This content originally appeared on DEV Community and was authored by Mohmed Ishak
Hey, devs! If you're like me, you probably don't want to spend too much (if not any) time learning how to create good-looking UI. In this article, I'll show you some quick tricks that can help you to instantly up your UI game.
[1] Just Go with Black, White, and Box Shadow
Really. Using black and white color scheme makes your app very pleasing, but just make sure that the design looks like you put effort into it. To implement a box shadow, just head over to this site (https://getcssscan.com/css-box-shadow-examples) and copy any box shadow template you like.
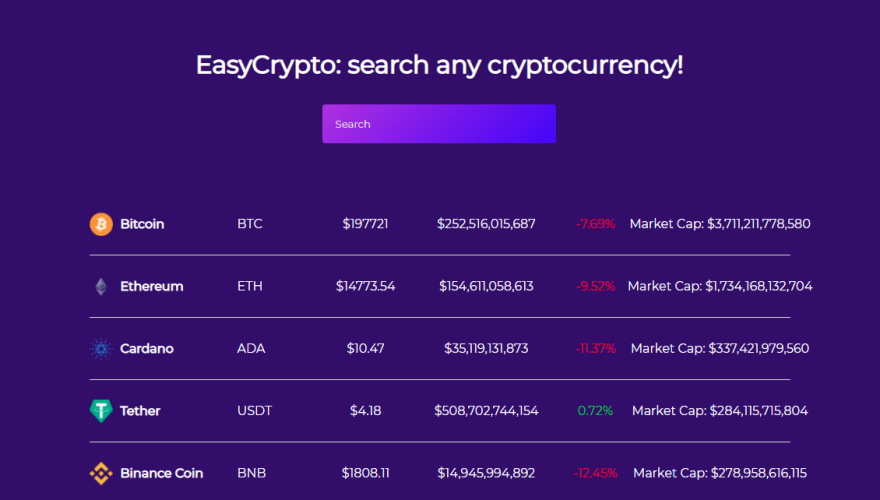
[2] Don't Spend Too Much Time Deciding The Font Color
Don't. All you need to do is go to this site (https://coolors.co/) and randomly generate a dark color. Then just throw some white text on it, and it works every time. Take a look at the screenshot below.
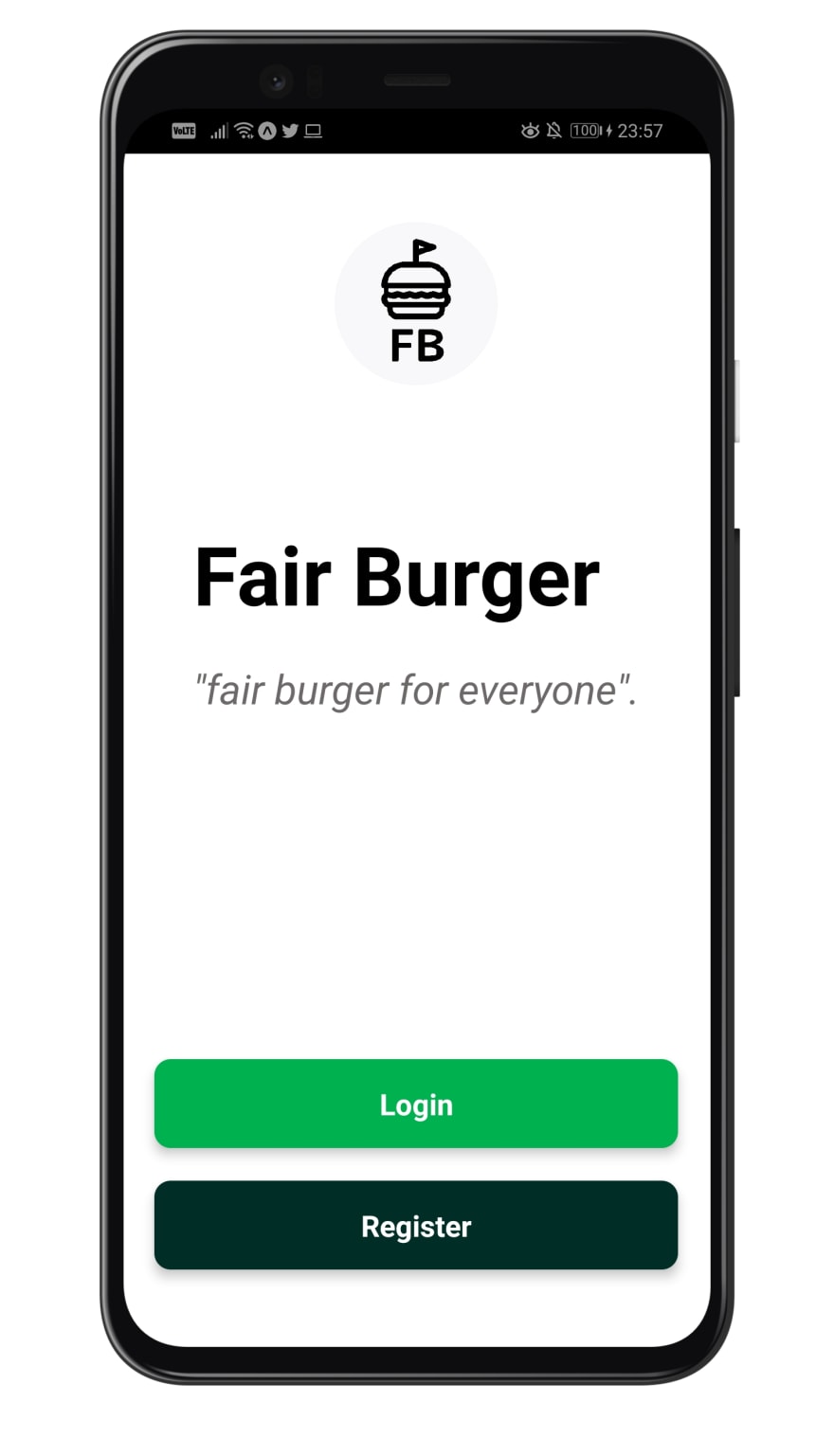
[3] Steal Colors

The color scheme looks school because it is copied (not for commercial purpose) from Grab's color scheme. Grab is the largest e-hailing company in southeast Asia by the way. Go ahead to any site that looks cool and copy the color scheme using any color picker (just don't overdo it).
This content originally appeared on DEV Community and was authored by Mohmed Ishak
Mohmed Ishak | Sciencx (2021-09-07T17:36:09+00:00) 3 Super Easy Tips To Create Better UI Instantly. Retrieved from https://www.scien.cx/2021/09/07/3-super-easy-tips-to-create-better-ui-instantly/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.