This content originally appeared on DEV Community and was authored by KaRthick
Creating a chrome extension is a check box I didn't check for a long , thought it would be much tougher and need to know much things. But trust me it's way simple than I thought.
A framework or library knowledge that you're working on is more than enough to make a chrome extension. Here I've used react and typescript.
This chrome extension is the thing I've been needed for a while , so I thought of solving my issue with a extension.
There are few things that are extension specific , basic knowledge of these things are required to build an extension.
Aspects of Chrome Extension
There are 4 major aspects while building the chrome extension
Popup UI
This is the thing that renders the root file when you click on the extension icon in the browser . Any UI related change for the popup can be added here .
Background script
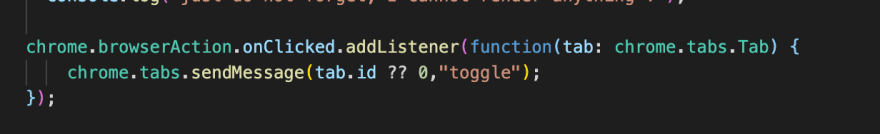
As like the name this script will be running and listening in the background. It can be used as a place to include the listening events which you might need. Like you can listen an event during the extension icon click on the browser . In my case I need to have the same icon click listener that I've mentioned.

This can also used for state management thing.
Content Script
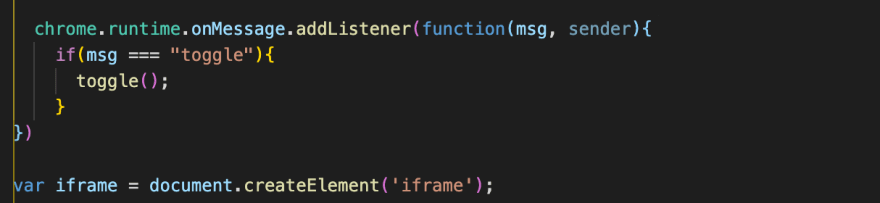
This will be executed in the body of the extension. You can inject a function or listner in this file to work when the extension is alive . In this extension I've added a listner event to listen the event emitted from the background script . Also to create an iframe in the body of the extension.

Options UI
Renders the stuff when you right click on the icon and click options. You can use it like a settings or admin panel sort of things for the extension .
Manifest json
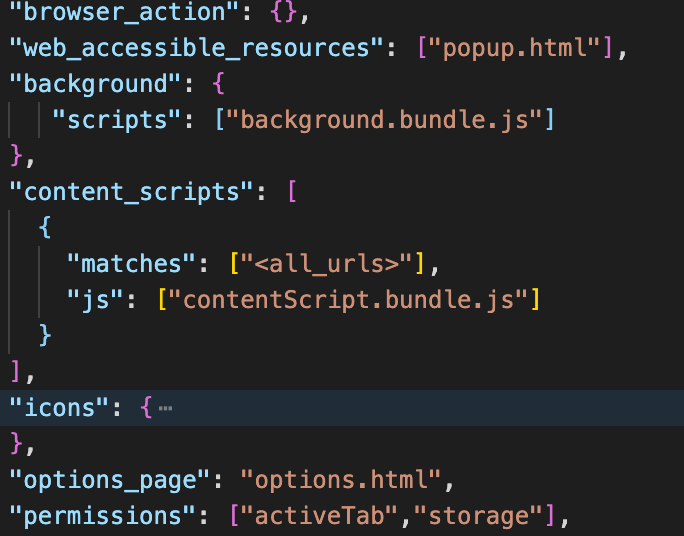
This is the first file you need to create for an extension but I thought this will make sense explaing it after the above four , because all the above four needs to be configured here to make them work. Like the other manifest files does this also has the details of icon, app name , description etc. Specially here it has some additional access like adding background file , handling browser actions , content scripts .

Making it in react
You can make start doing the extension buy initiating the CRA itself , but I found this super awesome boiler plate which supports react with and without typescript .
https://github.com/VasilyShelkov/create-react-extension
It's same as like building an app using react , you can install third party packages , connect to a database using an api call. Only things is you need to slightly play with the 4 things that I've mentioned above.
Also check this offical link for plain javascript . https://developer.chrome.com/docs/extensions/mv3/getstarted/
About my extension : blogs-helper
The Problem statement I took was simple and weird , not sure how many of them faced it but to be honest I faced a lot.
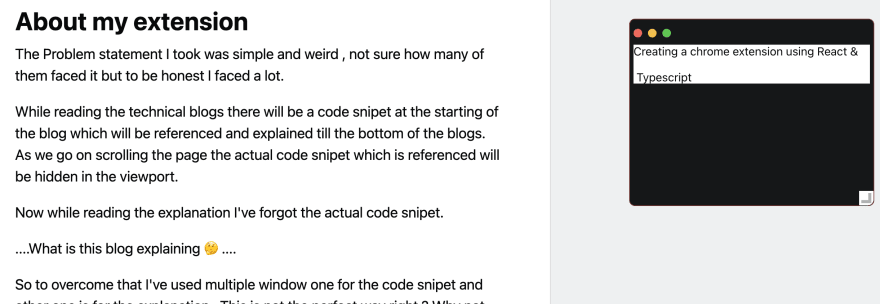
While reading the technical blogs there will be a code snipet at the starting of the blog which will be referenced and explained till the bottom of the blogs. As we go on scrolling the page the actual code snipet which is referenced will be hidden in the viewport.
Now while reading the explanation I've forgot the actual code snipet.
....What is this blog explaining ? ....
So to overcome that I've used multiple window one for the code snipet and other one is for the explanation . This is not the perfect way right ? Why not stickys ? Not sure how to use without minimizing the browser. So to overcome that I've made Blogs helper.
This is how it looks! , hanging at the right side you can drag it down and expand.
It's in the initial version PR's are most welcomed ?. Share your thoughts and ideas.
Get the extension here
Fork it in github
check my dev projects on github
Follow me on twitter
connect with me on linkedIn
check my styles on codepen
Thanks for your time
Happy coding ! Keep Sharing
Stay Safe
This content originally appeared on DEV Community and was authored by KaRthick
KaRthick | Sciencx (2021-08-31T16:30:40+00:00) Creating a chrome extension using React & Typescript ?. Retrieved from https://www.scien.cx/2021/08/31/creating-a-chrome-extension-using-react-typescript-%f0%9f%9a%80/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.