This content originally appeared on Level Up Coding - Medium and was authored by André Marques
TTinyMCE is a WYSIWYG HTML editor that you can add both to your personal and commercial websites for free. The documentation on their website is straight forward and you can easily understand how to add it to your application. Built on top of the editor are plugins, some of them created by the official project, and others by the community. In any case, there are two types of plugins that you can use: Free and Premium. So, all in all, a realm of possibilities.
Having these custom plugins to add functionality to your editor is awesome, but imagine that the free plugins aren’t good enough for you, because let’s face it, premium plugins cost you money and you probably don’t want to do that.
You want to have more complex logic in your editor and be able to customize it. How can you do that?
After some searches, you’ll find documentation about creating new plugins using Yeoman generator, which is pretty cool if you want to quickly get started when creating one. Following the steps on the documentation, you will end up with a freshly generated template plugin. The generated project uses pre-built TinyMCE UI components to create the plugin, which means that you are limited to the components that the TinyMCE offers and, most likely, that won’t be enough for you. Now, I’m going to show you how we can add a custom React component/s on top of it ( will also be using Typescript and Jest for testing).

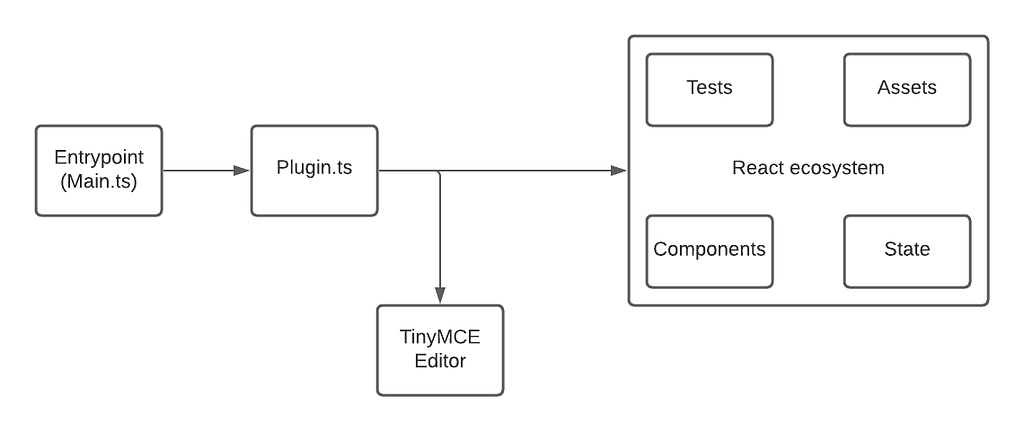
Analyzing our project source files, we know that the plugin entry point will be the Main.ts, from which we can call a default file function that is responsible for creating the logic around the plugin in the editor. Opening the file we already have a custom command that allows us to add our new plugin into the TinyMCE editor.
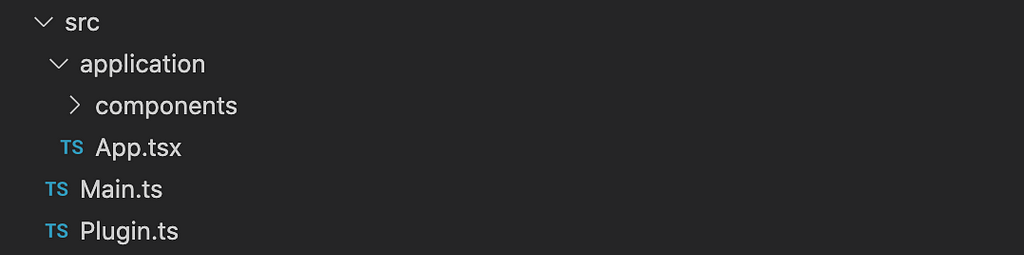
tinymce.PluginManager.add('plugin-name', setup);The setup function is where you add the default TinyMCE UI components and their logic to customize your plugin, but let’s not do that. Instead, let’s change the folder structure a bit to prepare our React integration, and under the src folder add the following:

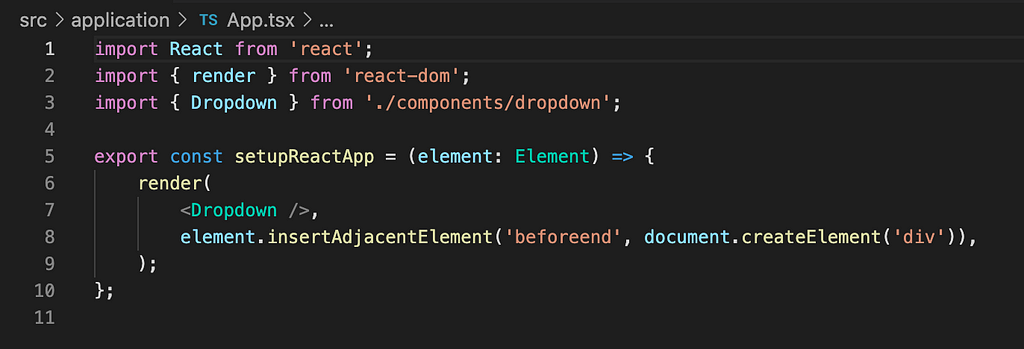
The application folder will hold all of our custom React-related components and the App.tsx is where the magic happens. Let’s create a function in this file and name it setupReactApp. Inside, we will add a simple block of code that we’ll get into detail in a second.

To be able to have this without any import errors, you will have to install a few dependencies (since we’re using Typescript let’s add the type modules for each dependency — if you want custom typescript configuration, just create a tsconfig.json on the root of your project).
react
react-dom
@types/react
@types/react-dom
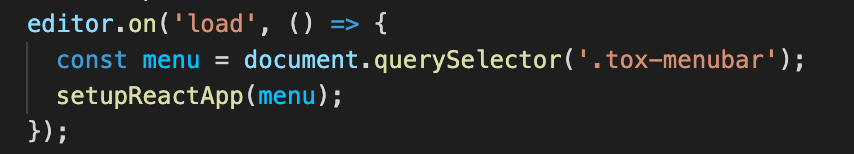
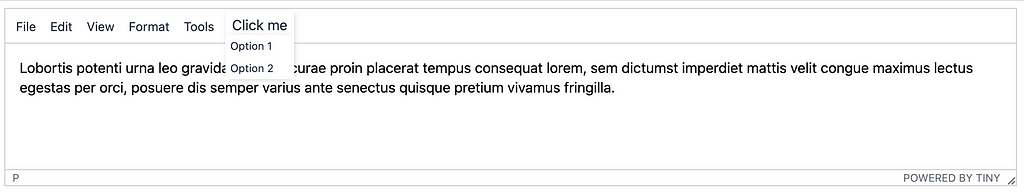
In this example, the custom component will be a simple Dropdown and, as you can see, we will receive an HTML Element as an argument that we will use to insert the rendered React component. This Element will be any place within your Editor. With this explained, let’s get back to the Plugin.ts file and add a callback to the load event from the editor instance, which will be fired when the editor loads.

Since we want to create a Dropdown component, we need to add it to the header menu of the editor. To do that, we need to query the correct element and call our newly created setupReactApp. And that’s it! You now can have custom React components inside TinyMCE. How easy! Since I like to follow good code practices we also have to integrate a testing library into our project. Personally, I’m a big fan of Jest, simple to use and fast to run. Let’s get started on how to add Jest to your project.
The first step is to install this dependencies:
jest
ts-jest
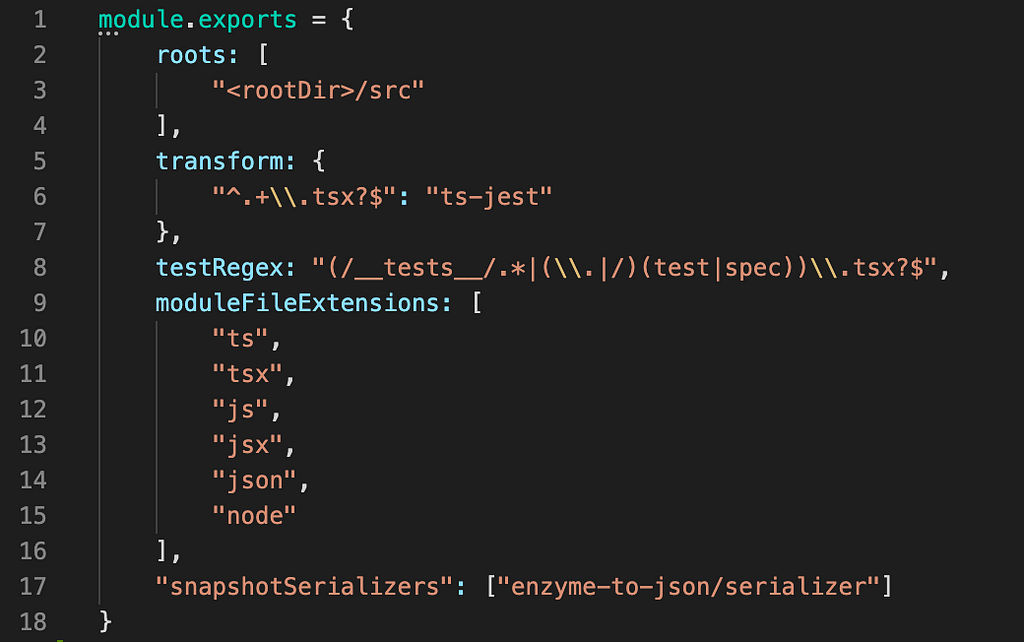
The next step is to configure jest in your project. To do that, create a file named jest.config.js on the root of your project and, inside, add the necessary configuration to detect test files. You can now create any test files you’d like with the spec or test extension (ex. dropdown.spec.ts).

Bonus: I have one last finding to share if you are still up to it! Shall you need more freedom to edit and add our custom plugins and other modules, you can do that by removing the logic from the Grunt file and add a custom package bundler — Webpack — with configurations for different environments
In this article, I only focused on how to set our project to use React and not the implementation itself. But if you want to check out a fully working example I have a template available on my Github account — React TinyMCE template.
Once you clone the repo, to run it just do:
yarn
yarn start
(using VSCode and Live Server plugin)
Open /demo/html/index.html with Live server

And that’s it. Hope you enjoyed it and see you soon.
Create TinyMCE plugins with React, Typescript, Jest, and Webpack was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by André Marques
André Marques | Sciencx (2021-09-05T16:31:34+00:00) Create TinyMCE plugins with React, Typescript, Jest, and Webpack. Retrieved from https://www.scien.cx/2021/09/05/create-tinymce-plugins-with-react-typescript-jest-and-webpack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
