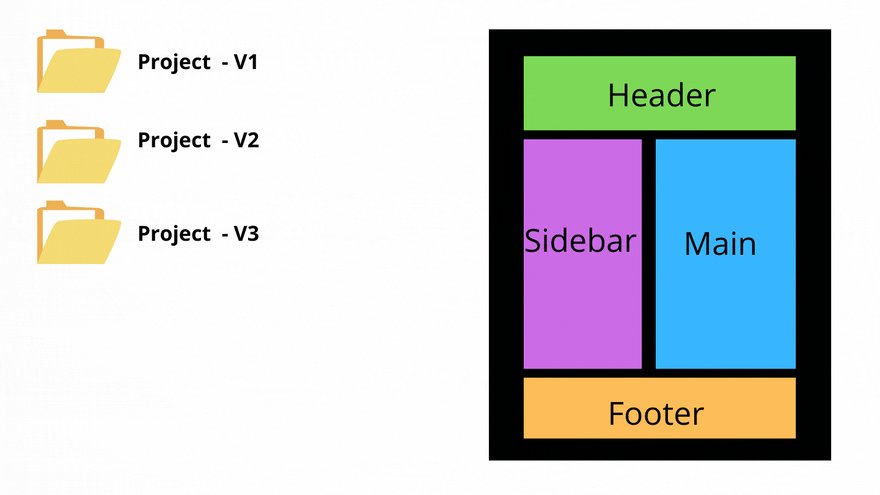
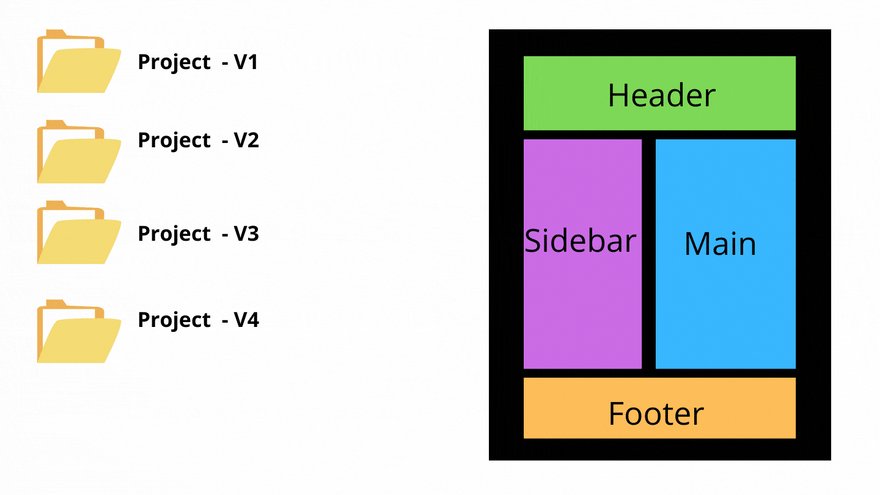
Let's say the following day you want to try out something new in the website, that involves changing everything or some part of what you were doing the previous day. However you still want to keep your previous work just in case things don't work out. To make things easy, you will make a copy of the version 1 folder and call the copy version 2 and so on and so on...
Not only is this tedious, it's painful to manage and it can also fill up the space on your storage, especially if you working on really big projects. So this is not the most efficient way of doing this type of thing. This is why the version control system was created.
Version control allows you to make snapshots of the current state of your project which means it saves all the different versions of the project in just one directory.
There are many version control systems out there but the most popular is Git.
One of the advantages of Git is Collaboration, this is the ability to have different developers work on the same project. The most common way to do this is through Github which is an online service, where you can host your projects. Github is a shareable place where everyone can work on and see your projects. Github will be discussed in later chapters...
We said that Git is a a distributed version control system. In general there are two types of version control systems. Centralised system and Distributed or Decentralised system.

Centralised version control systems have a a single server that contains all the different versions of projects so that developers can collaborate. This type of version control has its downsides.
Drawbacks
- Without a network connection then you will not have access to versions
- If the server corrupts, you will lose all versions
Distributed version control systems allows you to save versions of your project locally on different computers and also on the server, each copy of the project is a complete backup of all your data.
Upside
- If the server corrupts, you still have complete project data stored locally.
- You don't need network connection in order to save versions of your project.
How Git works
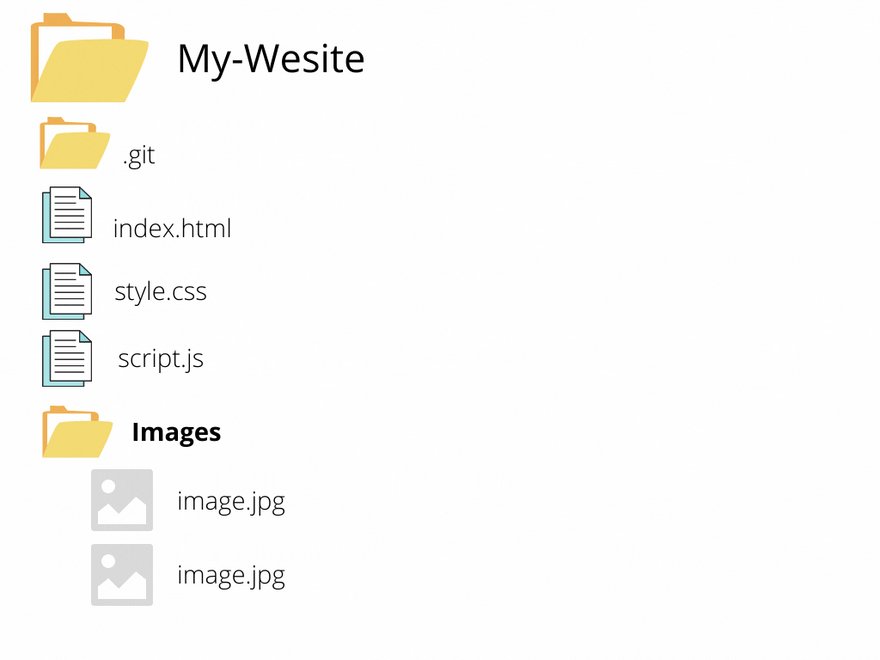
In order to use Git in your project, first of all you need to initialise it. Lets say we have a folder called My-Website in which we have a couple a different files for our website.
After Git initialisation, there will be a folder created called .git, how to perform Git initialisation will be discussed later...
Once the .git folder is created, that entire directory where the .git folder is placed will become a repository. Sometimes just called a repo. A repo is a container for a project that you want to track with Git.
Now we are able to track changes to files in the entire directory. All the changes will be recognised by Git.
Any changes made outside/above of the directory where the .git folder is placed will not be tracked.
Now lets say we have a new file we want add to our repo, for instance a javascript file called script.js and we want to set this version of our project in history. We can do that by using commit which actually allows us to take a snapshot and set the current state of our project in history.
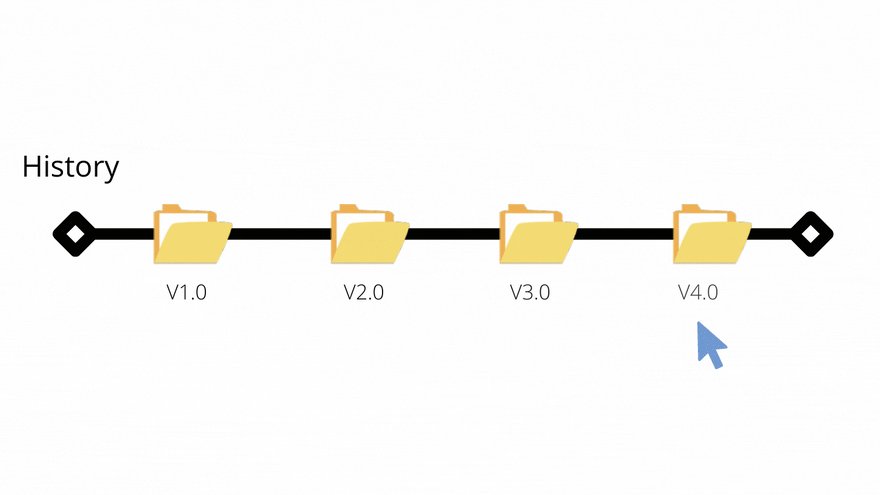
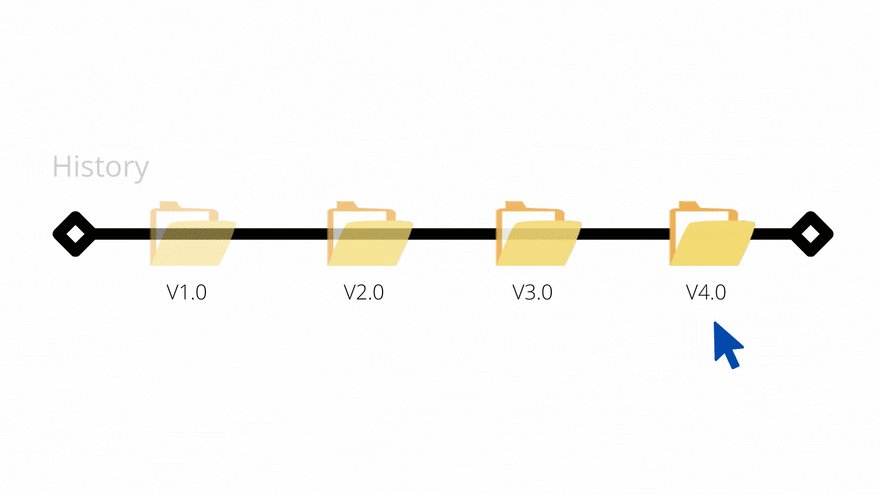
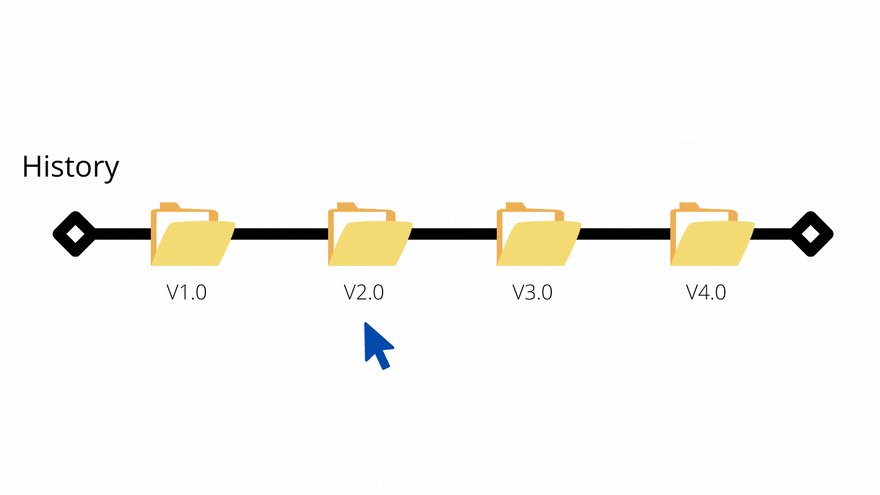
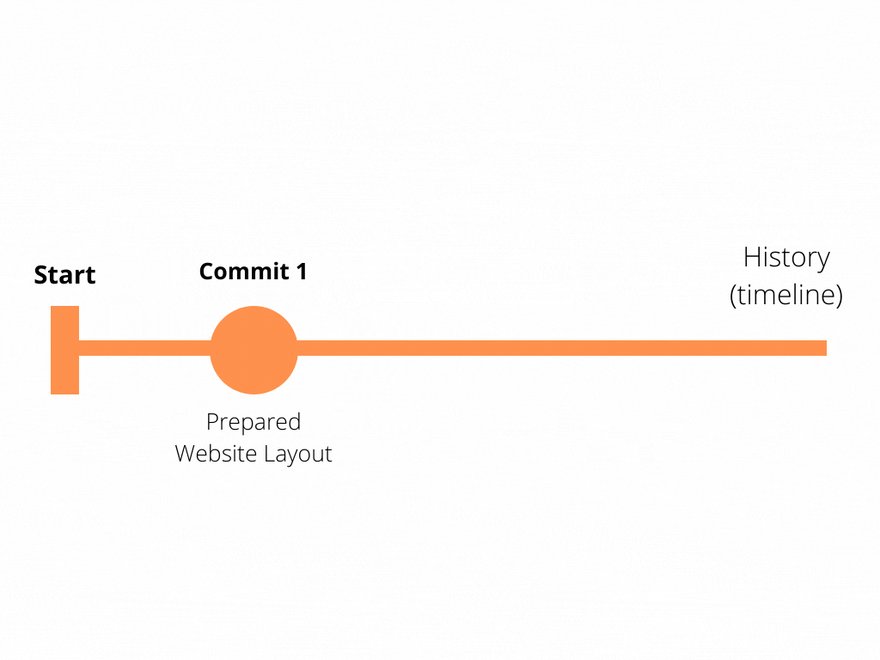
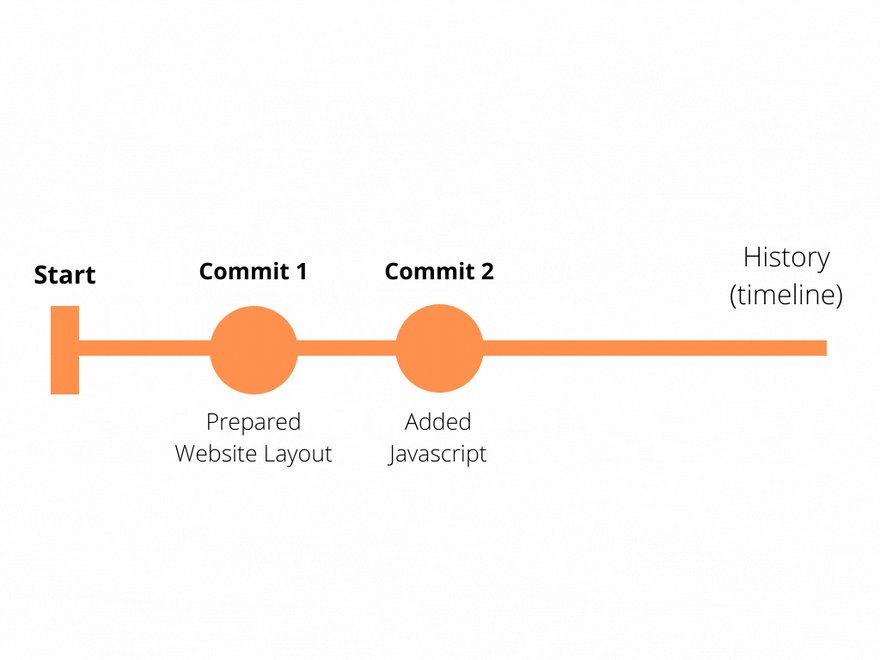
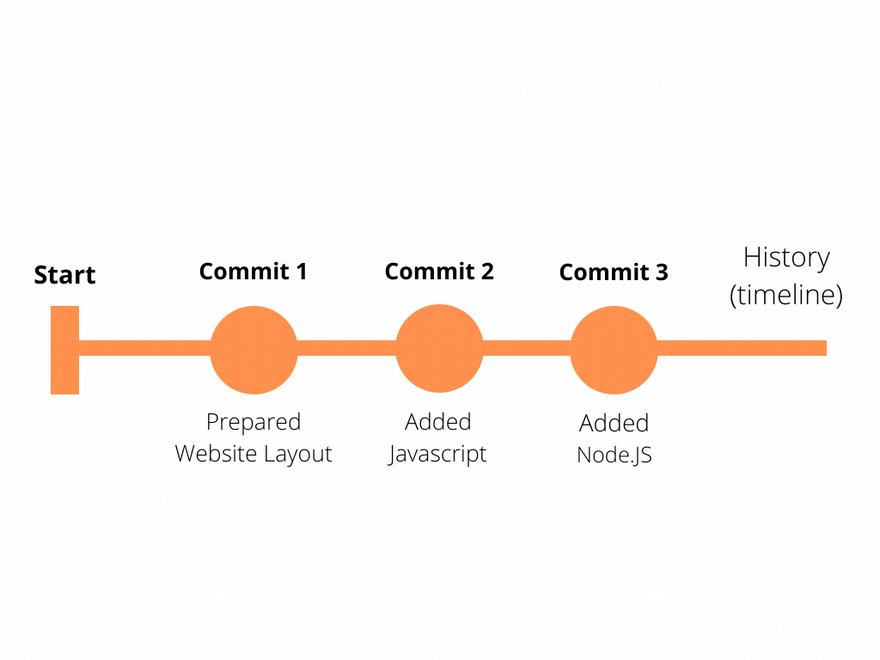
Here's another diagram to better explain this concept. Let's say the line represents the history or timeline of the development of the project. Before we have started with anything we are at the start of the project. When we start doing some work and we want to set the state of the project we have to do a commit. After some more work we add more files to the project and do another commit to set the state in history.
We have now created the history of the development of the project. Now anytime in the future we can go back in time and get any previous state of the project. In reality we can make as many commits as we want.

The line in the diagram is called the branch or to be more precise it's called the Master Branch
Git Setup
To get properly setup with everything to follow along with the guides we are going to need a terminal and a text editor.
My recommended text editor is Visual Studio Code, which you can find and download here VS_Code
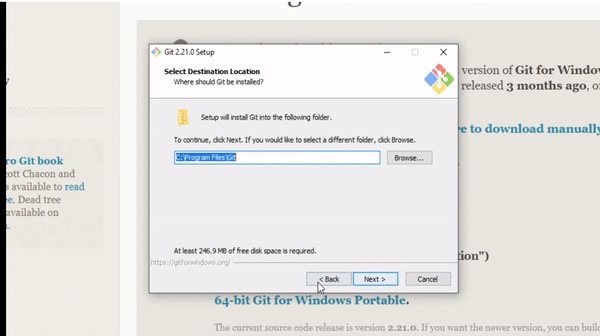
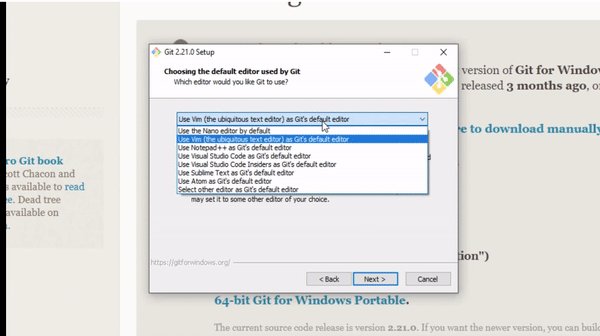
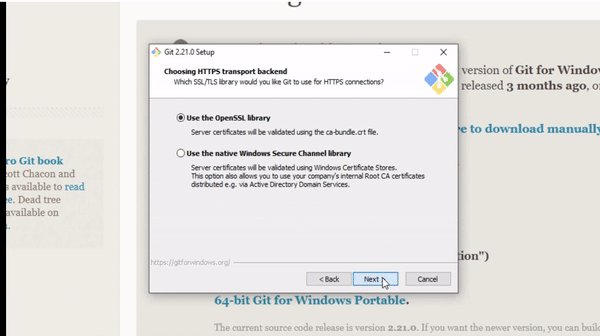
It is relatively simple to download and install.
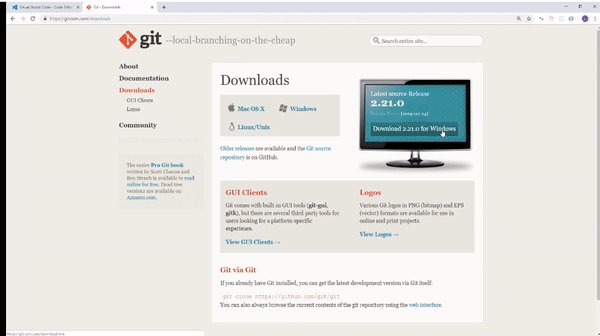
To find and download Git you can go to https://git-scm.com/


We can see the version of Git by typing the following into the GitBash terminal and pressing enter/carriage return: git --version

Basics of Terminal
When you open GitBash, by default the current directory is the folder of the user.
To check this you can use the command: pwd
To navigate between directories, we can use the command: cd
For example to navigate from the user directory to the Desktop. You can enter the command: cd Desktop
In order to move back up the directory you can use the command: cd ..
You can move up more than one directory by using: cd ../..
Now that we are in the Desktop directory, in order to create a folder we use the command: mkdir
We use this command followed by the name of the folder you want to create. for example: mkdir myFolder
You can navigate inside the folder using command: cd myFolder
With GitBash you don't have to write the entire folder name, "myFolder". You can enter the starting characters and press TAB and GitBash will autocomplete it automatically.
To create files we use the command: touch
For example we can create a file in the myFolder directory by typing: touch index.html
You can see which files exist in a directory by using the command: ls
To rename a file we use the command: mv
The mv command takes the original name followed by the new name.
For example: mv index.html about.html
To copy a file we can use the command: cp
The cp command takes the name of the file you want to copy followed by the directory you want to place it in.
For example: cp index.html ..
This will place the file in the Desktop directory.
Just like with any file system, you cannot place a file with the same name as an existing file in that folder
To delete a file we can use the command: rm
This command is followed by the name of the file you want to delete.
For example: rm about.html
To delete a folder we can use the command: rm -rf
This command is followed by the name of the folder you want to delete.
For example: rm -rf myFolder/
To clear the contents of the terminal use the command: clear
- pwd : shows you the current directory to are inside of
- cd : To navigate between directories
- mkdir : create a folder
- touch : To create files
- ls : You can see which files exist in a directory
- mv : To rename a file
- cp : To copy a file
- rm : To delete a file
- rm -rf : To delete a folder
- clear - to clear the terminal
Create first Repository
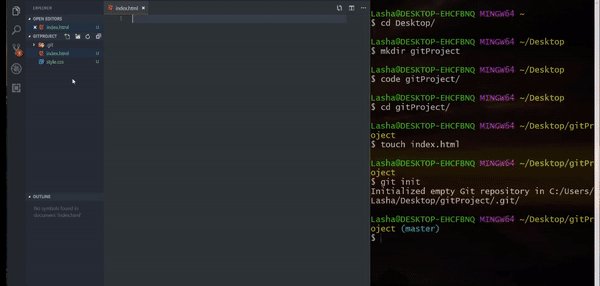
To create our first repository we first need to open GitBash and create a folder named gitProject inside our Desktop directory.
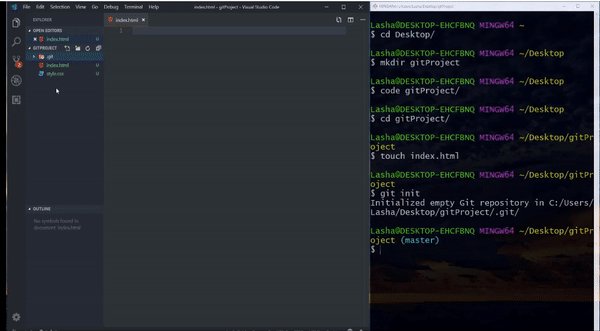
To open Visual Studio Code along with the folder we created, use the command: code gitProject
Visual Studio Code will now open inside the gitProject directory. Now we need to create a file called index.html inside our gitProject directory.
We can also create a file by using VS-Code (Visual Studio Code)
Like we said before, the first thing we need to do in order to create a git repository is to perform a git initialisation
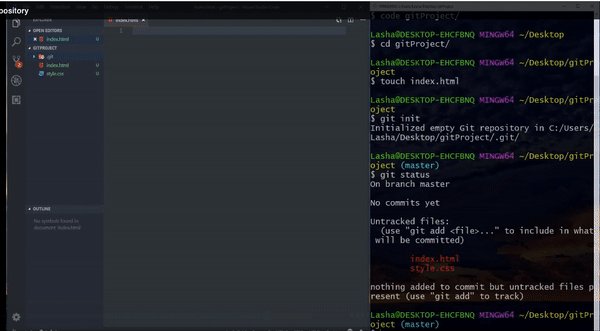
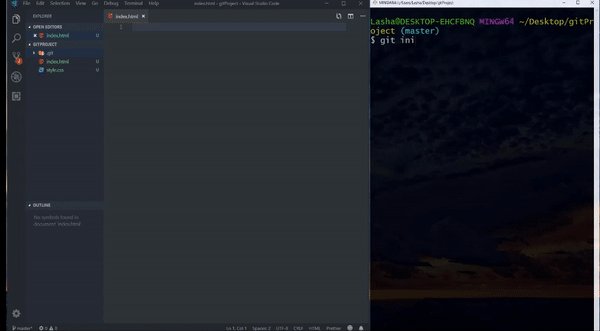
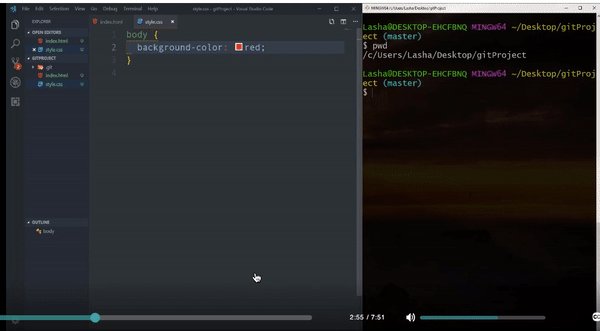
We do this by typing our first Git command: git init
As you can see when we perform git initialisation, a new folder called .git is created inside our project directory. If you notice our files inside our directory also changed green
If you don't see the .git folder, it may be that visual studio code is not set to display it. To change that you can go to the setting in VS-Code. If you still don't see it after making the change, restart the text editor.
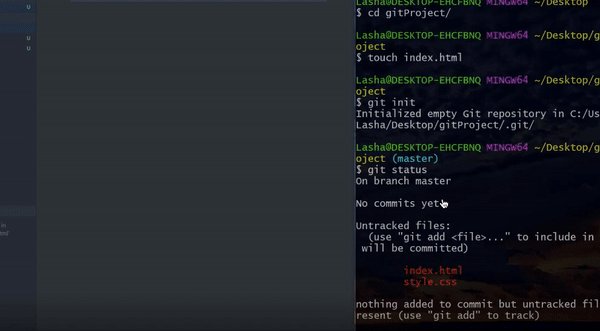
So far we have a new folder called .git and our files have turned green but our files are not setup to be tracked by git. This can be proven by the U on the right side of our files. This means our files are untracked. We can check whether this is true by using another git command we will be using frequently: git status
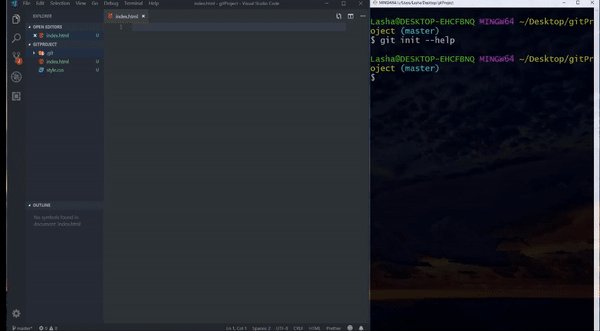
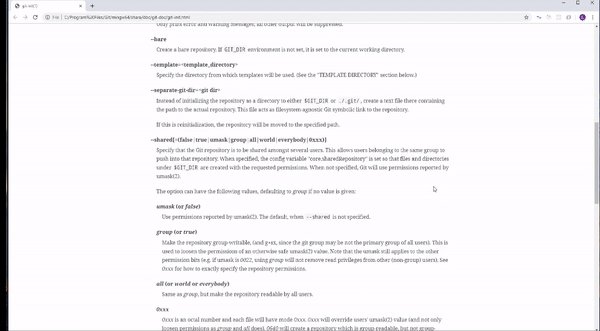
There are still many git commands we will be discussing later but for any specific commands we do not cover here can be explored by using the --help parameter after a git command.
For example: git init --help
Make first Commit
Time to go through the whole cycle, meaning from untracked files until we commit. There are several phases that a file/project goes through but remember in general there are two primary phases, UNTRACKED and TRACKED.
- Tracked: files which were in the last snapshot.
- Untracked: Files which were not in the last snapshot.
Below we can see the phases a file goes through and the commands used to change a files state:
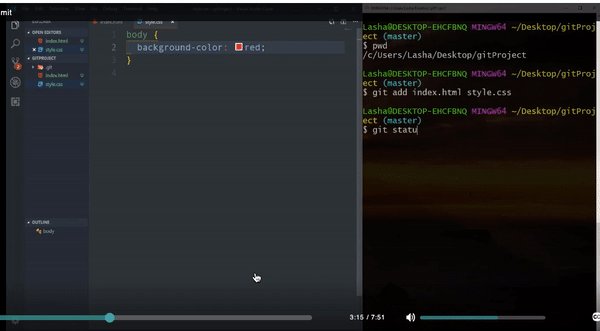
As shown above, we have another git command that puts our files in the staged status, meaning our files are now ready to be committed. To add files to the staged area we use the command: git add
The command is followed by the file/files you want to add to the staged status.
For example: git add index.html style.css
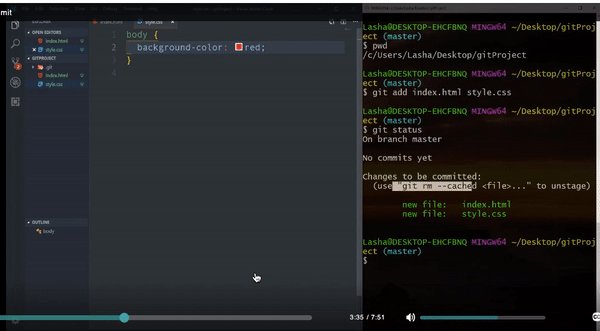
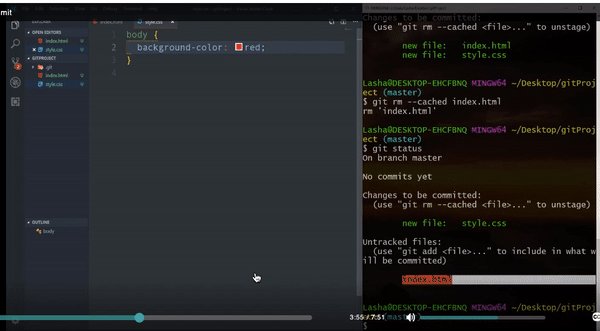
Once we stage our files we can check the status of the files by using the command: git status
We can also remove the files from the staged status by using the command: git rm --cached
This command is followed by the name of the file you want to remove from the staged status.
For example: git rm --cached index.html
We now are ready to make our first commit!
To make a commit we use the git command: git commit -m "placeholder"
The git commit command requires us to create a message describing our commit, this is what goes in-between quotation marks.
The message should be short and descriptive.
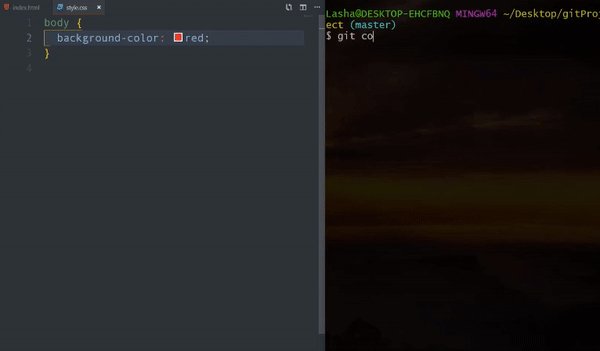
You might be surprised to see git respond with a message "Please tell me who you are" that requires you to run a few necessary commands. This is shown because git needs to know who you are, since it will track which developer made the snapshots to the files of a project.
We will first start by giving git our name.
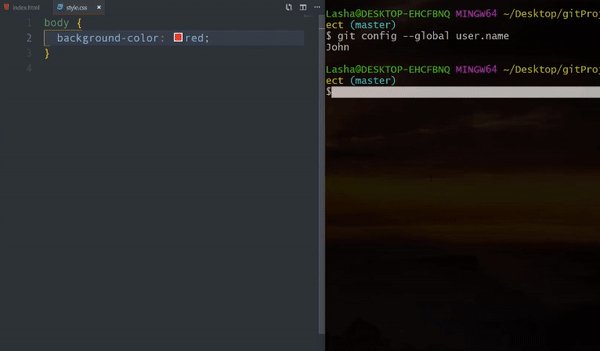
We do this by typing the commands: git config --global user.name John
Next we will give git our email address. You can use your real email if you want to or a fictional one like we have here.
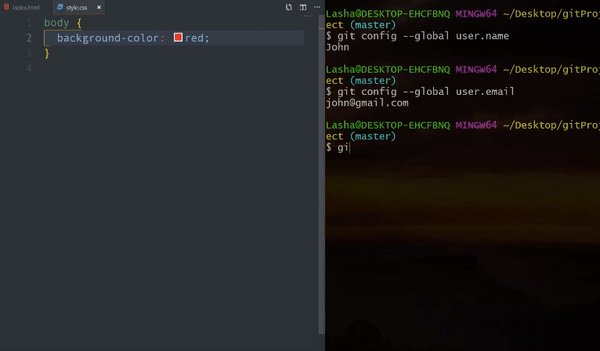
We do this by typing the commands: git config --global user.email john@gmail.com
Before we make our commit we have to check that our username and email address are correct, we can do this by using the following commands.
To check our username we use the command: git config --global user.name
To check our email address we use the command: git config --global user.email
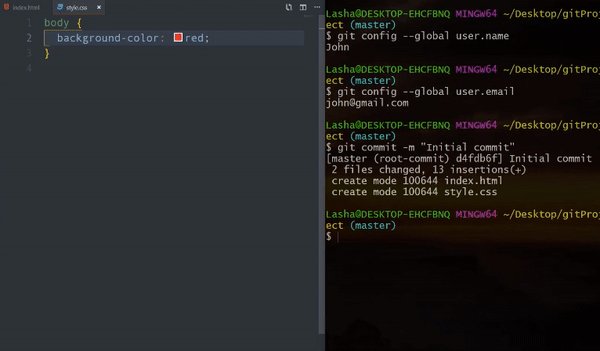
Finally we can perform our commit!

You may think that once you perform a commit, you are storing a copy of the project. But that's not right!
Every time you make a commit, git basically takes a picture of what your files look like at a specific moment and it stores a reference to that snapshot. This a one of the advantages of using git.
We have covered the phases or cycle a file goes through when using git, we have given our name and email address to git so that it knows who we are and we performed our first commit, I think it's time to move on...
Check History
Checking the history of our project is a valuable asset especially as time goes on, going back in time to see your previous work has great uses for developers.
Imagine you are working on a project and you have tons of files to modify, when you use the git add command followed by the file/files you need to add. It can be tedious to add each file name especially if you got 20+ files to stage. Another way to add all the files you inserted and modified at once is the command: git add .. Adding the . at the end, will select all files that have been inserted or modified.
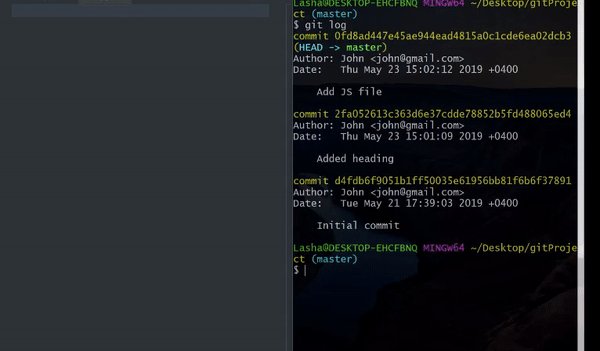
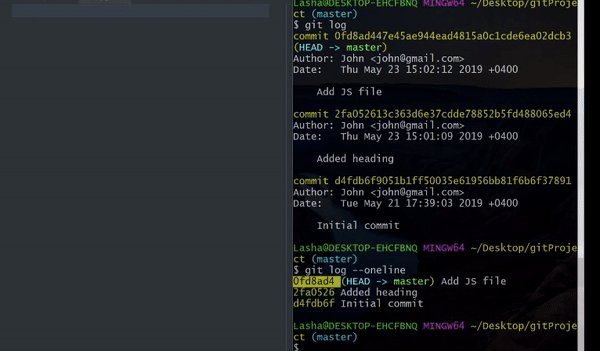
After we've added new files and made modifications to existing ones. We need to prepare them for a commit by using git add. Once they have been committed we can check the history of our commits by using the command: git log
The output of the log shows us our commits we've made. The first thing to notice is the string of weird characters next to the word commit. These weird characters are actually the unique identifier of this specific commit.
Next we see the (Head -> master), which is a sort of pointer, but this will be discussed later...
Below that we see the Author, which is the person who made the commit followed by the date and time the commit was made.
Lastly we see the message of the particular commit.
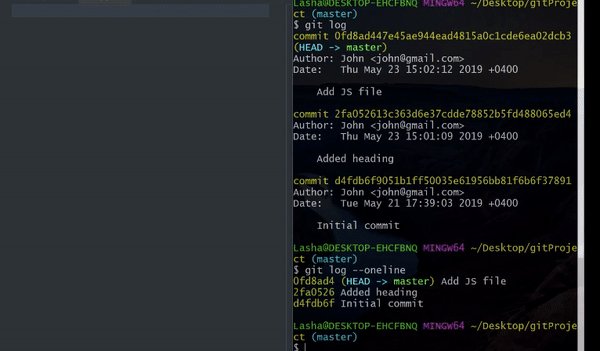
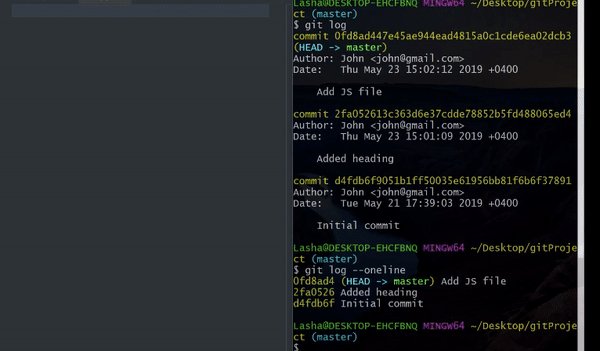
But lets say you have made a lot of commits and you want to see them all, having this long output can make it difficult to navigate, this is why there is another way which summarises the logs returned from using git log
The command which will give us a shorter output is: git log --oneline
This is surely a better output than before and makes it easier to navigate and make sense of our commits we've made.
This concludes this chapter on Git and Github. I hope you enjoyed it.
This content originally appeared on DEV Community and was authored by iFieryGod
iFieryGod | Sciencx (2021-08-29T20:43:12+00:00) Git and GitHub – The Complete Guides – Chapter 1. Retrieved from https://www.scien.cx/2021/08/29/git-and-github-the-complete-guides-chapter-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.