This content originally appeared on DEV Community and was authored by Tabassum Khanum
JAMstack is a revolutionary new architecture introduced by Mathias Biilman, CEO at Netlify. Designed to make the web faster, to support the new tools and workflows used in modern development. JAMstack implies the combination of three basic elements: JavaScript, API & Markup.
JavaScript
Dynamic functionalities are handled by JavaScript. There is no restriction on which framework or library you must use.
APIs
Server side operations are abstracted into reusable APIs and accessed over HTTPS with JavaScript. These can be third party services or your custom function.
Markup
Websites are served as static HTML files. These can be generated from source files, such as Markdown, using a Static Site Generator.
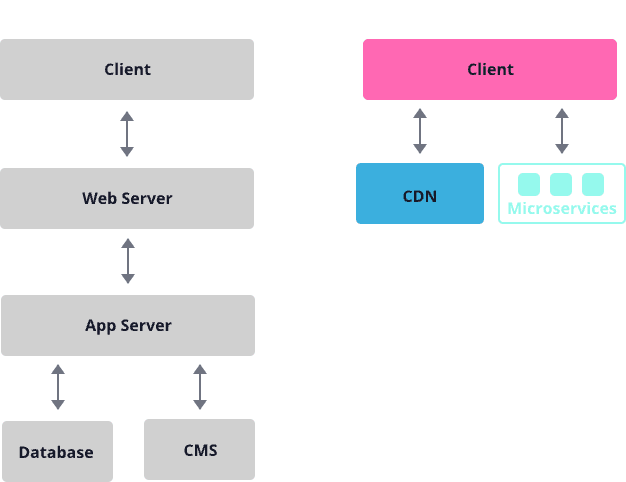
The problem with the legacy web
A traditional website is actually a program that has to run on a web server at all times.
Running sites this way needlessly slows things down, provides way too many opportunities for attack, and is expensive to scale.
Benefits of JAMstack
Faster performance
Serve pre-built markup and assets over a CDN.
More secure
No need to worry about server or database vulnerabilities.
Less expensive
Hosting of static files is cheap or even free.
Better developer experience
Front end developers can focus on the front end, without being tied to a monolithic architecture. This usually means quicker and more focused development.
Scalability
If your product suddenly goes viral and has many active users, the CDN seamlessly compensates.
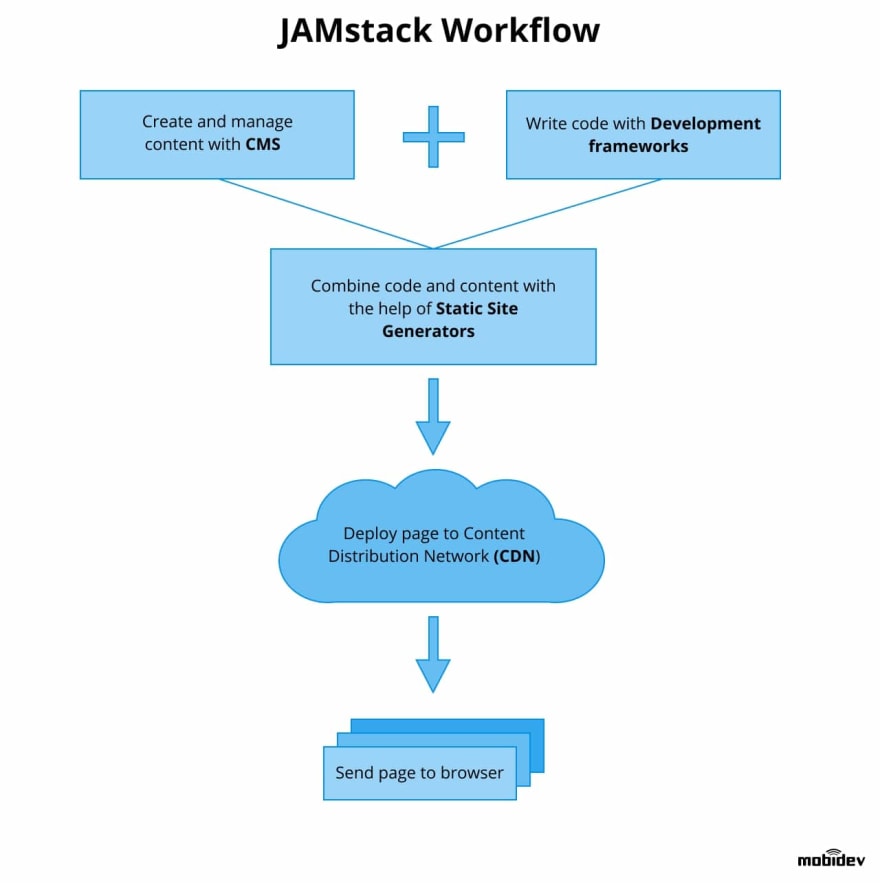
Workflow
- Write code and push it to a source repository
- Design prebuilt content
- Ship built files to CDN (Content Delivery Network).
- A user requests a page (there is no need to interact with the origin server because the prebuilt content is available from CDN)
As regards core updates, they are pushed through Git. This allows re-building the site via up-to-date tools. Static site generators like Gatsby or Hugo are good examples of such tools because they form an integral part of the JAMstack approach.
World-renowned companies like Mozilla, Nike, Smashing Magazine are using JAMstack. A reason why they’re choosing this solution differs. The primary factor is to reduce reliance on a server by means of solving tasks on the client-side, accelerating load and improving performance.
According to Netlify’s survey, typical business use cases for Jamstack include consumer software – 45%, internal tooling – 36%, and enterprise software – 35% (the total volume is higher than 100% because respondents could select multiple options).
JAMstack is great for providing high availability for large sites serving millions of users yearly. But it’s not suitable for web application development.
JAMstack Projects
Nexxus
Pan Macmillian
Covid Tracking Project
Citrix product documentation
Butcher Box
Victoria Beckham Beauty
more...
"A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup"
— Mathias Biilmann (CEO & Co-founder of Netlify).
This content originally appeared on DEV Community and was authored by Tabassum Khanum
Tabassum Khanum | Sciencx (2021-09-05T13:02:40+00:00) The future is JAMstack. Retrieved from https://www.scien.cx/2021/09/05/the-future-is-jamstack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.