This content originally appeared on DEV Community and was authored by Anjan Shomooder
Typography is a Material-UI component to present your design and content as clearly and efficiently as possible. In this blog, you are going to learn about the Typography component of Material-UI.
This blog is part of the Material-UI basics video series on Cules Coding YouTube channel.
Watch the video about Material-UI Typography:
Watch the full video series Material-UI basics
What is a Typography component?
Typography is simply a component that handles the text-based content of your application like paragraphs, headers, etc.
Usage
It is a very easy use Typography component. Just import and insert on your application.
import React from 'react'
import Typography from '@material-ui/core/Typography'
const Text = () => {
return (
<div>
<Typography>This is a Typography component.</Typography>
</div>
)
}
export default Text
It will give you a body1 text.
Apply styles to Typography with variant Prop
Variant Prop will allow you use different type of style like h1, h2, body2, subtitle1, subtitle2, caption etc.
import React from 'react'
import Typography from '@material-ui/core/Typography'
const Text = () => {
return (
<div>
<Typography>This is a Typography component.</Typography>
<Typography variant='h1'>This a H1 text</Typography>
<Typography variant='body2'>This a body2 text</Typography>
</div>
)
}
export default Text
Change tags with component prop.
Suppose you want to use the h1 tag but want to use the h5 style. You can easily do it with Component Prop
import React from 'react'
import Typography from '@material-ui/core/Typography'
const Text = () => {
return (
<div>
<Typography>This is a Typography component.</Typography>
<Typography variant='h1'>This a H1 text</Typography>
<Typography variant='body2'>This a body2 text</Typography>
<Typography component='h1' variant='h5'>
This a h5 text
</Typography>
</div>
)
}
export default Text
You can also use react component
import React from 'react'
import Typography from '@material-ui/core/Typography'
const Text = () => {
return (
<div>
<Typography>This is a Typography component.</Typography>
<Typography variant='h1'>This a H1 text</Typography>
<Typography variant='body2'>This a body2 text</Typography>
<Typography component='h1' variant='h5'>
This a h5 text
</Typography>
<Typography component={Button}>This a h5 text</Typography>
</div>
)
}
export default Text
We have used material-UI Button as a component

Change colors
You can change colors with color props. Check the documentation for the color values
import React from 'react'
import Typography from '@material-ui/core/Typography'
const Text = () => {
return (
<div>
<Typography>This is a Typography component.</Typography>
<Typography variant='h1'>This a H1 text</Typography>
<Typography variant='body2'>This a body2 text</Typography>
<Typography component='h1' variant='h5'>
This a h5 text
</Typography>
<Typography component={Button}>This a h5 text</Typography>
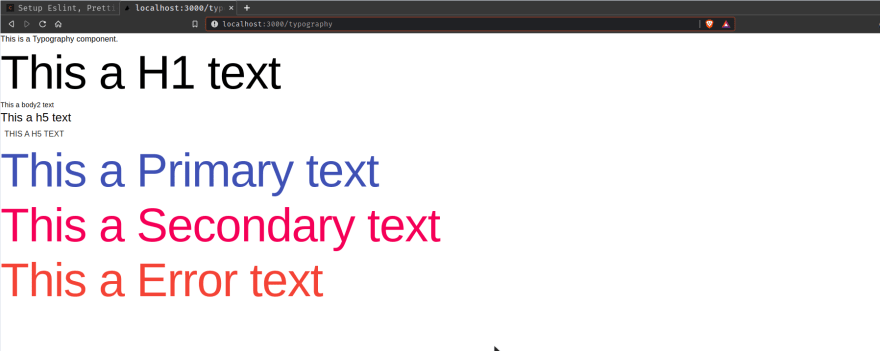
<Typography color='primary' variant='h1'>
This a Primary text
</Typography>
<Typography color='secondary' variant='h1'>
This a Secondary text
</Typography>
<Typography color='error' variant='h1'>
This a Error text
</Typography>
</div>
)
}
export default Text
Align text
You can easily align text with the align prop.
import React from 'react'
import Typography from '@material-ui/core/Typography'
const Text = () => {
return (
<div>
<Typography>This is a Typography component.</Typography>
<Typography variant='h1'>This a H1 text</Typography>
<Typography variant='body2'>This a body2 text</Typography>
<Typography component='h1' variant='h5'>
This a h5 text
</Typography>
<Typography component={Button}>This a h5 text</Typography>
<Typography color='primary' variant='h1'>
This a Primary text
</Typography>
<Typography color='secondary' variant='h1' align='center'>
This a Centered aligned Secondary text
</Typography>
<Typography color='error' variant='h1' align='right'>
This a Error text
</Typography>
</div>
)
}
export default Text
So, that's it for today. Watch my video about typography.
Shameless Plug
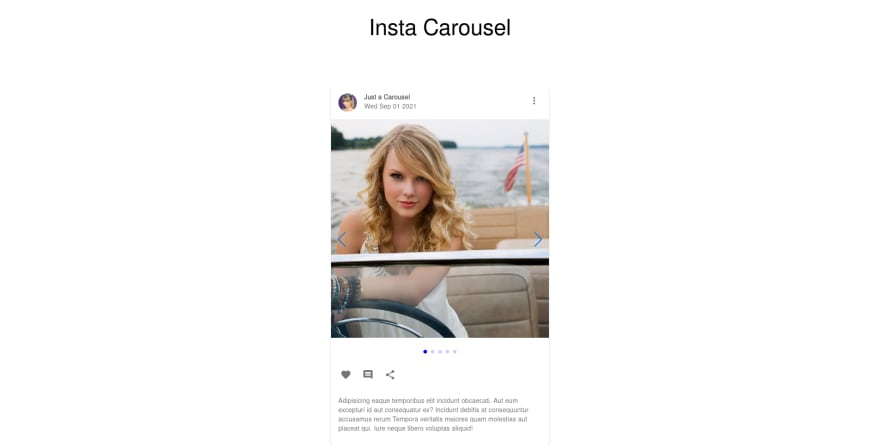
I have made a video about how to build a carousel postcard with React, Material-UI, and Swiper.js.
If you are interested you can check the video.
You can also demo the application form here
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
If you have any questions, please comment down below.
You can reach out to me on social media as @thatanjan
.
Stay safe. Goodbye.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites.
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.
I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them.
Contact me through my email or any social media as @thatanjan
. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- twitter: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
Videos might you might want to watch:
This content originally appeared on DEV Community and was authored by Anjan Shomooder
Anjan Shomooder | Sciencx (2021-09-03T12:59:00+00:00) Typography with Material-UI. Retrieved from https://www.scien.cx/2021/09/03/typography-with-material-ui/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.