This content originally appeared on DEV Community and was authored by awedis
To debug a code you will use the console
The console object provides access to the browser's debugging console.
Once you master the console, it will help you to be more organized, debug much faster & know everything that's going on in your app. So I will try to summarize all you need to know in short points with examples ?
console.log(message)
Outputs a message to the console
const A = 'World';
console.log(`Hello ${A}`);
console.log('%c Test One', 'color: #bada55; font-size: 20px');
console.log('%c JavaScript', 'font-weight: bold; font-size: 50px; color: blue; text-shadow: 6px 6px #E485F8, 3px 3px #E485F8;');
- %o / %O - objects
- %d / %i - integers
- %s - strings
- %f - floating-point numbers
console.info(message)
Outputs a message to the console
In case of Firefox it will add an i icon
console.log('This is log');
console.info('This is info');
console.warn(message)
Outputs a warning message to the console
console.warn('This is Warning message');
console.error(message)
Outputs an error message to the console
console.error('This is Error message');
console.trace()
Outputs a stack trace to the console
function a() {
b();
}
function b() {
console.trace();
}
function trace() {
a();
}
trace();
console.group() & groupEnd()
Outputs in grouped
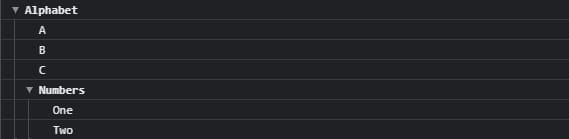
console.group("Alphabet")
console.log("A");
console.log("B");
console.log("C");
console.group("Numbers");
console.log("One");
console.log("Two");
console.groupEnd("Numbers");
console.groupEnd("Alphabet");
console.assert(condition, failure message)
const A = 20;
console.assert(A === 20, 'This is true');
console.assert(A === 21, 'This is false');
If true it will not print any message, on fail:

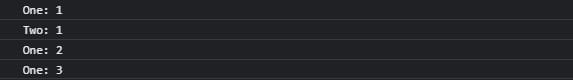
console.count()
Logs the number of times this particular count() has been called
function count(label) {
console.count(label);
}
count("One");
count("Two");
count("One");
count("One");
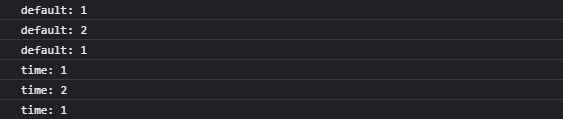
console.countReset()
Resets the count
console.count();
console.count();
console.countReset();
console.count();
console.count("time");
console.count("time");
console.countReset("time");
console.count("time");
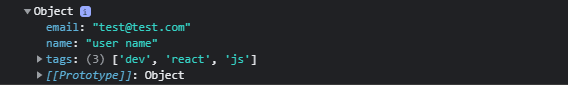
console.dir()
Outputs objects in a formatted way
const obj = {
name: "user name",
email: "test@test.com",
tags: ['dev', 'react', 'js']
};
console.dir(obj);
console.dirxml()
Outputs the elements if possible, or the JavaScript representation
<div class="tryRender">
<span>
<button>Click Me</button>
</span>
</div>
<script>
console.dirxml(document.querySelector('.tryRender'));
</script>
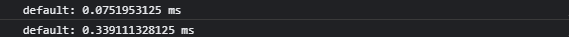
console.time(label) & timeEnd(label)
We can start a timer with console.time and then end it with console.endTime. By using this we can find the time taken to execute a function
function a () {
for(let i = 0 ;i < 10; i ++) {
// operation;
}
}
function b () {
for(let i = 0 ;i < 10000; i ++) {
// operation;
}
}
console.time();
a();
console.timeEnd();
console.time();
b();
console.timeEnd();
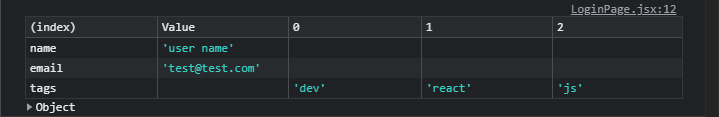
console.table(obj)
Outputs objects in table format
const obj = {
name: "user name",
email: "test@test.com",
tags: ['dev', 'react', 'js']
};
console.table(obj);
console.profile(message) & profileEnd(message)
Outputs message, doesn’t display anything unless used in the inspector, or inspector is open
console.profile('This is profile');
console.profileEnd('This is profile');
console.clear()
Remove all the console message and prints Console was cleared

Being Javascript developer for sure you have used the console. You may not need all of these, but when your project becomes bigger and more complex, some of the options will boost your debugging process ?
This content originally appeared on DEV Community and was authored by awedis
awedis | Sciencx (2021-09-11T10:37:32+00:00) The Ultimate Guide to Web Console ?. Retrieved from https://www.scien.cx/2021/09/11/the-ultimate-guide-to-web-console-%f0%9f%94%a5/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.