This content originally appeared on DEV Community and was authored by Shantanu Jana
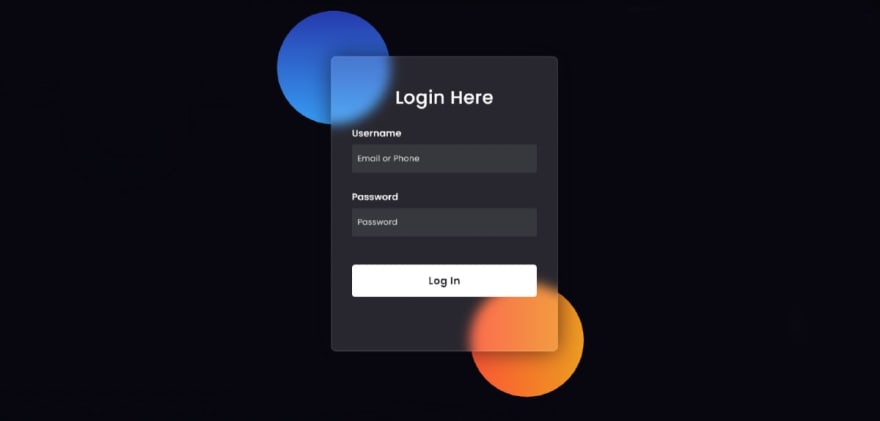
In this article, I am going to show you how to create Glassmorphism Login Form using HTML and CSS code.
You can convert any simple design to a Glassmorphism design. For this, you need to change a little bit of code. First use background-color semi-transparent such as rgba (255,255,255,0.13).
Secondly, you need to use backdrop-filter: blur (10px) to blur the background a bit. In the end, you need to use a border to enhance its beauty.
You can watch the live demo to see how it works. If you want to create Glassmorphism Login Form using HTML and CSS code then follow the tutorial below.
It is built just like a normal login form as you saw in the demo above. Two colorful circles have been created on web page.
Step 1: Design the web page
I designed the web page using a small amount of CSS code below. Here I have used black as the background color of the web page.
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #080710;
}
Step 2: Create two colorful circles in the background
I have created two colorful circles on that page using the following HTML and CSS code. Although these two circles are not part of the design, I have created these two circles to design the background. However, in this case, you can use any other image.
This circle is 200 px in width and height and a 50% border radius has been used to make it completely round. position: made absolute so that it stays in the same place.
<div class="background">
<div class="shape"></div>
<div class="shape"></div>
</div>
.background{
width: 430px;
height: 520px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
}
.background .shape{
height: 200px;
width: 200px;
position: absolute;
border-radius: 50%;
}
Using the CSS codes below, I designed the two separately and used different colors. I used a blue gradient in the background of the first sphere. In the case of the second circle, I have used the gradient color of red.
.shape:first-child{
background: linear-gradient(
#1845ad,
#23a2f6
);
left: -80px;
top: -80px;
}
.shape:last-child{
background: linear-gradient(
to right,
#ff512f,
#f09819
);
right: -30px;
bottom: -80px;
}
Step 3: Create the basic structure of Glassmorphism Login Form
We have created the basic structure of this login form using the following HTML and CSS code. This GlassMorphism Effects Login Form has a width of 400px and a height of 520px.
I have used background-color semi-transparent here. Border-radius: 10px has been used to make the four somewhat round. If you watch the demo, you will understand that the colors in the background of this login form are a bit blurry. For this backdrop-filter: blur (10px) has been used.
<form>
</form>
form{
height: 520px;
width: 400px;
background-color: rgba(255,255,255,0.13);
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 10px;
backdrop-filter: blur(10px);
border: 2px solid rgba(255,255,255,0.1);
box-shadow: 0 0 40px rgba(8,7,16,0.6);
padding: 50px 35px;
}
form *{
font-family: 'Poppins',sans-serif;
color: #ffffff;
letter-spacing: 0.5px;
outline: none;
border: none;
}
Step 4: Add headings to the form
Now using these codes I have created a heading in the form. I have used font-size: 32px to increase the text size of that heading and text-align: center has been used to keep the text in the middle.
<h3>Login Here</h3>
form h3{
font-size: 32px;
font-weight: 500;
line-height: 42px;
text-align: center;
}
Step 5: Create input place to input
Using the codes below, I've created a place to input email IDs and passwords. For this, I have used the input function of HTML. I used 50px height of input space and used background-color semi-transparent.
<label for="username">Username</label>
<input type="text" placeholder="Email or Phone" id="username">
<label for="password">Password</label>
<input type="password" placeholder="Password" id="password">
label{
display: block;
margin-top: 30px;
font-size: 16px;
font-weight: 500;
}
input{
display: block;
height: 50px;
width: 100%;
background-color: rgba(255,255,255,0.07);
border-radius: 3px;
padding: 0 10px;
margin-top: 8px;
font-size: 14px;
font-weight: 300;
}
::placeholder{
color: #e5e5e5;
}
Step 6: Add the login button to the Glassmorphism Login Form
Now I have created a login button in the Glassmorphism Login Form. There is no specific size for this login button.
I have used padding to give this size. The background color of this button is completely white and the font-size: 18px is used.
<button>Log In</button>
button{
margin-top: 50px;
width: 100%;
background-color: #ffffff;
color: #080710;
padding: 15px 0;
font-size: 18px;
font-weight: 600;
border-radius: 5px;
cursor: pointer;
}
Step 7: Create two social buttons
I have created two social media buttons at the end of it all. The two buttons are 150px in length and the background color is semi-transparent.
Here I used the icon which I used the CDN link of font-awesome to activate.
<div class="social">
<div class="go"><i class="fab fa-google"></i> Google</div>
<div class="fb"><i class="fab fa-facebook"></i> Facebook</div>
</div>
.social{
margin-top: 30px;
display: flex;
}
.social div{
width: 150px;
border-radius: 3px;
padding: 5px 10px 10px 5px;
background-color: rgba(255,255,255,0.27);
color: #eaf0fb;
text-align: center;
}
.social div:hover{
background-color: rgba(255,255,255,0.47);
}
.social .fb{
margin-left: 25px;
}
.social i{
margin-right: 4px;
}

I hope you have learned from this tutorial how I created this Glassmorphism Login Form design with the help of HTML and CSS.
You can visit my blog for more tutorials like this.
https://www.foolishdeveloper.com/
This content originally appeared on DEV Community and was authored by Shantanu Jana
Shantanu Jana | Sciencx (2021-09-14T15:56:46+00:00) Glassmorphism Login Form using only HTML & CSS. Retrieved from https://www.scien.cx/2021/09/14/glassmorphism-login-form-using-only-html-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.