This content originally appeared on DEV Community and was authored by Hiep Le
What you’ll be building. Demo, Git Repo Here.

Figure 1.2. The Chat Layout View
Introduction
App and web development have come a long way over the last few years. We use a lot of social media sites every day, including Facebook, Twitter, WhatsApp, Linkedin, and Instagram. One of the most widely used features is live chat. Using the CometChat communications SDK and Firebase backend services, you will learn how to build one of the best social networking sites on the internet with minimal effort.
Follow along the steps to build a Facebook clone that will allow users to add Facebook-like posts. On the other hand, end-users can add friends, create groups, chat with friends and chat in public groups. This tutorial will use Next.js, Firebase, and CometChat to build a Facebook clone.
Prerequisites
To follow this tutorial, you must have a degree of understanding of the general use of Next.js. This will help you to improve your understanding of this tutorial.
Installing the App Dependencies
Step 1: you need to have Node.js installed on your machine. After that, you need to have the React-CLI installed on your computer using the command below.
Step 2: create a new project with the name facebok-clone by running the following statement.
npx create-next-app
# or
yarn create next-app
- Step 3: you need to install some dependencies such as CometChat Pro, Firebase, Validator, Uuid.
npm install @cometchat-pro/chat firebase uuid validator
# or
yarn add @cometchat-pro/chat firebase uuid validator
Configuring CometChat SDK
- Head to CometChat and create an account.
- From the dashboard, add a new app called "facebook-clone".
- Select this newly added app from the list.
- From the Quick Start copy the APP_ID, REGION, and AUTH_KEY, which will be used later.
- Also, copy the REST_API_KEY from the API & Auth Key tab.
- Navigate to the Users tab, and delete all the default users and groups leaving it clean (very important).
- Create a file called .env.local in the root folder of your project.
- Import and inject your secret keys in the .env.local file containing your CometChat and Firebase in this manner.
NEXT_PUBLIC_FIREBASE_API_KEY=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_FIREBASE_DATABASE_URL=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_FIREBASE_PROJECT_ID=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_FIREABSE_MESSAGING_SENDER_ID=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_FIREBASE_APP_ID=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_COMETCHAT_APP_ID=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_COMETCHAT_REGION=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_COMETCHAT_AUTH_KEY=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
NEXT_PUBLIC_COMETCHAT_API_KEY=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
- Make sure to exclude .env.local in your gitIgnore file from being exposed online. ## Setting Up Firebase Project
Head to Firebase to create a new project and activate the email and password authentication service. This is how you do it:
To begin using Firebase, you’ll need a Gmail account. Head over to Firebase and create a new project.
Firebase provides support for authentication using different providers. For example, Social Auth, phone numbers, as well as the standard email and password method. Since we’ll be using the email and password authentication method in this tutorial, we need to enable this method for the project we created in Firebase, as it is by default disabled.
Under the authentication tab for your project, click the sign-in method and you should see a list of providers currently supported by Firebase.
Figure 3. Firebase Authentication.
Next, click the edit icon on the email/password provider and enable it.
Figure 4. Enable Firebase Authentication with Email and Password.
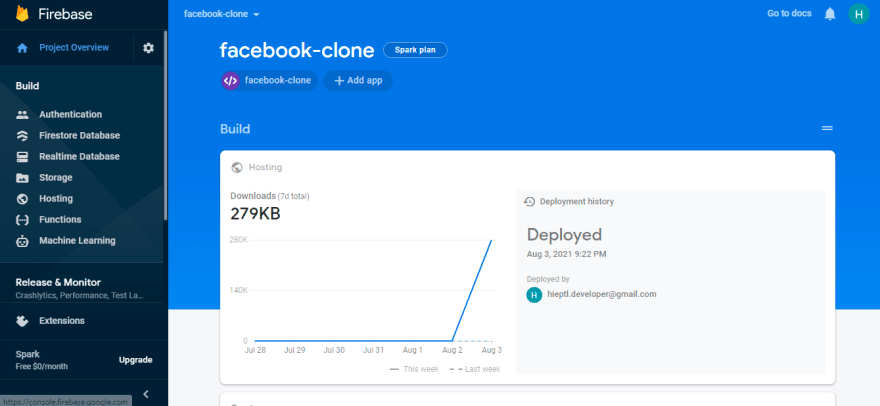
Now, you need to go and register your application under your Firebase project. On the project’s overview page, select the add app option and pick web as the platform.
Once you’re done registering the application, you’ll be presented with a screen containing your application credentials. Take note of the second script tag as we’ll be using it shortly in our application.
Congratulations, now that you're done with the installations, let's do some configurations.
Configuring Styling for the Application
Inside your project structure, open the globals.css files and paste the codes here. Globals.css file will contain all CSS of the application.
Initializing CometChat for the Application.
The below codes initialize CometChat in your app before it spins up. The index.js entry file uses your CometChat API Credentials. We will get CometChat API Credentials from the .env.local file. Please do not share your secret keys on GitHub.
Actually, index.js does not contain only the above code. It also contains other business logic of the application. The full source code of index.js fille can be found here.
Configuring the Firebase File
This file is responsible for interfacing with Firebase authentication and database services. Also, it makes ready our google authentication service provider enabling us to sign in with google. Secret keys will be retrieved from the .env.local file. As mentioned above, please do not share your secret keys on GitHub.
Project Structure
The image below reveals the project structure. Make sure you see the folder arrangement before proceeding.
Now, let's make the rest of the project components as seen in the image above.
The Index.js File
The index.js file is responsible for rendering different components by the given conditions. For example, it will render the login page if the user has not logged in, yet or it renders the home page if the user has signed in to the system. On other hand, it will be used to initialize CometChat. The last but not least, this file will get the wall posts from Firebase and pass data to other components via props.
The full source code of the index.js file can be found here.
The Loading Component
The loading component will be shown when the system performs some side effects such as interacting with Firebase or calling CometChat APIs and so on. This component will be used to increase user experience. If we do not have this component, the end-users cannot know when the data is loaded successfully.
The full source code of the loading component can be found here.
The Login Component
This component is responsible for authenticating our users using the Firebase google authentication service. It accepts the user credentials and either signs him up or in, depending on if he is new to our application. See the code below and observe how our app interacts with Firebase and the CometChat SDK. The full source code can be found here.
The above code indicates that we are using withModal as a higher-order component. This higher-order component will be used to reuse the code of showing and hiding the custom modal. In this case, we want to show the sign-up modal to let end-users register new accounts. We will discuss the sign-up component in the following section.
The Sign Up Component
The sign-up component will help end-users to register new accounts. This component will do two things. The first thing is to register new accounts on Firebase by using the Firebase authentication service. Aside from that, it also registers new accounts on CometChat by using the CometChat SDK. The full source code can be found here.
The Wall View
This is where all the magic happens. This component embodies other sub-components like the Header, Sidebar, Feed, Contact, etc.
As intuitive as they sound, the above sub-components can be best observed in the image below.

Figure 8 Stories Component & Story Component.

Figure 9. Input-Box Component, Post-List Component & Post Componnet.

Figure 10. Sidebar Component, Sidebar-Row Component, Message Component, Chat-Box Component & Contact Component.
We will discuss all of these component in the following sections.
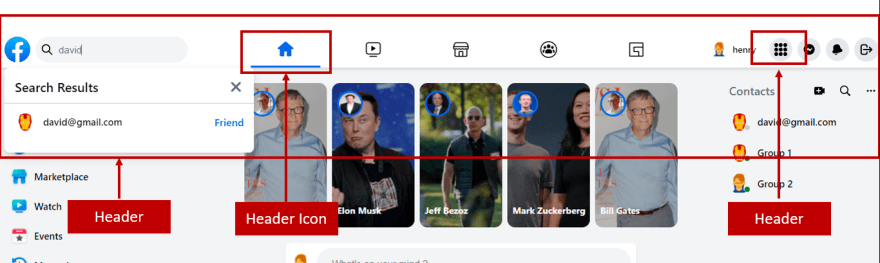
The Header Component
The header component will be used to demonstrate the header of the page. It contains the search box, the list of search results, the middle icons, and the right icons. In this component, we use some other sub-components, for example, the header-icon component and header-right-icon component. The full source code of the header component can be found here.
The Header-Icon Component

Figure 13. Header-Icon Component.
The header-icon component is used to show the middle icons of the header. The full source code of header-icon component can be found here.
The Header Right Component

Figure 14. Header-Right-Icon Component.
The header-right component is used to show the right icons of the header. The full source code can be found here.
The Sidebar Component
The sidebar component will be used as the left sidebar of the application. The full source code can be found here.
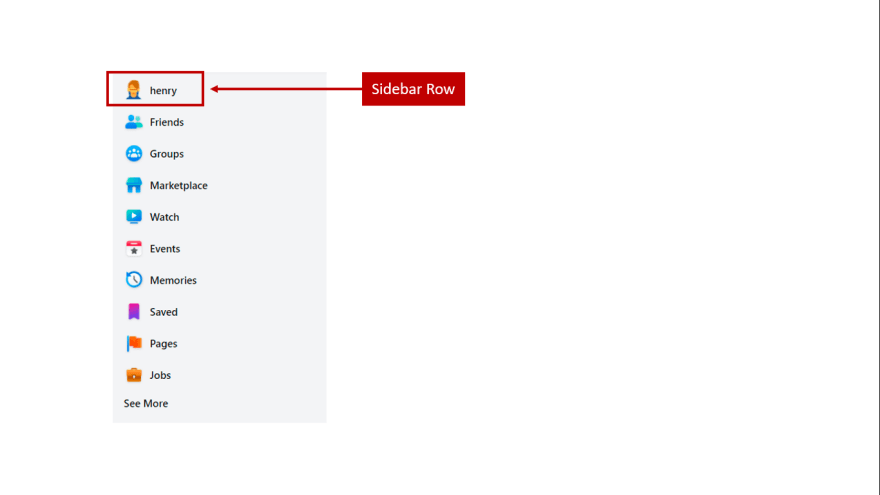
The Sidebar-Row Component

Figure 16. Sidebar-Row Component.
Each line in the sidebar will be specified by using the sidebar-row component. The full source code of the sidebar-row component can be found here.
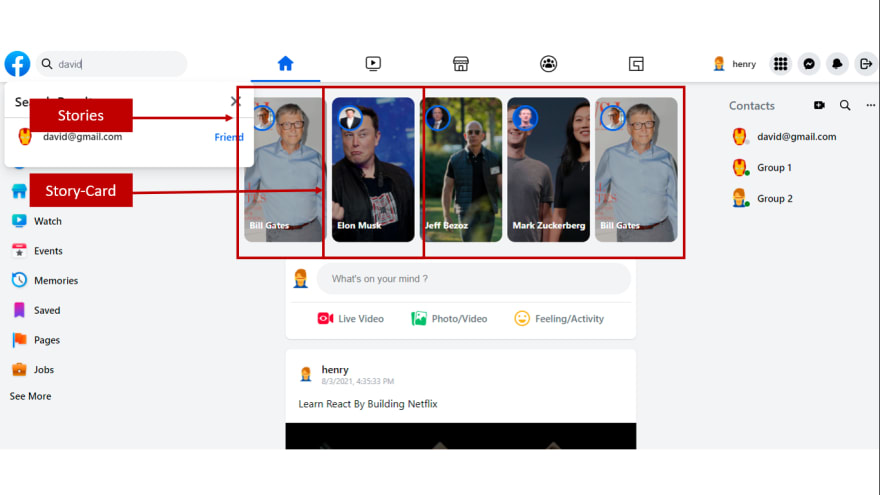
The Stories Component
These components are designed with the responsibility of presenting our Facebook Stories. Using the story card component, the stories component renders the current user’s stories. Below are the codes responsible for the image above. The full source code can be found here.
The Story-Card Component

Figure 18. Story-Card Component
Each item in the list of stories will be determined by using the story-card component. The full source code of the story-card component can be found here.
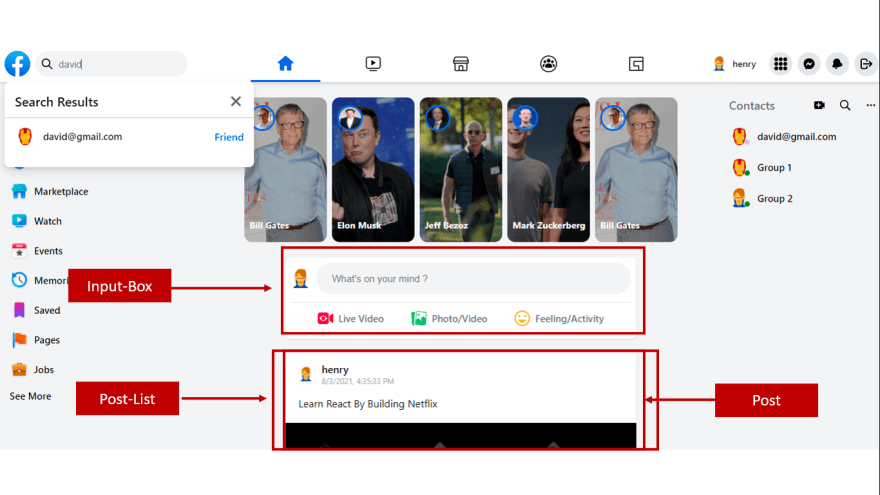
The Input Box Component

Figure 19. Input Box Component.
The input box component is responsible for publishing new posts into our platform with or without an image. Behind the scene, the input box component leverages the storage and database services of our Firebase account for all the posts on our application. Below are the codes regulating the post-publishing processes. The full source code can be found here.
The Posts & Post Components

Figure 20. Posts & Post Components
These components are responsible for rendering the carded user posts with or without images. The post component is repeatedly reused within the posts component. The code block below is responsible for producing the above interface. The full source code can be found here.
The Feed Component
This component houses all the above-mentioned sub-components which includes the stories, input box, and posts components. These components are all designed together. The codes below contain the component structure and design. The full source code can be found here.
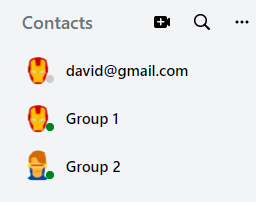
The Contact Component
These components are responsible for rendering a user’s contact list. The widget itself being very responsive embodies all the contacts of the signed-in user. For a better insight into what is happening under the hood, look at the code snippets below. The full source code can be found here.
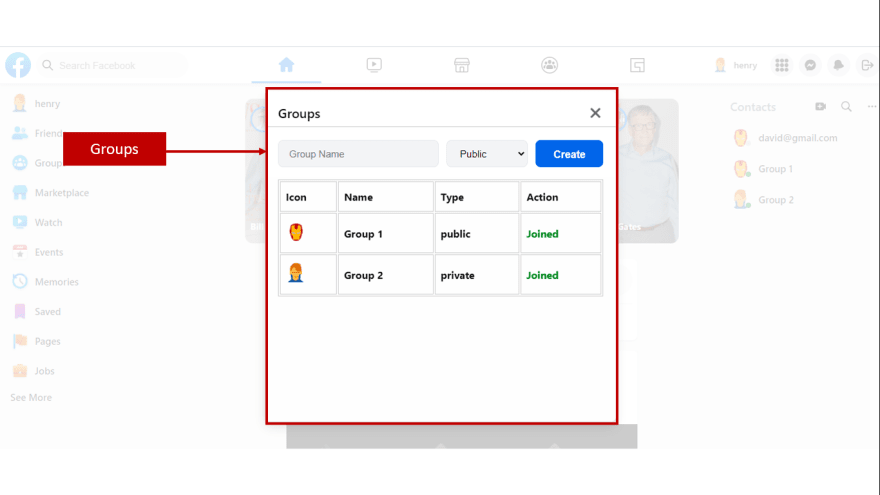
The Group Component
The group component is responsible for creating and listing the available groups on our platform. Once a group is created with a private or public parameter, our app nicely renders it to the view. Behind the scene, the CometChat SDK is being used here to both create and obtain the list of groups on our platform. Below is the code snippet responsible for this act. The full source code can be found here.
The Chat Box & Message Components

Figure 24. Chat Box & Message Components.
These components are responsible for the chatting functionality of our application. The chatbox component allows for a one-on-one chat and chats in groups. The message component is a reusable component responsible for rendering messages in the chat interface. Below are the code blocks responsible for their operations. The full source code can be found here.
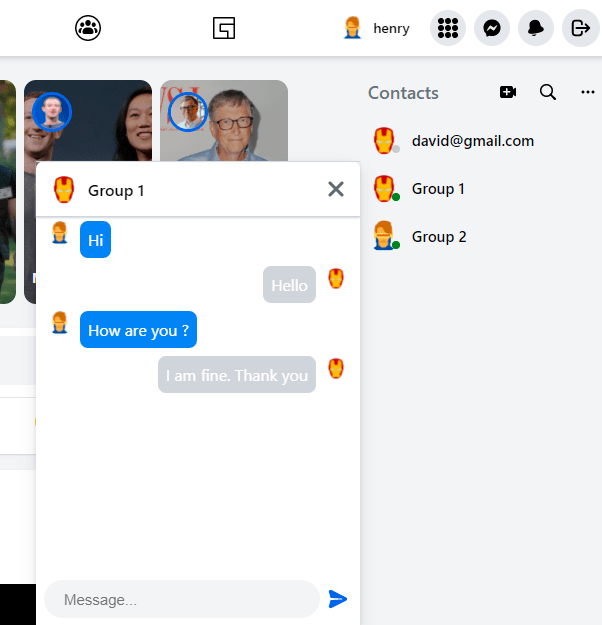
The Chat Layout View

Figure 25. The Chat Layout View
When the end-user clicks on the “chat” icon, the end-user will see the chat layout page, the chat layout page contains three components such as the contact component, the chat layout component, and the right sidebar component. These components are responsible for the chatting functionality of our application. The chat layout component allows for a one-on-one chat and chats in groups. The message component is a reusable component responsible for rendering messages in the chat interface.
The Chat Layout Component
The chat layout component allows for a one-on-one chat and chats in groups. The full source code can be found from here.
The Right Sidebar Component
After the end-user selects a contact from the contact list. The selected user’s information will be shown on the right sidebar component (including the user’s avatar and the user’s email). The full source code can be found from here.
Conclusion
In conclusion, we have done an amazing job in developing a Facebook clone by leveraging Next.js, Firebase, and CometChat. You’ve been introduced to the chemistry behind Facebook and how the CometChat SDK makes social networking applications buildable.
You have seen how to integrate most of the CometChat functionalities such as texting and real-time messaging. I hope you enjoyed this tutorial and that you were able to successfully clone Facebook. It's time to get busy and build other related applications with the skills you have gotten from this tutorial. You can start building your chat app for free by signing up to the cometchat dashboard here.
This content originally appeared on DEV Community and was authored by Hiep Le
Hiep Le | Sciencx (2021-09-01T13:23:24+00:00) How to Build a Social Networking Site with Next.js (Facebook Clone). Retrieved from https://www.scien.cx/2021/09/01/how-to-build-a-social-networking-site-with-next-js-facebook-clone/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.