This content originally appeared on DEV Community and was authored by Tom
It doesn't need to be said, but 2020 was a strange year.
On top of the global pandemic grinding the entire planet to a standstill, it is also the year I graduated from university, with a Master's degree in Physics and Astronomy. After 4 long, but rewarding years, I was done. Well what now?
I did not have a clear plan for after university. In the following months I remained at my part time job, earned some money and took a little time off. During this time I really thought about what I wanted to do for a career. I enjoyed my degree, the topics were broadly interesting but I did not feel particularly drawn to research or a PHD.
Coding in Physics
I realized that the parts of my degree I had enjoyed by far the most had been the coding. I had zero programming experience prior to university and my first introduction was in 1st year, learning Python. Throwing together line after line of spaghetti code to achieve a (somewhat) functioning game of connect 4 was a memorable experience and since then my love for coding has only increased.
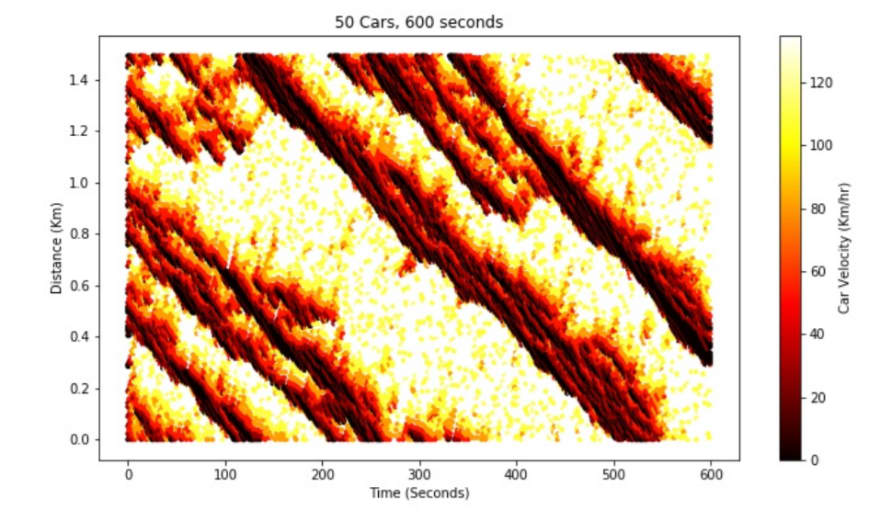
During the remainder of my degree the code became more complicated and the project scope increased. The two standouts were a traffic simulation, which showed that any graph can look exciting with the right colour palette.
And secondly my Master's project, which involved writing a simulation to model emission from accretion disks. Both were as challenging as they were enjoyable and I would be very interested to revisit either in the future.
My introduction to front end development
After establishing a trajectory towards coding, I decided to start learning web development. I had dabbled a tiny amount before, but now it was time to get serious.
By far the most useful resource in the early stages was FreeCodeCamp. As the name implies, this is an entirely free resource and it breaks down concepts and ideas really well. Each tutorial contains all the information you need and then a console for you to complete a simple task before moving on. This means you are coding from the very beginning and it removes the need for you to set up anything. Just open a web browser and you can start learning and writing code.
Personally, I have completed the Responsive Web Design and JavaScript Algorithms and Data Structures Certifications. I have also completed the majority of the Front End Development Libraries but it is at this point I would recommend branching out your learning to other sources. The course provides a nice introduction to Bootstrap, jQuery, SASS and React but personally these didn't really click until I started incorporating into my own projects.
A React course that I am currently working through and would highly recommend is React - The Complete Guide (incl Hooks, React Router, Redux). This provides a much deeper dive into React and the instructor is fantastic. It is paid, but Udemy courses are perpetually on sale and there are many free alternatives on YouTube.
Some other helpful resources:
Frontend Mentor - challenges you with designs to replicate. Provides images, basic starting templates and active community solutions.
Grepper - Chrome extension that places code snippets to the top of Google results. Life and time saver.
What's next for me?
I am currently focusing on creating projects and finishing the React course. From there I want to dive into React Native, continue building my skills and then finally start applying for jobs. I hope this blog will be a document of that journey and some of the things I have learnt along the way.
If you wish to have a look at some of the projects I have created so far, you can find them on my GitHub.
This content originally appeared on DEV Community and was authored by Tom
Tom | Sciencx (2021-09-04T21:20:48+00:00) From Physics to Front End Development ? ➡ ?. Retrieved from https://www.scien.cx/2021/09/04/from-physics-to-front-end-development-%f0%9f%9a%80-%e2%9e%a1-%f0%9f%92%bb/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.