This content originally appeared on DEV Community and was authored by Shantanu Jana
In this article, I am going to show you how to create an Accordion Menu menu using HTML, CSS, and JavaScript code. Earlier I showed the design of many more types of Animated CSS accordion menus. Now it's time to recreate it with JavaScript.
The responsive accordion menu has an original heading. When you click on that heading, all the information related to that heading can be seen below.
Accordion Menu is a modern content structure where a large amount of information can be neatly arranged in one place. This type of structure is used on different types of websites. This type of design is mainly used in the FAQ section or question-answer section.
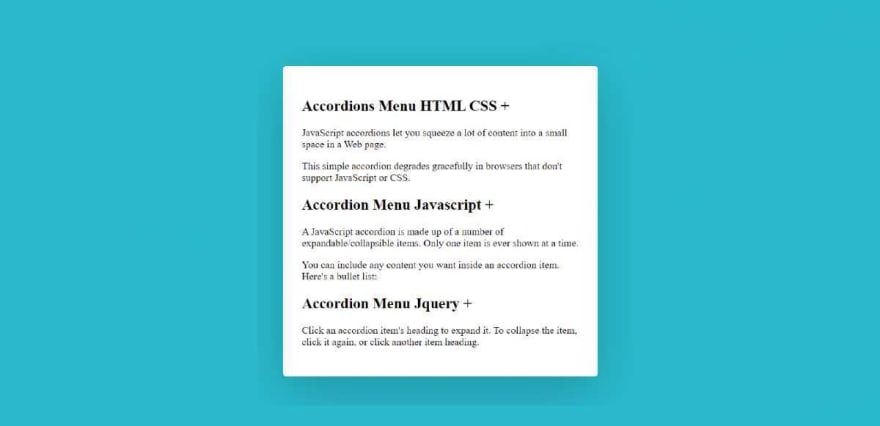
Step 1: Create a box on the webpage
I designed that page using the HTML and CSS code below and created a box on the web page. I have created a box on the web page here and I have added all the headings and information on it. I have used the width of the box 500px and the background color is white.
I have used box-shadow to make it look brighter. I used border-radius: 5px to make the four of these boxes somewhat round.
<div class="accordionWrapper">
</div>
body{
background: #16bbce;
}
.accordionWrapper{
padding:30px;
background:#fff;
float:left;
width:500px;
border-radius: 5px;
box-sizing:border-box;
margin:10%;
box-shadow: 0 1.5em 85px 0 rgba(0, 0, 0, 0.2);}
Step 2: Add all the information in the Accordion Menu
Now I have added all kinds of headings and information using the following HTML codes. Below I have added three headings and their information in three steps.
In place of this information, you can use images or something else. I have added 3 information sections here, you can increase or decrease the amount if you want.
<div class="accordionItem open">
<h2 class="accordionItemHeading">Accordions Menu HTML CSS <span>+</span></h2>
<div class="accordionItemContent">
<p>This simple accordion degrades gracefully in browsers that don't support JavaScript or CSS.</p>
</div>
</div>
<div class="accordionItem close">
<h2 class="accordionItemHeading">Accordion Menu Javascript <span>+</span></h2>
<div class="accordionItemContent">
<p>A JavaScript accordion is made up of a number of expandable/collapsible items. Only one item is ever shown at a time.</p>
</div>
</div>
<div class="accordionItem close">
<h2 class="accordionItemHeading">Accordion Menu Jquery <span>+</span></h2>
<div class="accordionItemContent">
<p>Click an accordion item's heading to expand it. To collapse the item, click it again, or click another item heading.</p>
</div>
</div>
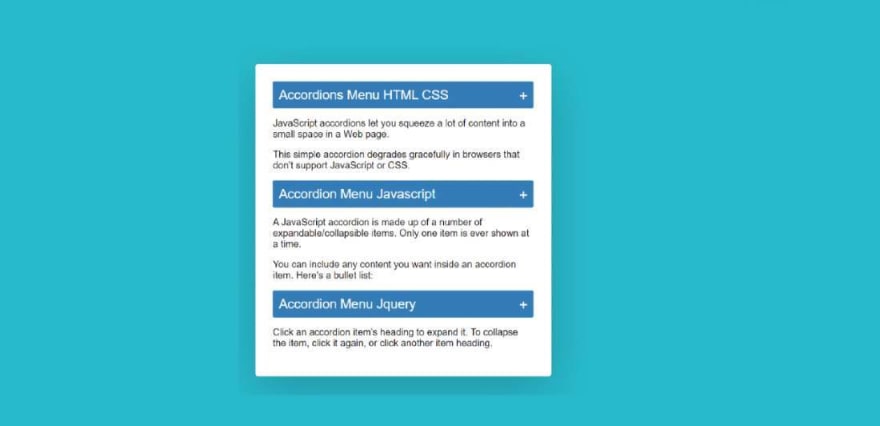
Step 3: Design the information added above
I have now designed the information that I added using the HTML code above. First I designed the headings. I have used the heading font-size: 22px and background: #2980b9. I used a plus sign (+) with each heading.
.accordionItem{
float:left;
display:block;
width:100%;
box-sizing: border-box;
font-family:'Open-sans',Arial,sans-serif;
}
.accordionItemHeading{
cursor:pointer;
margin:0px 0px 10px 0px;
padding:10px;
font-size: 22px;
font-weight: 400;
background:#2980b9;
color:#fff;
width:100%;
border-radius: 3px;
box-sizing: border-box;
}
.accordionItemHeading span{
float: right;
font-size: 25px;
}
Step 4: Design this menu while it is closed
Now I have decided what this CSS accordion menu will look like when it is open and closed. First I designed the close condition using the following codes.
Here I have used height: 0px of the content, which means that its content cannot be seen while it is close.
.close .accordionItemContent{
height:0px;
transition:height 1s ease-out;
transform: scaleY(0);
float:left;
display:block;
}
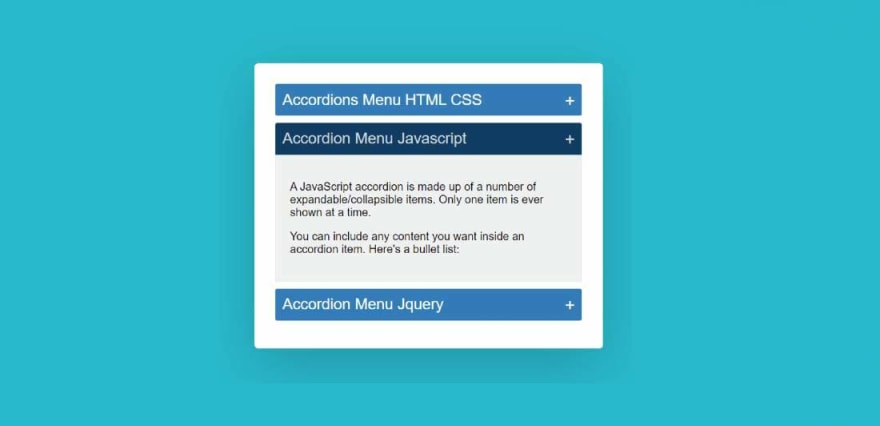
Step 5: Design this menu while it is open
Now I have designed the open state using the following CSS codes. This code determines how the content will appear when you click on these headings.
No specific height of content is given here. This height will depend on the amount of content. Here background color I used white and used a light border around the content.
.open .accordionItemContent{
padding: 20px;
background-color: #f0f1f1;
border: 1px solid #ddd;
width: 100%;
margin: 0px 0px 10px 0px;
display:block;
transform: scaleY(1);
transform-origin: top;
transition: transform 0.4s ease;
box-sizing: border-box;
}
.open .accordionItemHeading{
margin:0px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
background-color: #073e63;
color: #cdd7d8;
}
Step 6: Activate the Simple Accordion Menu Using JavaScript
Now I have activated this menu bar using JavaScript below. This means that when you click on a text, its related information will be seen. I used JavaScript code to activate this work.
First I set the constants of acordionItem and accordionItemHeading one by one.
var accItem = document.getElementsByClassName('accordionItem');
var accHD = document.getElementsByClassName('accordionItemHeading');
Now I have activated this Animated Accordion Menu menu bar using the JavaScript code below. Hope you know the basic javascript if you don't know then you can watch the video tutorial.
for (i = 0; i < accHD.length; i++) {
accHD[i].addEventListener('click', toggleItem, false);
}
function toggleItem() {
var itemClass = this.parentNode.className;
for (i = 0; i < accItem.length; i++) {
accItem[i].className = 'accordionItem close';
}
if (itemClass == 'accordionItem close') {
this.parentNode.className = 'accordionItem open';
}
}

Hopefully from the above tutorial, you have learned how to create Accordion Menu using HTML, CSS, and JavaScript.
I have already made this kind of design through Bootstrap and JQuery. You can see them if you want.
You can visit my blog for more tutorials like this.
https://www.foolishdeveloper.com/
This content originally appeared on DEV Community and was authored by Shantanu Jana
Shantanu Jana | Sciencx (2021-09-02T16:08:33+00:00) Simple Accordion Menu using HTML, CSS & Javascript. Retrieved from https://www.scien.cx/2021/09/02/simple-accordion-menu-using-html-css-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.