This content originally appeared on DEV Community and was authored by Diti Arora
Recently I start learning Tailwind CSS, a CSS framework that helps you write CSS way faster.
Tailwind is a utility-first CSS framework packed with classes like flex, pt-4, text-centre and rotate-90 that can be composed to build any design, directly in your markup. Basically, it lets you write CSS in the form of classes within HTML.
Prerequisites for learning Tailwind CSS
After testing out Tailwind, below are the things you should have knowledge about before starting with Tailwind CSS -
- Basic HTML (especially Classes and Ids)
- Basic CSS
- Mobile and Desktop responsiveness
- NodeJS should be pre-installed
- Little knowledge about npm packages
How I started
Tailwind is very easy to use and to get your grasp on if you have good knowledge about CSS. Since it is that same CSS we are writing but in short, there wasn't anything extra that was needed to learn before I could start learning Tailwind.
To start with Tailwind, I followed the playlist of Tailwind Lab's on YouTube: Tailwind CSS: from Zero to Production . This playlist really explains everything in a clear-cut and short way. I learnt how to set up a Tailwind project, that is to download all the important files( like package.json, tailwind.config file ) and other handy plugins. After been done learning about how Tailwind pretty much works, I started exploring Tailwind's documentation, which is one of the best docs I came across up till now. While fiddling with documentation and trying to implement things on my own, I learnt how to develop normal web pages with proper styling and responsiveness through Tailwind CSS. Afterwards, I jumped on to some advanced stuff like creating my own classes, how to make and use custom colours and properties!< br/>
Difficulties I faced
To me, the process of setting up your Tailwind project was a little difficult at first, though as time passed everything was clear to be.
Another problem I faced was since we were styling our code inside our HTML file (classes to be precised), the code started looking very confusing especially when you have to heavily style your elements.
Ease of learning
It is not at all difficult to learn Tailwind CSS since as I mentioned it above that there is nothing extra you've got to learn as we are writing that same old CSS.
Tailwind's documentation has got one of the best explanations for the same, that is its core concepts, how it works, and its usage.
The classes used in tailwind are very easy and straightforward, you wouldn't need to glance back at its docs to see class names!
Bootstrap vs Tailwind CSS
Bootstrap and Tailwind, both are one of the most used CSS frameworks.
Bootstrap lets you quickly design and customize responsive mobile-first sites. It's the world’s most popular front-end open-source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.
1.Customizability
- Tailwind according to me is very flexible(customizable). You can decide all the properties and values by yourself, and there is never any need of writing extra CSS. When talking about custom properties, you can easily build your custom colour, use external fonts, etc by making a custom property in your Tailwind config file
- Unlike Tailwind CSS, Bootstrap is not very customizable because it have pre-styled elements, and there can be times when you might consider making a CSS file for changing the default styling provided by Bootstrap and adding a bit of your own touch.
2.Usage with CSS Preprocessors
- Since Tailwind is a PostCSS plugin, it can easily be used with other preprocessors like Sass, Less, Stylus and others, just like you can with other PostCSS plugins like Autoprefixer.
- Bootstrap comes with vanilla CSS, but its source code utilizes the two most popular CSS preprocessors, Less and Sass. It by default comes with Sass variables and mixins.
3.Removal of unused classes
Both Tailwind CSS and Bootstrap uses PurgeCSS to remove all the untouched css classes which are only helping in increasing the file size.
4.Looks
Tailwind:
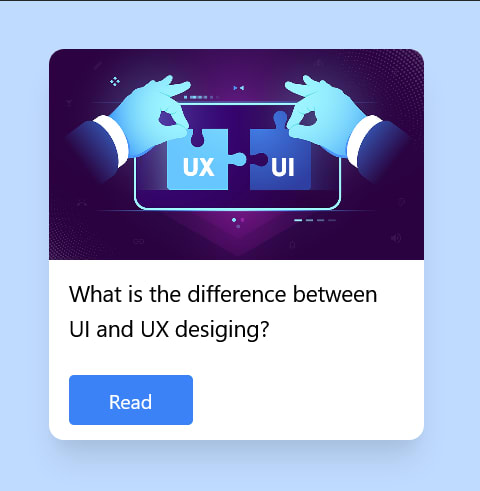
A simple card design with Tailwind ?
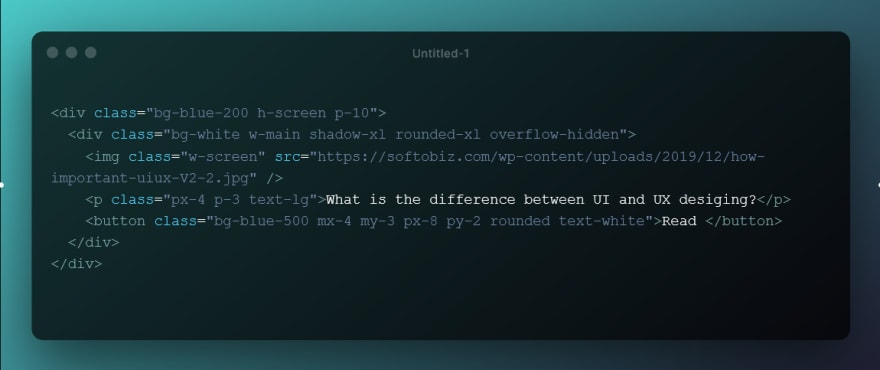
Tailwind code
Tailwind:
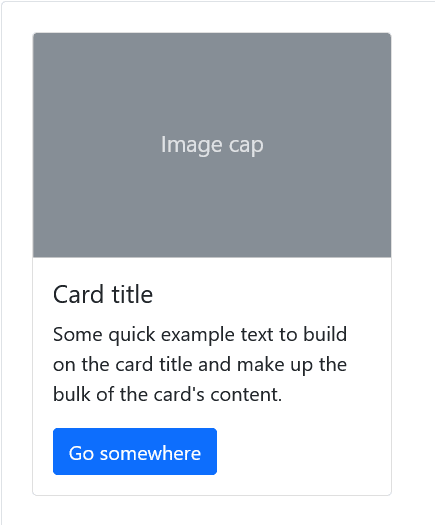
A simple card design with Bootstrap?
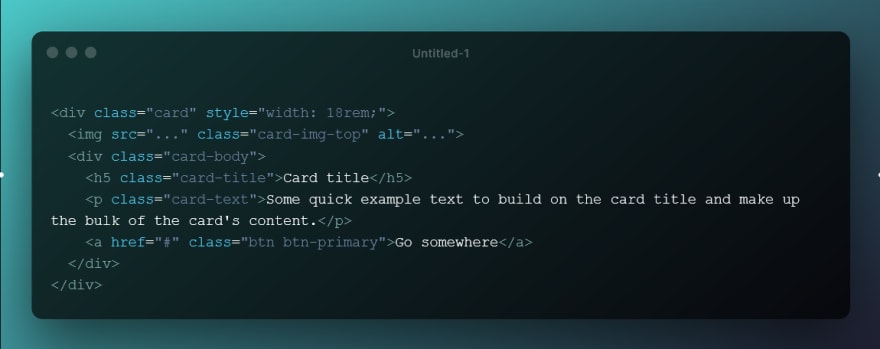
Bootstrap code
Well, both look good in their own way but then again bootstrap is less customizable and I would have to write extra CSS in order to change its appearance according to my website's theme.
Final Thoughts
Below are some reasons why I believe that Tailwind is worth using-
- It's very beginner-friendly. While building web pages, you won't even need to leave your HTML file!
- Unlike Bootstrap, It is highly customizable
- You don't have to worry about unnecessary code, PurgeCSS will take care of it.
- It has memorable class name. So you won't need to repeatedly go back to the documentation
- You can even make your own classes, so you won't have to repeat the same code again and again.
Thanks for reading?. Bye!
This content originally appeared on DEV Community and was authored by Diti Arora
Diti Arora | Sciencx (2021-09-13T11:29:53+00:00) My first experience in Tailwind CSS ???. Retrieved from https://www.scien.cx/2021/09/13/my-first-experience-in-tailwind-css-%f0%9f%91%a9%f0%9f%8f%bb%e2%80%8d%f0%9f%92%bb/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.