This content originally appeared on DEV Community and was authored by Digitalya
At the start of a new web app development project, any developer would have a burning dilemma: What is the best framework for this project? While we can’t give you a clear answer, we’d like to suggest a new question: Vue vs React: What to choose in 2021?
When deciding which JavaScript framework to choose for an existing project, it usually comes around to Angular vs React vs Vue. For this article, we are going to make a head-to-head comparison between React and Vue.
1. What is Vue?
2. What is React?
3. Vue vs React performance
4. Vue vs React popularity
5. Vue vs React state management
6. Key differences between Vue and React
7. SEO: Vue vs React
8. Which is better, Vue or React?
9. Will Vue replace React?
10. Is React easier than Vue?
11. Examples of apps built with React
12. Example of apps built with Vue
13. Conclusion: Vue vs React: What to choose in 2021?
1. What is Vue?
Named by Evan You, its creator, a “progressive framework”, Vue had its first public appearance in 2014. Initially used exclusively in China, this popular JavaScript framework is now used worldwide and among the best options for developing intuitive user interfaces as well as Single Page Applications (SPAs).
Vue features two-way binding and uses a virtual DOM—a copy of the actual DOM. However, the primary reason why people are drawn to this framework is its progressive design—this allows developers to migrate already existing projects gradually. This can be done by moving each feature, one by one.
Vue is an open-source project, continuously developed further and maintained by its growing community. There are a lot of big names that are associated with Vue, like BuzzFeed, Grammarly, Nintendo, Trustpilot, and many more.
2. What is React?
Technically not a framework, React is a JavaScript library that is used in web development for interactive elements on websites and UIs. Created by Jordan Walke while working at Facebook, React is also used in creating SPAs and mobile apps.
This JS library grants a lot of flexibility since it uses components—isolated pieces of code—that can be used to create more complex logic and UIs. It also uses a virtual DOM to interact with HTML documents, but all elements are represented as js objects.
3. Vue vs React performance
When it comes to performance, since both Vue and React share common elements, they’re generally equal. They use lazy loading to increase performance rates and lower loading times, and virtual DOMs.
Both Vue and React have excellent performance, each with its own advantages. For instance, memory allocation and startup times are a little better with Vue, whereas, at runtime, React takes the lead.
Nevertheless, there are situations where there is a clear difference in performance between the two. For example:
- The modification of a React component state triggers the re-rendering of all of the components in its subtree.
- In Vue, these dependencies are tracked—so unnecessary re-rendering is prevented.
Among the two, Vue can handle high frames rate—10 frames/second, as compared to React with 1 FPS.
4. Vue vs React popularity
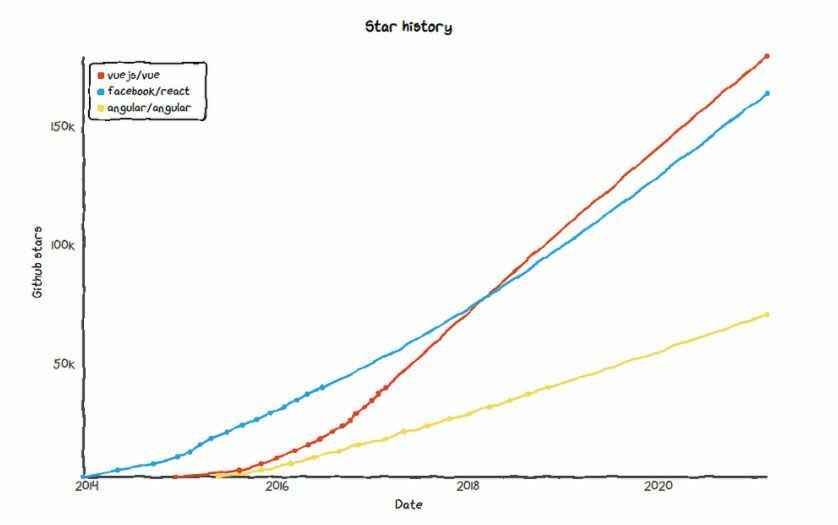
A good way to measure the popularity of a framework or library is to see how many stars their Github repositories have.
As you can see, ever since 2017, Vue has been right there with React among the most popular frameworks.
As of 2021, Vue has 181K Github stars—and can be considered the most popular JavaScript framework. In the second place, React runs close with 165K stars—continuing to grow.
According to Google Trends, over the past 12 months, companies were looking to hire React developers, followed by Vue and Angular in a neck-to-neck battle. Having this in mind, React jobs are the most popular, followed by Angular, and then Vue—that’s how the job market looked like in 2020.
Another factor here would be the users of each framework. For example, amongst the users of Vue, there’s Trustpilot, BMW, Vice, Nintendo, Adobe Portfolio, Euronews, and many others. On the other hand, BBC, Airbnb, Facebook, PayPal, Netflix, Instagram, and a lot of other popular names, use React.
5. Vue vs React state management
The term state refers to the data that is shared between all your UI components. Naturally, as your system grows, it’s getting harder and harder to manage this. In such scenarios, React offers a single way of modifying the state—simplifying the debugging process.
Redux
In Vue, this is managed a little differently. The local state is unnecessary since you can modify the data by using the data property of the object. Still, for larger apps, you need an external library for state management.
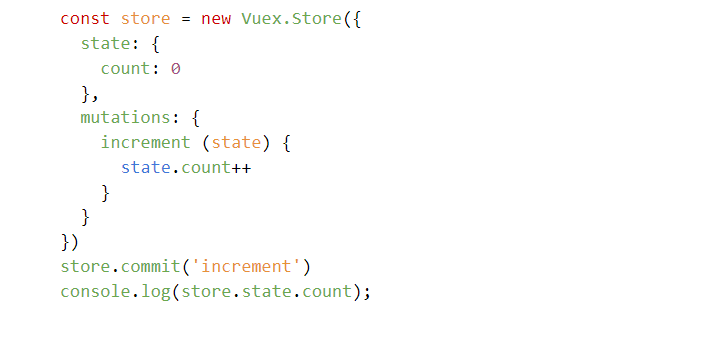
Vuex
6. Key differences between Vue and React
How do you write Hello World in React?
How do you write Hello World in Vue?
7. SEO: Vue vs React
If you use React or Vue, you get a SPA (Single Page Application) that needs Javascript to show any content on your page. Recently, Google announced that their crawl bot can now render paged wish JS and index them. However, most SEO professionals agree that even now Google has a hard time reading and indexing pages like that.
The key to solving this issue is making sure that Google doesn’t need Javascript to render your content. For this, you can archive it by using Server-Side-Rendering (SSR). This means that you run the js code on the server before you send your files to the user for the first time.
8. Which is better, Vue or React?
There is no clear answer to this question. To get as close to the truth as possible, we should agree that it depends on the needs of the developer—each of these options is better than the other in very specific situations.
So let’s analyze a couple of common situations where what you use can make a big difference:
Vue is better if:
- You need a solution that works as soon as possible
- Your app isn’t very complex or you need it to be extremely fast
- You want to migrate an existing project to a new technology, but have limited resources and time
- Your team is mostly HTML or junior developers
- You prefer clean code and HTML templates
React is better if:
- You want to develop a complex application or SPA
- You plan on expanding the functionalities of your applications to a great extent in the future
- You need a mobile app
- Your team prefers JavaScript over HTML
- You have experienced React developers on your team
Let’s say you want to…
Create web apps with templates
If you use Vue, you need to add attributes to an HTML layout. Vue.js has a clear advantage when it comes to speed and simplicity, thanks to its templates.
React doesn’t use templates, so for this, you would need to launch DOM in JS. Working with templates in React requires you to know advanced HTML.
Create something simple and efficient
Generally, Vue has a simpler design. You can upload an app straight from your browser and the Vue library can be seamlessly added to the whole project. You can change values easily—the framework automatically makes the relevant changes in DOM.
However, compared to React, Vue can’t track data editing and deletion. React evaluates both previous and current actions and adds any relevant information to DOM. This is why you can’t modify any values directly with React.
Develop a pocket-size, quick app
Both frameworks work on similar mechanisms. However, there’s room for optimization everywhere. Vue is a little faster and is also smaller in size—25.6 kb.
React is double in size—37.4 kb of DOM + 11.4 kb of library. Yet, React has the advantage of having a wider array of API options.
Develop an enterprise-level complex app
React tends to be better for larger apps—it’s more flexible and customizable. Vue uses templates, which makes the process simpler and faster. However, when complexity-levels rise, this is no longer an advantage. Most of the time, React’s code is reusable and can be easily restructured in the future.
Create both web and mobile apps
When it comes to mobile app development, there is no question: React Native is the most used for cross-platform development. With it, you can re-use almost 99% of your JavaScript code between Android and iOS with React-like components.
Nevertheless, Vue has some options for mobile as well. First, there’s NativeScript with which you can write apps in Vue and compile them into native Android or iOS apps. Then there’s Vue Native. It appeared in 2018, so it’s not that popular (yet), but you can use this framework for creating cross-platform native mobile apps.
9. Will Vue replace React?
It’s really hard to make such predictions, especially since each of these frameworks is excellent for different kinds of applications. However, we think it’s safe to say that React has a few bonuses when it comes to performance when compared to Vue.
We have to admit that the Vue framework is still fairly new to the spotlight—it will take some time and effort before it gets to the scale of the React ecosystem.
10. Is React easier than Vue?
When it comes to small applications—Vue shines. As we’ve mentioned before, it’s really easy to use, templates make everything fast, and so forth. However, the situation changes when your application grows—this is where React comes into play.
In the long run, React is more productive and easier to use than Vue. One big reason for this is that paired with React Native, it gives you the ability to develop web and mobile applications without too much extra effort.
As a bottom line, the answer to this question can be summarized to:
- If you are familiar with JavaScript (like the NodeJS community), React will be easier and more productive for you.
- If you aren’t familiar with JS (like the Laravel community), Vue might be a better choice for you, at least for beginners.
11. Examples of apps built with React
Since Digitalya is a software development company that creates both web applications and mobile apps, we use React all the time. Here are some examples of applications from our Case Studies:
1. FeetUp®
This is an application that aims to help yoga practitioners master inversion techniques from the comfort of their homes. With an extensive database of yoga, fitness, and relaxation classes, FeetUp® delivers a great user experience and quality content to people all over the world.
For this project, we built a mobile app that delivers video and audio content to a large audience at the same time—all while tracking their behavior. We added in a highly customizable area for uploading content, moderating comments, and sending notifications. There are also community functionalities and an integrated shop, for the best possible experience.
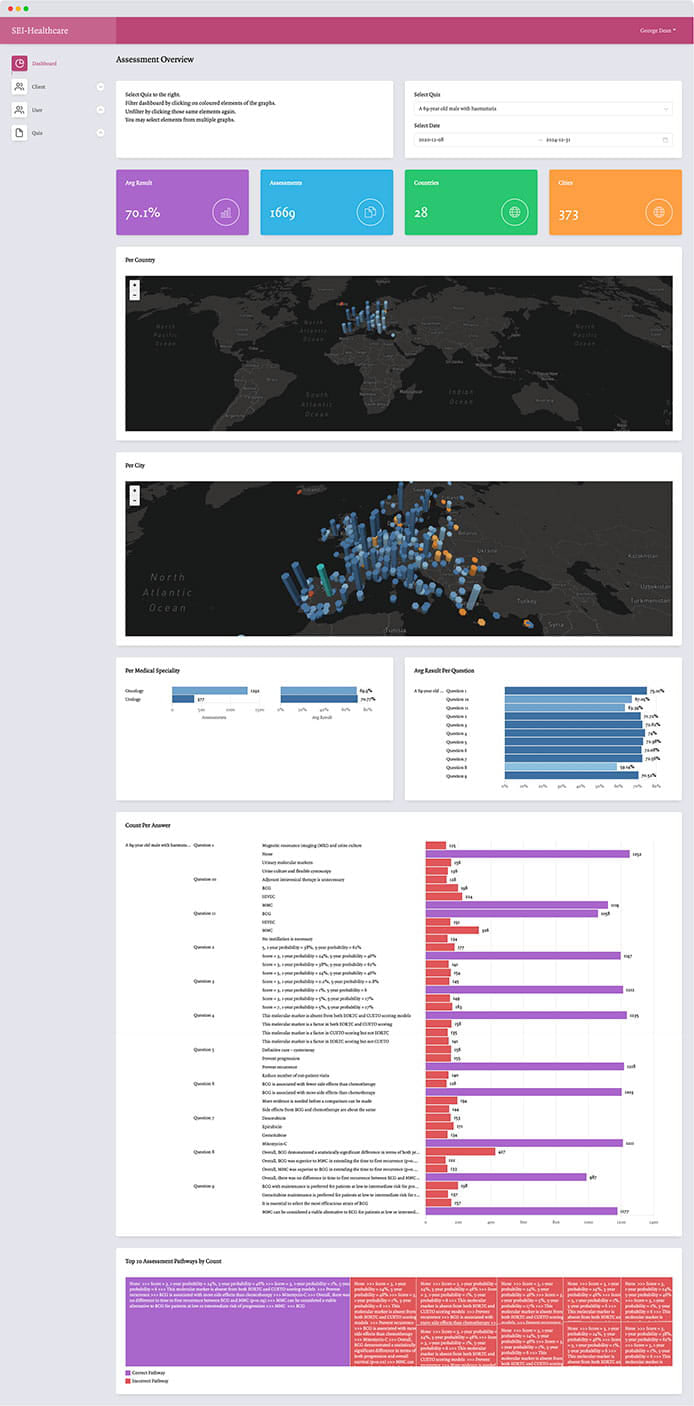
2. SEI-Healthcare
This is a web application that has a real-time visualization dashboard for tracking user interaction across medical quizzes. These examinations are timed and have various questions—users can select different answers for each query.
We built a user-centered visualization dashboard that can be accessed through safe authentication. This web app is based on advanced algorithms that analyze gathered data through a set of predefined rules. It showcases 3D models of the results and these can be filtered based on user-roles and other selected preferences.
12. Examples of apps built with Vue
1. FontAwesome
This is a website built with Vue. FontAwesome is a great resource for developers. You can find a wide variety of icons, styles, logos, and many more resources—easily accessible and there for you to simply grab and use.
The website is built with user-experience in mind and you can notice the low-complexity and ease of usage of the website.
2. Habitica
This is a cool productivity app that you can use to track your habit-building process. The unique thing about it is that for every good habit that you learn, or any achievement reached, you get in-game rewards. Also, if you get off-track with your plans, you also get punishments.
The mobile apps—Android and iOS are built using the Vue frameworks and offer a creative way of organizing your lifestyle.
13. Conclusion: Vue vs React: What to choose in 2021?
Each framework has certain advantages over the other. For example, Vue is smaller and faster, it’s convenient due to its templates and has a simplified form of syntax. On the other hand, React offers more flexibility for larger, more complex apps. Also, it’s easier to test, more appropriate for mobile app development and you also have access to more information in case you have a problem.
Therefore, the answer depends on what you plan to develop. The best way to choose any tool for a particular problem is to test different options. You can try working on smaller things with both frameworks, and pick the one that suits you best.
Originally published at https://digitalya.co/blog/vue-vs-react-what-to-choose-in-2021/
This content originally appeared on DEV Community and was authored by Digitalya
Digitalya | Sciencx (2021-09-10T08:32:31+00:00) Vue vs React: What to choose in 2021?. Retrieved from https://www.scien.cx/2021/09/10/vue-vs-react-what-to-choose-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.