This content originally appeared on DEV Community and was authored by Fernando Raposo da Camara Silva
You've already gone through this: You're going to start with a project and to do so, you'll have to go through the journey that is to configure the entire development environment. Download and install Dev IDE,required libraries, necessary tools... Ask one guy, ask another one... Until 8 hours later (hopefully) you finally managed to get the environment up.
Docker together with a VSCode extension called Remote Development can facilitate and speed up the installation of these environments, even if the dependency stack is large.
This article will be divided into 3 parts:
- Docker + VSCode + Remote Development extension;
- Set up a development environment with a large dependency stack;
- Test Effectiveness.
Docker + VSCode + Remote Development Extension
Docker is a powerful tool, I've already written about it here (in Portuguese), with it you can create different types of environment isolated from a host machine. To install Docker enter here.
Remote Development Extension
This extension allows a file on the host computer to be opened inside a Container, either on a remote machine or in WSL if you are on Windows. What are the benefits of this?
- Develop on the same operating system where the system will be deployed, or use faster and more specialized hardware than what is on your local machine. - Keep in mind that a Docker Container may be running on your machine locally, or anywhere in the world. So, if you have a slow computer, but someone provides you a external more "powerful" container, it can even reduce costs for companies that instead of providing high-end computers for their employees, could provide a more modest (and cheaper configuration) and focus on providing the development Containers.
- Fasten the learning curve of new employees by standardizing the creation of development environments (as the little story I told at the beginning).
Although the first topic is an almost limitless subject, it is also complex, so in this article I will focus on the second topic.
Set up a development environment with a large dependency stack;
The preconditions for creating this environment are:
- Have Docker and VSCode installed;
- Add the Remote Development extension in VSCode;
- Have the need to create a specific development environment.
To install Docker and VSCode just go to the links that was already presented. Once the VSCode is open, go to install an extension (CTRL+Shift+X) called Remote Development, as seen in the figure below.

Next, let's think about a development environment that has dependencies that we don't have originally on the host machine, or that are in different versions than those needed for development. It could be a specific version of JAVA, but I thought of something more complex to test the "limits" of this approach.
Development Stack
Let's imagine that we are going to develop a mobile App, using Ionic. To run Ionic, we need:
- Node (latest version)
- Angular (latest version)
- Ionic (latest version)
Let's see how my local machine is:
 As can be seen, Ionic is outdated (it says that there is a newer version), Angular is also old (in version 10), as well as Node (which is in v10.17 when there is v14 by any less). Okay, am I going to spend precious time trying to update all this? NOT! Even because it may be the case that other projects I'm working on need these apparently outdated dependencies.
### Putting Dependency Stack on a Container
The first step we have to do is open a folder in VSCode and write a Dockerfile describing the to-do items that need to be installed in our development environment, whether they are: Node (and npm), Angular and Ionic. And let's run all of this inside Alpine which is a very small version of Linux. The Dockerfile might look like this:
As can be seen, Ionic is outdated (it says that there is a newer version), Angular is also old (in version 10), as well as Node (which is in v10.17 when there is v14 by any less). Okay, am I going to spend precious time trying to update all this? NOT! Even because it may be the case that other projects I'm working on need these apparently outdated dependencies.
### Putting Dependency Stack on a Container
The first step we have to do is open a folder in VSCode and write a Dockerfile describing the to-do items that need to be installed in our development environment, whether they are: Node (and npm), Angular and Ionic. And let's run all of this inside Alpine which is a very small version of Linux. The Dockerfile might look like this:
FROM alpine:3.14
WORKDIR "/home"
RUN apk add --update nodejs npm
RUN npm install -g @angular/cli
RUN npm install -g @ionic/cli
CMD [""]
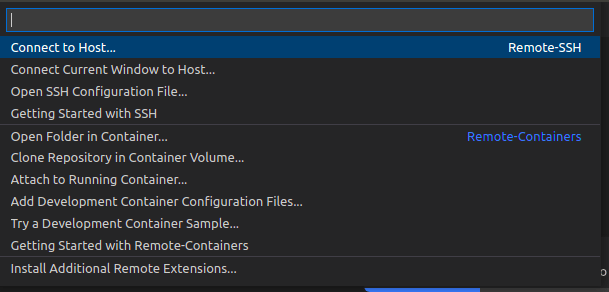
Keeping in mind that this folder where the Dockerfile is saved will be opened inside a Container with the dependencies that are described in it, click on the green button on the left side of the VSCode. An option box will open and from the existing ones choose "Open Folder In Container..."

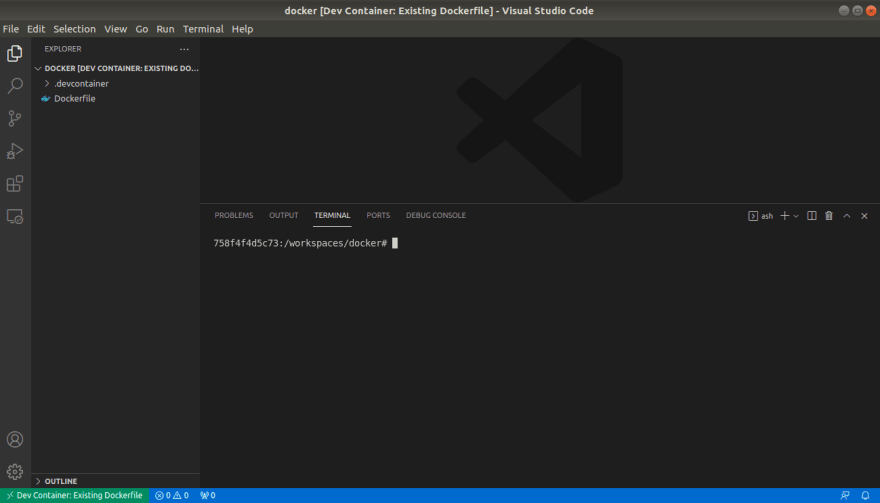
Then what happens is that the VSCode and the extension will download the image, create the Container and leave it running ready to start the work.
NOTE: Yes, this process can take a few minutes depending on your internet connection.
Testing Effectiveness
After the time of creating the Container and installing the dependencies, the result will look something like this:

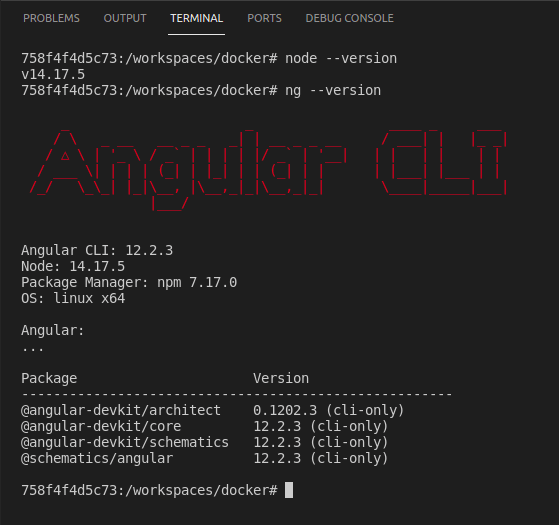
Let's test it in the Container's terminal to see if the dependencies are different from the host:

Everything seems to be in agreement, one important thing to remember is that there is now a Docker Container running under the hood, you can check this with the command
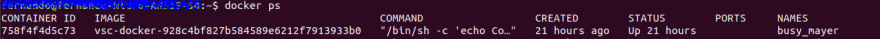
$docker ps
there will be a line like this:

Closing VSCode will not close the Container, it will be running until you finish it!
That's it, you can start creating your Ionic project, just type
$ionic start
And start making the App with the dependencies you want, and if any of your colleagues need the same thing, just send him the Dockerfile you have.
This content originally appeared on DEV Community and was authored by Fernando Raposo da Camara Silva
Fernando Raposo da Camara Silva | Sciencx (2021-08-30T22:55:16+00:00) Docker + VSCode to Easily Set Up Dev Environment. Retrieved from https://www.scien.cx/2021/08/30/docker-vscode-to-easily-set-up-dev-environment/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
