This content originally appeared on DEV Community and was authored by Michael Mangialardi
The following is an excerpt from my book, Design Systems for Developers, where I teach you how to ship a design system driven by design tokens based on first-hand experience.
High Fidelity
Every design system has the "high fidelity" design specifications encapsulated in a design file, and usually some form of documentation.
These design files are called "high fidelity" because they are the purest, or most faithful, expression of the design system.
In other words, if you see a design specification in the design file, it is highly likely that it is what the designers want a consuming application to emulate.
If the design file says to use #ff000 as the color for error text, then, as a developer, you trust that is what your application should follow.
The only way that the specification is "unpure," or inaccurate of the designers' intent, is if someone made a mistake when creating the design file and didn't realize it.
Regardless if there are actually any mistakes, developers always go off of what the latest version of a design file (or some documentation) specifies.
Translating Design Specifications into Code
Whether it's in CSS variables, SASS variables, JavaScript objects, or something else, all the assets/tools of a design system have to translate the official design specifications from a design file.
The high fidelity design specifications in the design file have to be encapsulated, or represented, in some code.
The goal is to have design specifications represented in code to be high fidelity as well, in that it follows the design file with 100% accuracy.
The point of this all is to say that the design specifications have to be represented in code and that representation is important.
So important that it deserves a name.
Design Tokens
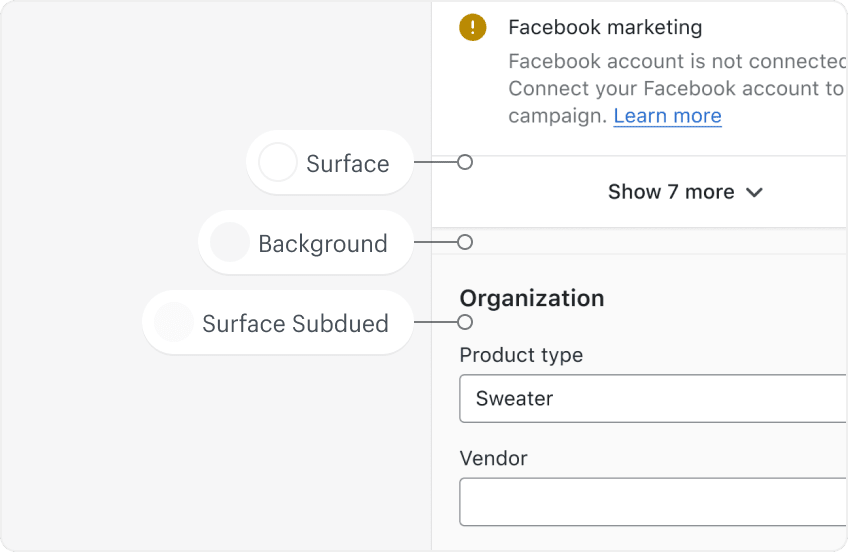
Design tokens are simply a name, or label, for the design specifications you represent in code.
Now, a design file has different types of design specifications.
Simple Tokens
There are design specifications that are simple values.
They are simply enumerations of valid values that may be used in accordance with the design system.
For example, design systems usually specify a color palette. A color palette is an enumeration of the official/valid colors of the design system.
It doesn't specify when and where the colors should be used, only that they are the official colors.
Therefore, the design tokens that represent the "simple" design specifications, like the official colors, typography, etc., are called simple tokens.
Component Tokens
Other design specifications specify the styles for UI components.
The specifications for UI components do not merely enumerate a set of valid values. They specify how a valid value should be applied to a UI component.
In other words, a UI component is created by composing a set of simple values.
Therefore, the design tokens that represent the specifications of a UI component may be called component tokens or composed tokens.
The former label captures the literal meaning and the latter label captures the technical meaning.
Conclusion
By using the terminology design tokens, we have a way to speak of our design specifications represented in code in a platform and technology-agnostic manner.
We'll learn in the next chapter that this not only is helpful for communication as it also has technical significance.
Want to learn everything else you need to ship a design system into production based on design tokens? Check my ebook ?
This content originally appeared on DEV Community and was authored by Michael Mangialardi
Michael Mangialardi | Sciencx (2021-09-12T02:08:33+00:00) Introduction to Design Tokens. Retrieved from https://www.scien.cx/2021/09/12/introduction-to-design-tokens/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.