This content originally appeared on DEV Community and was authored by Uma Victor
Summary
Managing secrets in an application can be a headache. You might have your secrets all over your application and you don’t want to cause chaos in your DevOps workflow. Doppler has got you covered in managing your secrets. In this tutorial we will look at how we can use doppler to manage and secure our secrets.
Goals
In this article we have an e-commerce store hooked up to firebase and a chatting system for the buyer to seller communications, both of these services need API keys for the application to function. We will look at how to set up a project in doppler, move our secrets from the traditional .env file in our project to doppler and setting a fallback for the secrets.
Secret Management
In most modern applications, you will most likely
be using digital authentication credentials (secrets). These secrets can be APIs, tokens, keys, and passwords used in our application or even in micro-services. Secret managers are a convenient and secure storage system for storing these digital authentication credentials (secrets). The secret manager provides a center or a single point or location where you can access and audit these secrets
The need for secret managers
By far the most critical component of any organization's security strategy is passwords and keys which are used to authenticate and set control access to critical systems and services. Because of how important it is for organizations to make sure that third parties do not have access to the business data or customer information, bring about the rise of secret managers
Doppler as a secret manager
I came across this wonderful service Doppler which has significantly increased my productivity. The Doppler secret manager makes life easier for developers as there is no need for storing application secrets as an environmental variable or have them hardcoded.
The Doppler CLI is a powerful tool that gives developers a centralized view of their app configuration in every environment. It allows them to easily access all of their secrets and provides them with a single, easy-to-use dashboard.
With all languages supported, the Doppler Secret Manager is designed to work seamlessly across all types of apps. Another amazing thing about the doppler service is the numerous integrations with other services like AWS, digital ocean, and other third-party deployment services making for a good developer experience.
Real World Use case: Market Place App
We have a real-world e-commerce site and in this section, we will be looking at how we can manage the secrets in this application. In our e-commerce site, we have used Firebase for our backend in authorizing users and as a database for storing application data.
We have integrated the app with a chat feature using the cometchat API, where buyers and sellers can discuss and agree before buying a product. We can’t achieve all these functionalities without the use of API keys for connecting with these third-party services. That's where Doppler comes in allowing us to secure our application secrets.
App Structure
┣ cometchat-pro-vue-chat-ui-kit
┣ src
┃ ┣ Services
┃ ┃ ┗ productService.js
┃ ┣ assets
┃ ┣ components
┃ ┃ ┣ Navigation.vue
┃ ┃ ┗ Product.vue
┃ ┣ router
┃ ┃ ┗ index.js
┃ ┣ views
┃ ┃ ┣ Home.vue
┃ ┃ ┣ Login.vue
┃ ┃ ┣ NewProduct.vue
┃ ┃ ┣ ProductShow.vue
┃ ┃ ┗ Register.vue
┃ ┣ App.vue
┃ ┗ main.js
┣ .browserslistrc
┣ .editorconfig
┣ .env
┣ .eslintrc.js
┣ .gitignore
┣ README.md
┣ babel.config.js
┣ mockData.json
┣ package.json
┣ postcss.config.js
┣ tailwind.config.js
┣ vue.config.js
┗ yarn.lock
Above, we have our file structure and the main focus here is our .env file that contains all the secrets for our application to connect to both firebase and the cometchat service. In the .env file, we have
VUE_APP_COMETCHAT_APP_ID=192762995a541380
VUE_APP_COMETCHAT_API_KEY=685396b8625e38046f36b7a272b938cedfb4d756
VUE_APP_COMETCHAT_REGION=us
VUE_APP_FIREBASE_API_KEY=AIzaSyDaxAj6IDIXz3Fi13yycyJtwTE3S2XMI70
VUE_APP_FIREBASE_AUTH_DOMAIN=etsy-clone-faf39.firebaseapp.com
VUE_APP_FIREBASE_PROJECT_ID=etsy-clone-faf39
VUE_APP_FIREBASE_STORAGE_BUCKET=etsy-clone-faf39.appspot.com
VUE_APP_FIREBASE_MESSAGING_SENDER_ID=828703135046
VUE_APP_FIREBASE_APP_ID=1:828703135046:web:b9aec5771661dafaef0147
Setting up Doppler
To use Doppler we first create an account. After creating an account, we are prompted to create a workspace that you can name whatever you want. Then Doppler provides a user-friendly walkthrough to show you where and what some functionalities are.
Creating a Project
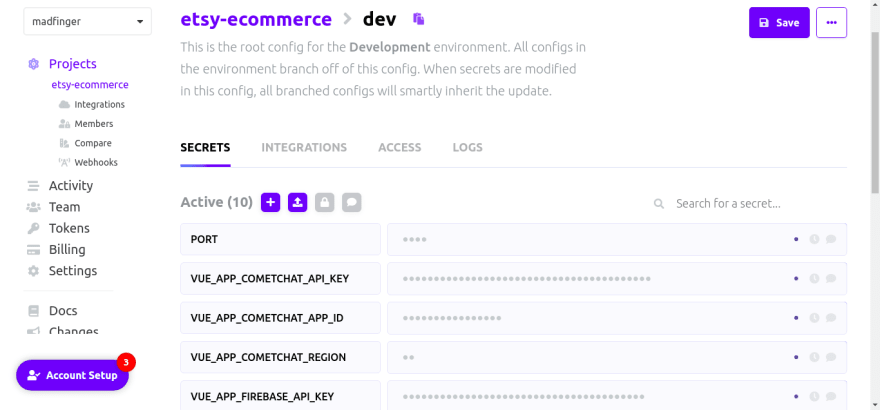
Creating a project with Doppler is very straightforward. Although doppler comes with an example project already set up, you can click on the plus icon to create a new project. In my case, I will call the project etsy-ecommerce
Once you create a project, Doppler immediately provides you with three environments which are the
- Development
- Staging
- Production
The environment provided by doppler is where we manage secrets we will be using in our application and API configurations.
Installing Doppler
In this section, we will talk about how to get you started with using the Doppler CLI and managing your secrets. In the Doppler installation guide, there are different shell commands for installing the CLI. I’m using Ubuntu, so there will be a difference in the command for installation.
# Install pre-reqs
sudo apt-get update && sudo apt-get install -y apt-transport-https ca-certificates curl gnupg
# Add Doppler's GPG key
curl -sLf --retry 3 --tlsv1.2 --proto "=https" 'https://packages.doppler.com/public/cli/gpg.DE2A7741A397C129.key' | sudo apt-key add -
# Add Doppler's apt repo
echo "deb https://packages.doppler.com/public/cli/deb/debian any-version main" | sudo tee /etc/apt/sources.list.d/doppler-cli.list
# Fetch and install latest doppler cli
sudo apt-get update && sudo apt-get install doppler
After running the commands above, we can check if the CLI is successfully installed by running
doppler --version
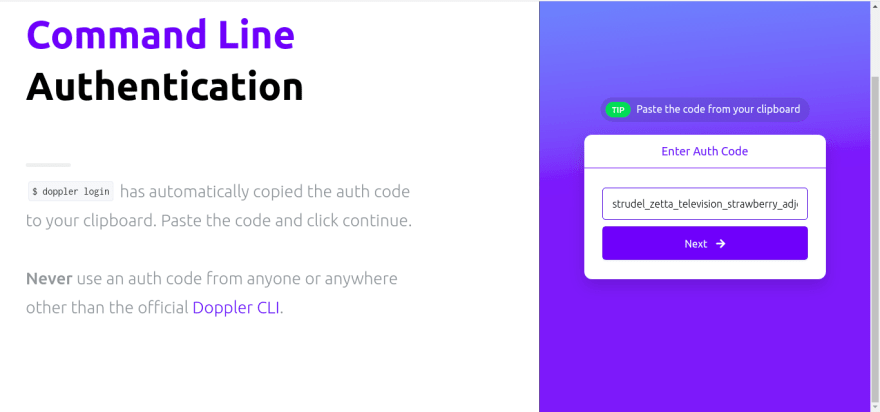
We need a way for our local machine to authenticate with doppler to pull in secrets. We can do this by running
doppler login
We will be asked to open a browser window, where we will authenticate with our email, then an auth token to log in will appear in our terminal which we can use to authenticate doppler.
All we have to do now is choose our workspace and if we check our terminal, we can see we have received a welcome message.
Using Doppler to Manage Our App Secret
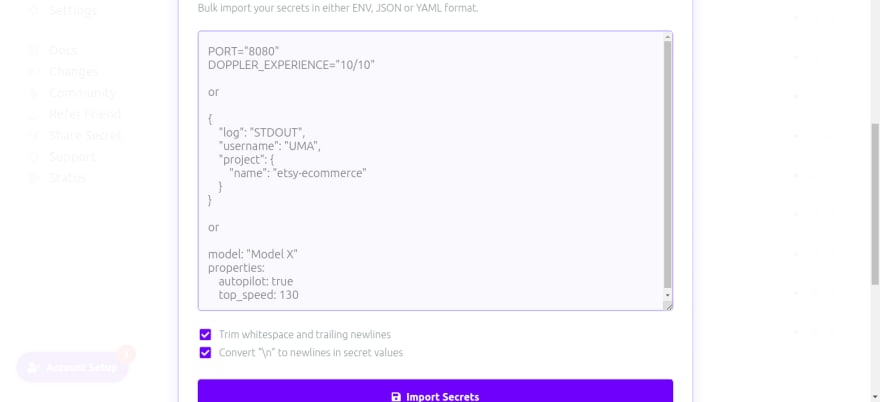
We want to replace the .env file in our project, so we copy all the content we have in the .env file and paste it as our secret in development build in doppler and save it.
Now the secrets have been registered successfully and we can now delete the .env file in our project.
In our terminal, we run the setup command to configure doppler
doppler setup
we choose the project we are working on which is etsy-ecommerce and select the environment, in this case, the development environment. We can now run our application. Instead of the regular way of starting the project which is yarn run serve, we will use
doppler run -- yarn serve
What this command does is it fetches the latest secrets that we stored in doppler and injects them as environmental variables in the node.js process. Now we can delete the .env file from our project and everything is working perfectly.
To update the secrets in doppler all we have to do is change the secret value and restart our app and our secrets are automatically updated.
Conclusion
We have come to the end of the tutorial. We looked at how to set up a project in doppler, move our secrets from the traditional .env file in our project to doppler and, updating our secrets.
This content originally appeared on DEV Community and was authored by Uma Victor
Uma Victor | Sciencx (2021-09-13T05:57:43+00:00) Intro to Doppler: Real-life Use Case. Retrieved from https://www.scien.cx/2021/09/13/intro-to-doppler-real-life-use-case/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.