This content originally appeared on DEV Community and was authored by Shubham Jadhav
How can we iterate array items through a loop in JavaScript ??
If you know the above question answer then give the answer in comment section.
Today we are learning the most important method in JavaScript.
Array.forEach();
• What is Array.forEach()
method ?
=> In which method we can
iterate array items through
a loop it's called
Array.forEach() method.
• Syntax of Array.forEach()
=> arr.forEach((item, index)
=> { // code here.. })
This method return a callback function.
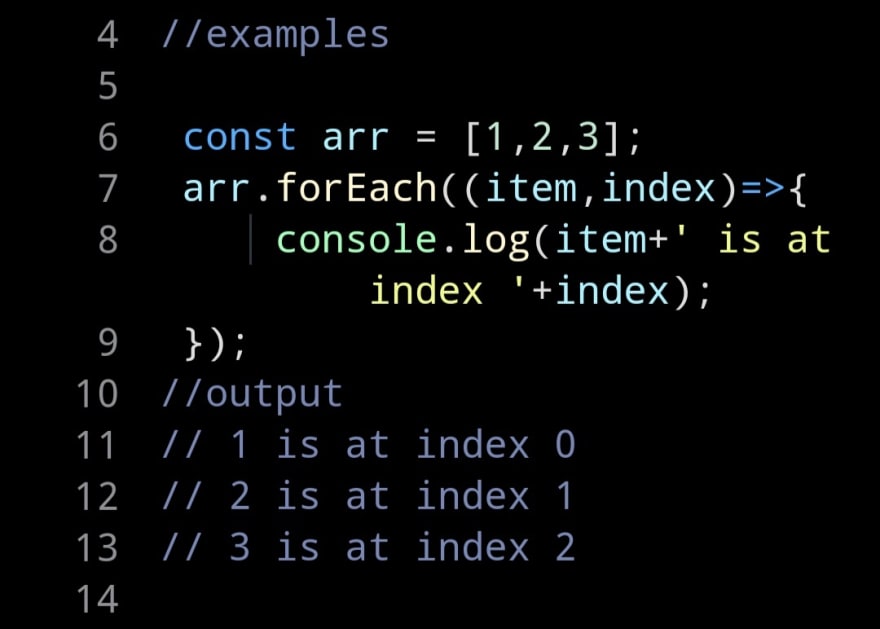
• Example
• Explanation
(1) Let's create an array and give any name as per you but I gave 'arr' as name.
(2) Now, I used here in next step arr.forEach() method.
(3) As we know this method return a callback function and this has two parameters 'item' and 'index'as shown above example.
(4) The forEach method iterate all items like a for loop one by one.
• Advantages of forEach() method
(1) It has a clear syntax.
(2) the forEach method keeps the variables from the callback function bound to the local scope
(3) The forEach method is less error prone.
? Thank you for reading...
This content originally appeared on DEV Community and was authored by Shubham Jadhav
Shubham Jadhav | Sciencx (2021-09-14T05:18:39+00:00) Array.forEach() Method in JavaScript ?. Retrieved from https://www.scien.cx/2021/09/14/array-foreach-method-in-javascript-%f0%9f%9a%80/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.