This content originally appeared on DEV Community and was authored by Ricardo Rodrigues
CodePen & VSCode
CodePen é um editor de código on-line útil e libertador para desenvolvedores de qualquer nível de habilidade, e particularmente capacitante para pessoas que estão aprendendo a programar. Usando apenas seu navegador, permite que você escreva códigos principalmente em linguagens de front-end como HTML, CSS, JavaScript e veja os resultados à medida que os constrói. Além disso, é principalmente um ambiente de desenvolvimento social pois permite uma maneira fácil de compartilhar seu projeto com a comunidade dev.
Entretanto, em alguns casos, pode ser que você queira exportar o seu projeto para um outro editor de código-fonte, como o Visual Studio Code, desenvolvido pela Microsoft e assim praticar em um editor diferente.
Primeiros Passos
Crie uma pasta para armazenar o projeto no seu computador:
Abra a pasta com o VS code:
Clique com o botão direito do mouse em cima da pasta e escolha a opção "Abrir com --> Visual Studio Code"
Crie os arquivos para fazer a importação do conteúdo
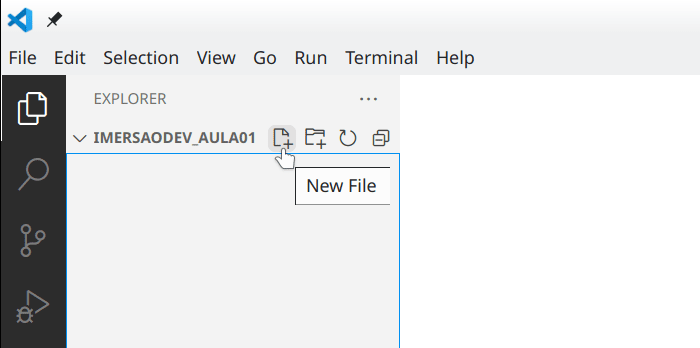
O VS code abrirá a pasta do projeto, porém não há ainda nenhum arquivo.
Vamos então, criar 3 arquivos, referentes às 3 colunas do CodePen contendo o HTML, o CSS e o JAVASCRIPT .
- index.html;
- style.css;
- app.js;
Feito isso, cole o conteúdo do CodePen correspondente a cada arquivo.
No CodePen o conteúdo estava separado, já no VS code precisaremos referenciar os conteúdos para que fiquem interligados. Fazemos isso editando o arquivo index.html.
No arquivo index.html, editamos o <head> e adicionaremos o caminho do arquivo style.css. No <body> adicionaremos o link referente ao app.js. Veja a imagem, onde destaquei o código em amarelo:
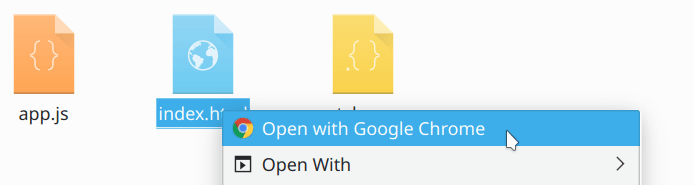
Confira o resultado abrindo o arquivo index.html pelo seu navegador. Aqui no exemplo, usaremos o Google Chrome:
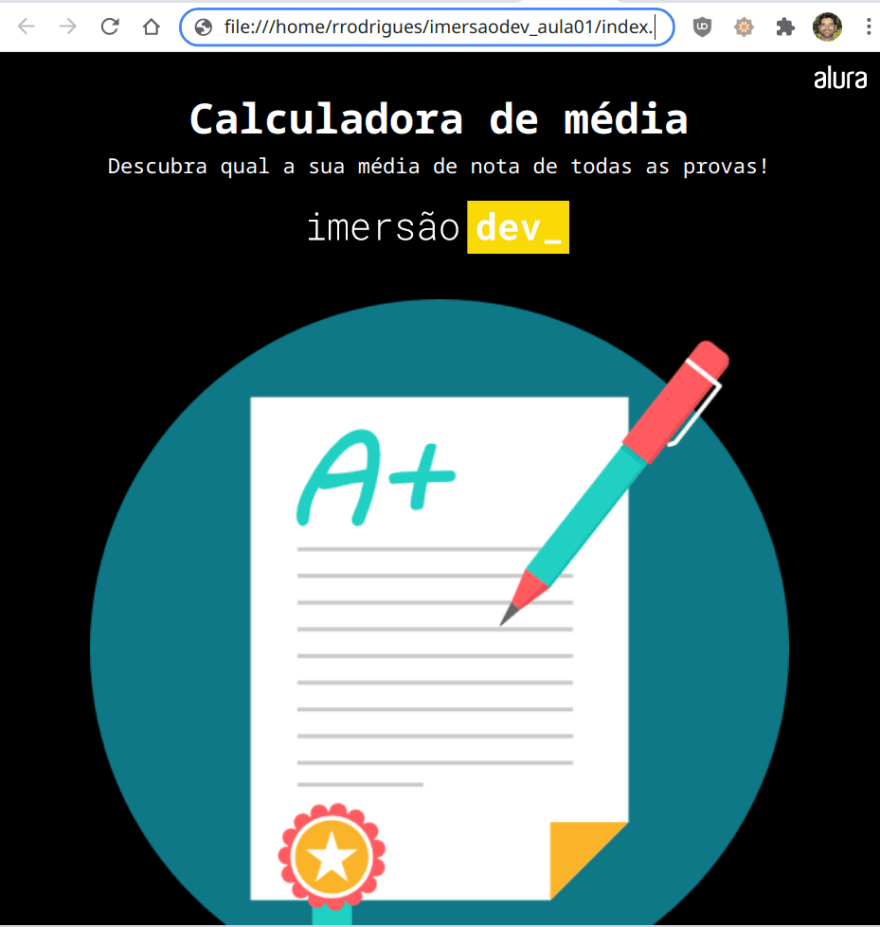
Veja como está abrindo direitinho no Google Chrome:
Agora você poderá praticar também no VS code e depois exportar seus projetos para o CodePen. Fica a seu critério!
Essa dica também é útil nos casos em que você ficará por um período sem internet, então nada melhor do que ter seus arquivos disponíveis offline =)
Seja meu amigo de bolso!
Referências:
- https://www.alura.com.br/artigos/codepen-o-que-e-e-como-usar
- https://www.youtube.com/watch?v=xvkuNF_8Coc
- https://www.youtube.com/watch?v=j6S1Izj5mqM
This content originally appeared on DEV Community and was authored by Ricardo Rodrigues
Ricardo Rodrigues | Sciencx (2021-09-14T22:48:52+00:00) CodePen no VS code. Retrieved from https://www.scien.cx/2021/09/14/codepen-no-vs-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.