This content originally appeared on Bram.us and was authored by Bramus!

Mid-August the WICG published a (unofficial) specification for a Native Eye Dropper — a tool you can use to get the color from the pixel that’s underneath the cursor — on the web.
Let’s take a look …
~
Usage
The proposal is pretty straightforward:
This API enables authors to use a browser supplied eyedropper in the construction of custom color pickers.
It describes an EyeDropper and a ColorSelectionResult which you use as follows:
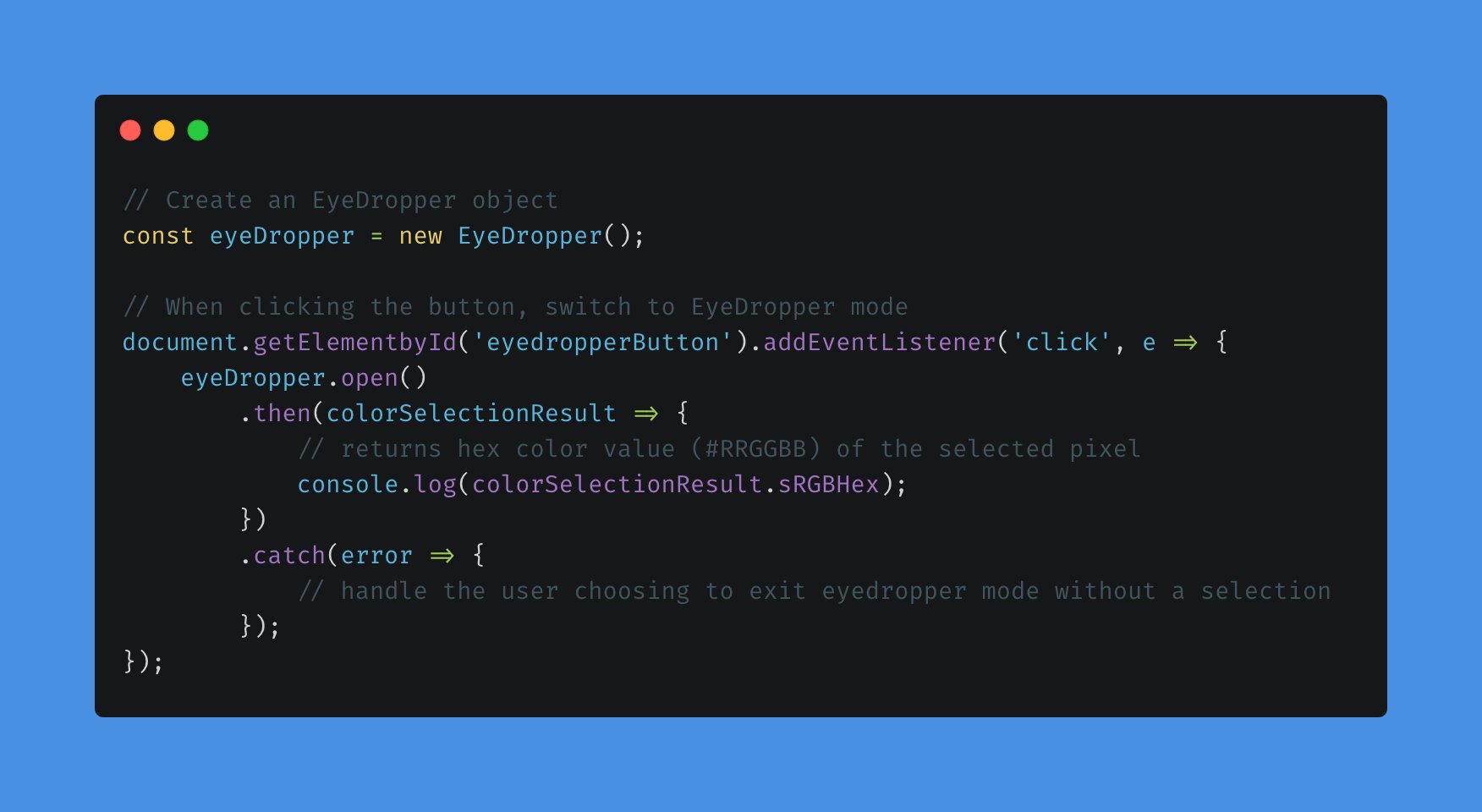
// Create an EyeDropper object
const eyeDropper = new EyeDropper();
document.getElementById("eyedropperButton").addEventListener('click', e => {
// Enter eyedropper mode
eyeDropper.open()
.then(colorSelectionResult => {
// returns hex color value (#RRGGBB) of the selected pixel
console.log(colorSelectionResult.sRGBHex);
})
.catch(error => {
// handle the user choosing to exit eyedropper mode without a selection
});
});Upon clicking the button in the example above, an EyeDropper will open. After clicking, the color underneath will be captured and its outcome is a ColorSelectionResult, of which you can current get the SRGB Hex Code via colorSelectionResult.sRGBHex
Live updating the color value as you move the cursor is currently not specced — it is, after all, a very young spec. This is considered a limitation and is being discussed in this GitHub Issue.
~
Demo (Recording) + Browser Support
Whilst the API is still unofficial, it’s already supported in Chromium 95 (current Canary). You can see it in action in this video:
In the video I open the EyeDropper via this one-liner on the Console:
await new EyeDropper().open();Other Browsers (Firefox, Safari) have no support for it (yet). Relevant Issues to track:
- Chromium: Issue #897309
- Firefox: Issue #1728527
- Safari: Issue #229755
~
Standalone Demo
See the Pen
EyeDropper API Demo by Bramus (@bramus)
on CodePen.
~
To help spread the contents of this post, feel free to retweet the announcement tweet:
Pick colors from websites with the EyeDropper API
? #colors #javascript pic.twitter.com/coLaiymluu
— Bram.us (@bramusblog) September 1, 2021
~
? Like what you see? Want to stay in the loop? Here's how:
? This post originally was a set of tweets.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-09-01T08:37:31+00:00) Pick Colors from websites with the JavaScript EyeDropper API. Retrieved from https://www.scien.cx/2021/09/01/pick-colors-from-websites-with-the-javascript-eyedropper-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
