This content originally appeared on DEV Community and was authored by Aman Singh
These are the two tasks that they assigned to me for this role.
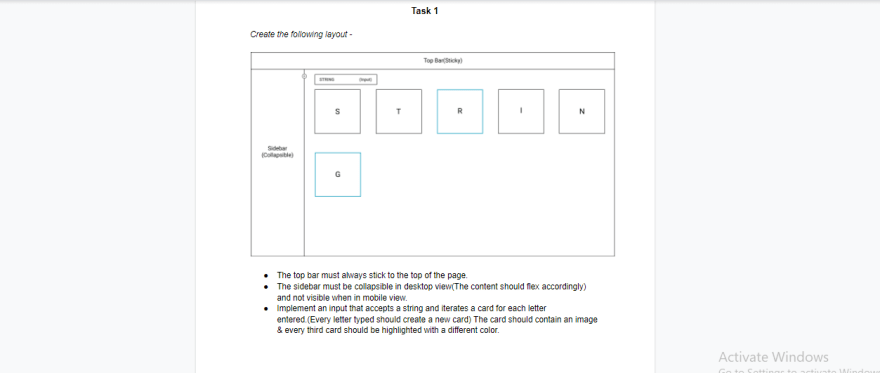
I found these tasks simple, only there is a small part that is a bit time taking in the first question 3rd sub question.
Which was to create a div for every user input and every third div should have a background color sky-blue as shown in the image but I did it by modifying the same logic which is used for building TODO list in react.
And I got selected for the interview ??.
GitHub Repo :
 Aman2221
/
INTERNSHIP_TASK
Aman2221
/
INTERNSHIP_TASK
Internship tasks
Getting Started with Create React App
1. TASK ONE :
taskOne.mp42. TASK TWO :
taskTwo.mp4This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation.…
Thank You❤️️❤️️
This content originally appeared on DEV Community and was authored by Aman Singh
Aman Singh | Sciencx (2021-09-01T16:48:30+00:00) Tasks Assigned to me for a role as a Frontend Developer at HypeMail.. Retrieved from https://www.scien.cx/2021/09/01/tasks-assigned-to-me-for-a-role-as-a-frontend-developer-at-hypemail/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.