This content originally appeared on DEV Community and was authored by SteveB
At Forest Admin, we strive to provide the best internal tool experience for every user, and also the best development experience for those who set it up.
Lately, we have realized that many of our users have been developing their own products using TypeScript, and some of them have worked on translating their generated project from JavaScript to TypeScript. At first glance, it was just a matter of using the same technology across projects. However, when our team has looked a little bit closer to the TypeScript ecosystem, we have realized that this technology has several advantages we could make use of.
What are the biggest advantages of TypeScript?
In a nutshell, TypeScript is a superset, type-oriented language based on JavaScript. This article doesn't aim to be an introduction to TypeScript, and we recommend the Typescriptlang.org website to learn more about it. Instead, we have gathered some of the advantages of using TypeScript:
- Tighter integration with your editor, with relevant suggestions, code completion and more tools.
- Static type checking allowing early error catching and type inference due to strong type approach of coding.
- Scalability. Yes, compared to JavaScript, TypeScript is verbose, but this improves the readability in general and homogenize the code your team develops. This translates into performance and less technical debt.
That being said, we decided to become members of the TypeScript community, and we created our own Types definition directly in our JavaScript package (forest-express-sequelize and forest-express-mongoose).
What does it mean for you as a JavaScript developer?
Modern editors are smart enough to fetch the Types definition of the packages you are using. Types clearly indicate what the package exports, and what do the exported code looks like. In other words, it describes the package and tells the developer what to use, and how to use it.
If you still want to code using JavaScript, you can benefit from Types without doing anything because even in JavaScript, you will be proposed suggestions for everything related to Forest with a clear overview about how to code stuff. Let's take a smart field as an example. Without the Types, you would create a smart field using the following:
As you can see, nothing is proposed here by your editor. That's because you are using JavaScript and it's too difficult for your editor to do it.
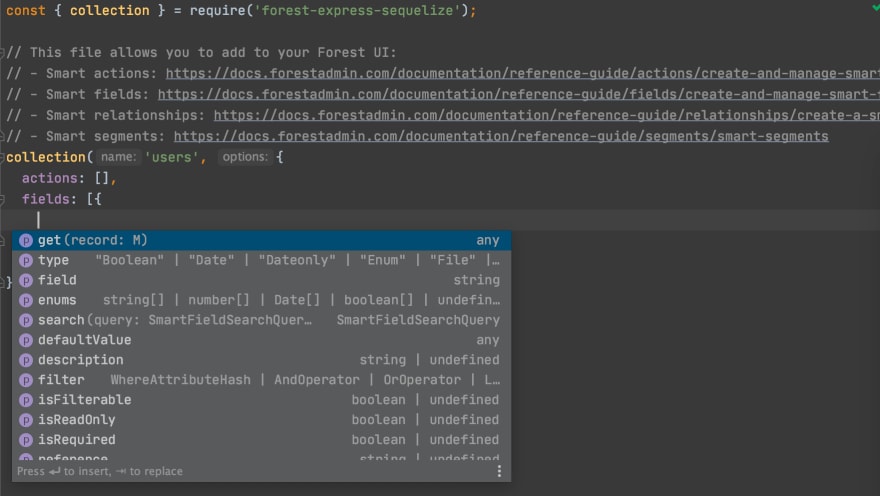
Now, with the Types included in our packages, here is what your editor will propose:
How about that? Everything related to the context you are working with is proposed. In this case, we have strongly typed our smart field configuration system and each attribute allowed by Forest Admin to configure a smart field is at your disposal. There is no need to reach the documentation. In addition, please note that the editor clearly shows the type of what is proposed (and thus, the value you can use).
What does it mean for you as a TypeScript developer?
First of all, everything explained in the previous section for JavaScript developers does matter for you as well. But not only. Having a concrete Types definition allows you to code directly using TypeScript in a project we generated for you with the Forest CLI, or within your own application where you integrated Forest Admin.
Wondering where to start? We've got you covered. If you want to start developing your admin panel using TypeScript, we developed a dedicated guide in our documentation to help you migrating from JavaScript to TypeScript step by step.
Conclusion
By integrating Types we wanted to ease the development of your admin panel, and make your developers' coding experience better. They clarify how our tool looks like while coding, and help you with some suggestions and code completion.
We are also now fully compatible with TypeScript. It means you can make a further step by coding your internal tool and work on your Forest Admin integration directly using TypeScript with scalability, velocity, strength, and robustness in mind.
Are you ready? Try Forest Admin for free.
This content originally appeared on DEV Community and was authored by SteveB
SteveB | Sciencx (2021-09-06T12:50:12+00:00) Forest Admin is now fully compatible with TypeScript. Retrieved from https://www.scien.cx/2021/09/06/forest-admin-is-now-fully-compatible-with-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.