This content originally appeared on DEV Community and was authored by Jeff Edmondson
✅ The Goal
? The Process
Install the following NPM package as the slider component is no longer actively maintained by the react native team ?
yarn add @react-native-community/slider
Let's add the Slider component!
<View style={styles.container}>
<Slider
/>
</View>
With no props the component doesn't look right... It's just a dot on the screen.

Lets fix that by adding the style prop to give it some width and height
<View style={styles.container}>
<Slider
style={{width: 200, height: 40}}
/>
</View>
Now we are talking! So we want to the rating the user to be able slide the slider to various points and to change the emoji that is shown to them. For the sake of this mini tutorial lets choose 5 different emojis. So we will want set the minimumValue to 1 and the maximumValue to 5. We will also want to set the step prop to be 1 meaning that the each time we move the slider it will "step" up one point.
<View style={styles.container}>
<Slider
style={{width: 200, height: 40}}
minimumValue={1}
maximumValue={5}
step={1}
/>
</View>
Next we will want to set up the onValueChange prop that takes in a function that gets called each time the value of the slider changes. For this let's use the React useState hook that allows us to keep a state in our functional component. For more info on React Hooks check out the documentation.
export default function App() {
const [rating, setRating] = React.useState(3);
return (
<View style={styles.container}>
<Slider
style={{width: 200, height: 40}}
minimumValue={1}
maximumValue={5}
step={1}
onValueChange={setRating}
/>
</View>
);
}
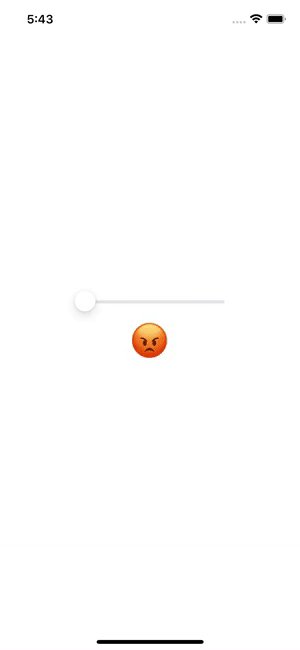
That should be it for the slider. We are able to slide it and save the value that is returned to our components state. This is how we are going to change the emoji that is shown to to the user. Lets set that up now. It will just be a simple <Text> component and change the font size to make it larger.
export default function App() {
const [rating, setRating] = React.useState(3); // 3 is the default value
return (
<View style={styles.container}>
<Slider
style={{width: 200, height: 40}}
minimumValue={1}
maximumValue={5}
step={1}
onValueChange={setRating}
/>
<Text style={{ fontSize: 50 }}>
?
</Text>
</View>
);
}
So in order for this emoji to change we will want to have a function get called every time the component is rendered, which just so happens each time the slider component calls the setRating hook.
const getRatingEmoji = () => {
if (rating === 1){ return '?' }
if (rating === 2) { return '?' }
if (rating === 3) { return '?' }
if (rating === 4) { return '?' }
if (rating === 5) { return '?' }
}
This function is very simple and simply just checks if the rating is equal to a certain number and if it is return the appropriate emoji that corresponds with that number. The last thing that we need to do is to call this function with the <Text> component.
export default function App() {
const [rating, setRating] = React.useState(3);
const getRatingEmoji = () => {
if (rating === 1){ return '?' }
if (rating === 2) { return '?' }
if (rating === 3) { return '?' }
if (rating === 4) { return '?' }
if (rating === 5) { return '?' }
}
return (
<View style={styles.container}>
<Slider
style={{width: 200, height: 40}}
minimumValue={1}
maximumValue={5}
step={1}
onValueChange={setRating}
/>
<Text style={{ fontSize: 50 }}>
{getRatingEmoji()}
</Text>
</View>
);
}
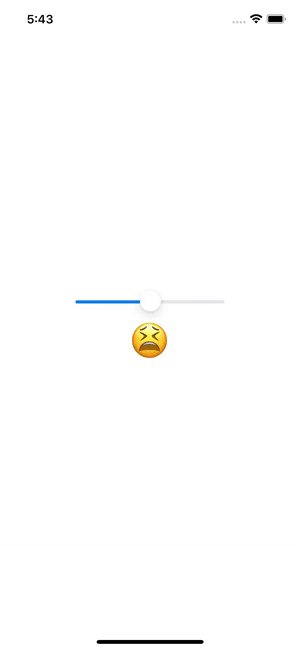
? Final Result
Check of the full working code here: Repo
Follow me on Twitter for more!

This content originally appeared on DEV Community and was authored by Jeff Edmondson
Jeff Edmondson | Sciencx (2021-09-02T22:27:31+00:00) React Native Emoji Slider. Retrieved from https://www.scien.cx/2021/09/02/react-native-emoji-slider/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.