This content originally appeared on DEV Community and was authored by Shubham Jadhav
How to build login form in html and using pure css in few lines of codes. Let's make today login form using pure css.
1.First we need a code editor,
I am using VS code editor.
2.Let's make index.html and
style.css file in our
working folder.
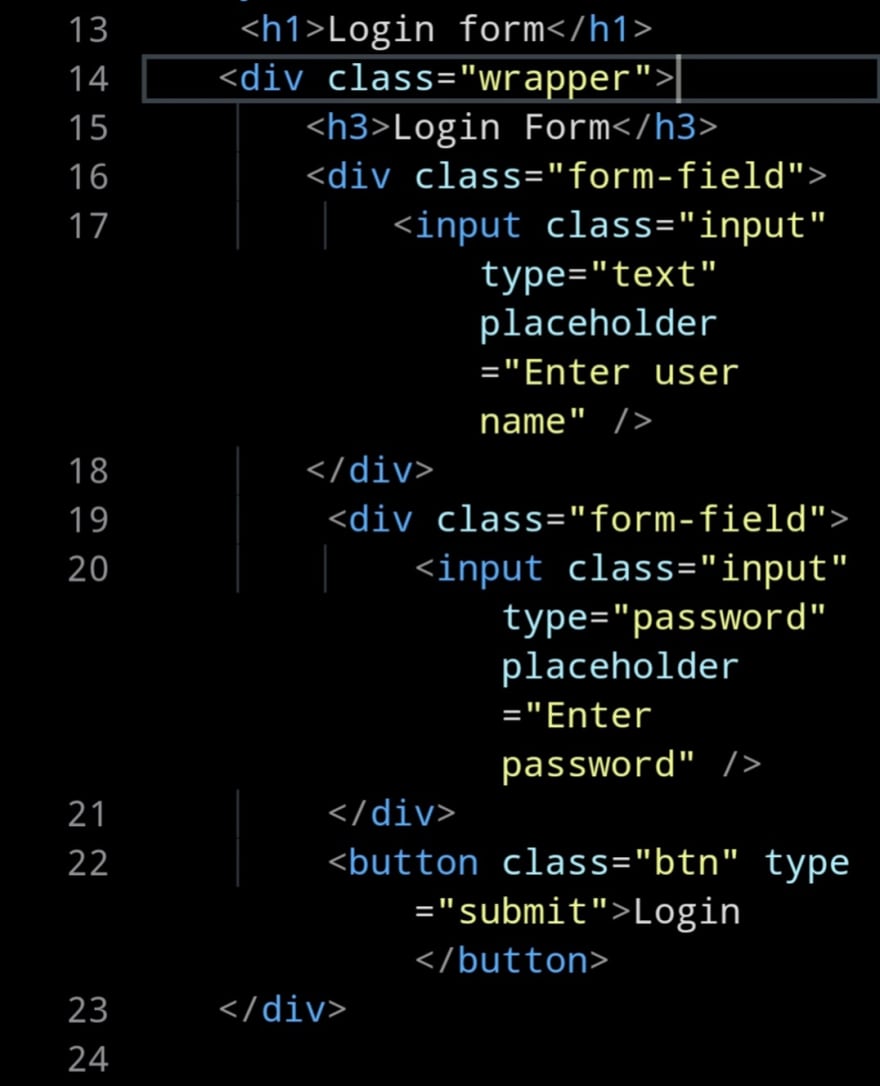
3.Let's add following code in y our editor.

4.Now,time to work on style
file.
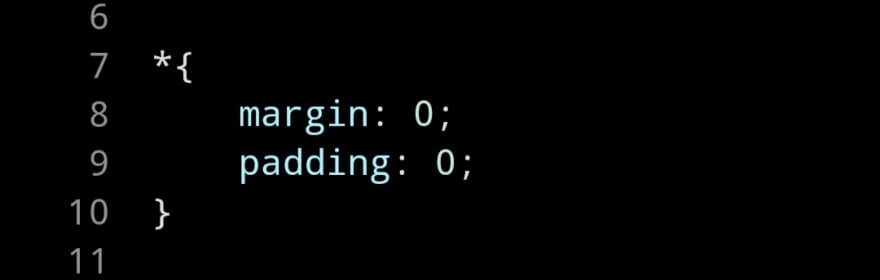
5.First, reset all auto margin
and padding of browser.

6.Let's work on wrapper class
style,add following code in
css file.

7.Now add style on inside
wrapper class elements, I
did it and code is below

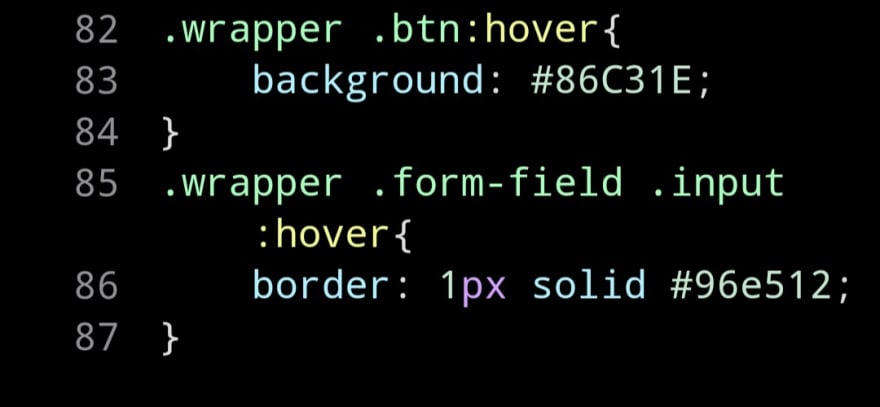
8.Now add some css hover effects to our code, let's add following code
Here, our simple login form is ready
? Thank you for reading
? Share your feedback for
more improvement
? Like the article
This content originally appeared on DEV Community and was authored by Shubham Jadhav
Shubham Jadhav | Sciencx (2021-09-07T11:10:27+00:00) Simple Log in form using pure css. Retrieved from https://www.scien.cx/2021/09/07/simple-log-in-form-using-pure-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.