This content originally appeared on DEV Community and was authored by Tien Nguyen
In this tutorial, I will show you step by step to build a React Typescript Firebase CRUD example with Realtime Database.
Full Article: https://www.bezkoder.com/firebase-typescript-react/
Using Cloud Firestore instead:
React Typescript Firestore example: Build a CRUD App
Firebase Typescript with React Overview
We're gonna build an React Typescript Firebase CRUD Application using firebase library in which:
- Each Tutorial has key, title, description, published status.
- We can create, retrieve, update, delete Tutorials (CRUD operations) from Firebase Realtime Database
Here are the screenshots:
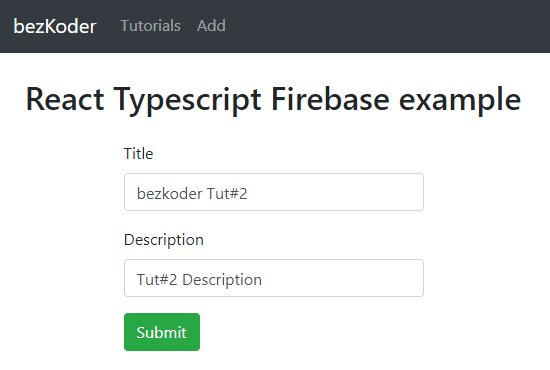
- Create a new Tutorial:
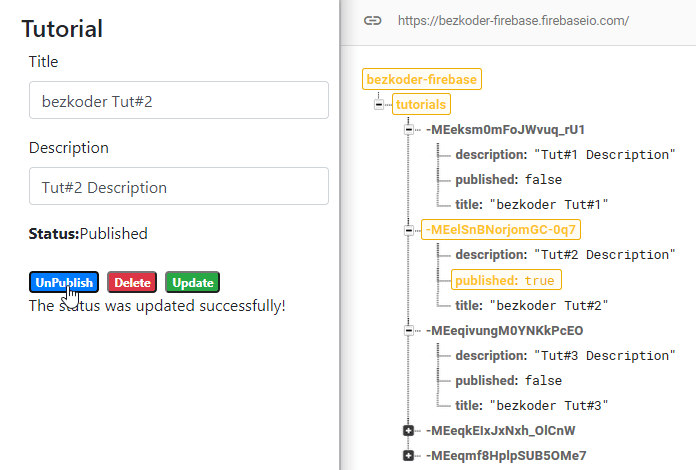
Firebase Realtime Database right after the Operation:
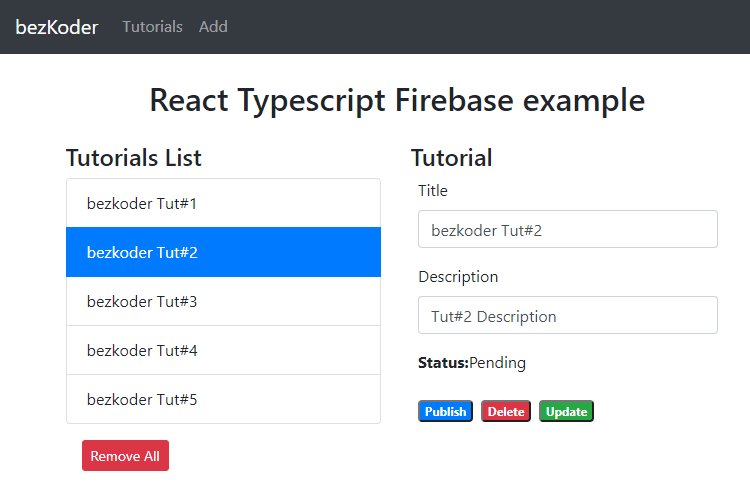
- Retrieve all Tutorials with details when clicking on a Tutorial:
- Change status to Published/Pending using Publish/UnPublish button:
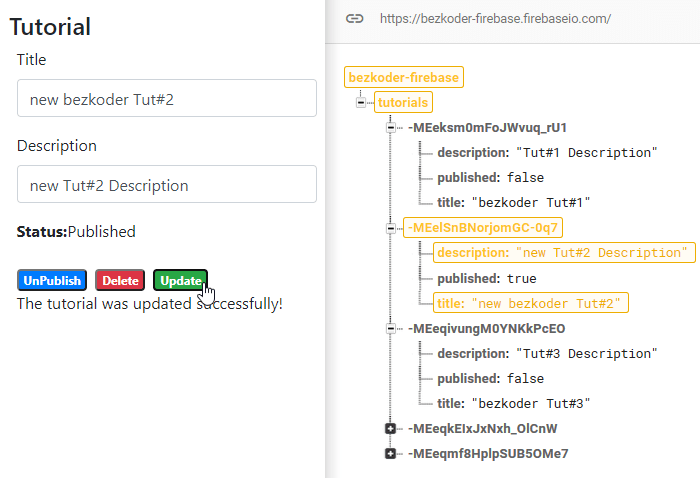
- Update the Tutorial details with Update button:
- Delete the Tutorial using Delete button:
- Delete all Tutorials with Remove All button:
Technology
- React 17/16
- firebase 8
- typescript 4.3.5
- react-router-dom 5
- bootstrap 4.6.0
Project Structure
-
firebase.tsconfigures information to connect with Firebase Project and export Firebase Database service. -
services/tutorial.service.tsexportsTutorialDataServicethat usesfirebase's DatabaseReferenceto interact with Firebase Database. - There are 3 components that uses
TutorialDataService:-
add-tutorialfor creating new item -
tutorials-listcontains list of items, parent oftutorial -
tutorialshows item details
-
-
App.tsxcontains Browser Router view and navigation bar.
For step by step instruction and Github source code, please visit:
https://www.bezkoder.com/firebase-typescript-react/
You can also find how to create React HTTP Client for working with Restful API in:
React Typescript example Project with Axios and Web API
Or Cloud Firestore for serverless:
React Typescript Firestore example: Build a CRUD App
Further Reading
Fullstack:
- React + Spring Boot + MySQL: CRUD example
- React + Spring Boot + PostgreSQL: CRUD example
- React + Spring Boot + MongoDB: CRUD example
- React + Node.js + Express + MySQL: CRUD example
- React + Node.js + Express + PostgreSQL example
- React + Node.js + Express + MongoDB example
- React + Django + Rest Framework example
This content originally appeared on DEV Community and was authored by Tien Nguyen
Tien Nguyen | Sciencx (2021-09-03T05:06:47+00:00) Firebase Typescript with React example: CRUD Application. Retrieved from https://www.scien.cx/2021/09/03/firebase-typescript-with-react-example-crud-application/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.