This content originally appeared on The AMP Blog and was authored by The AMP Project

Web Stories are an excellent way to reach a new audience and direct them back to your own website. It has become popular for creators and publishers to utilize CTAs as a bridge between a Web Story and their website. To further enhance the reader experience we have upgraded CTAs with more features for customization while creating a more consistent UX.
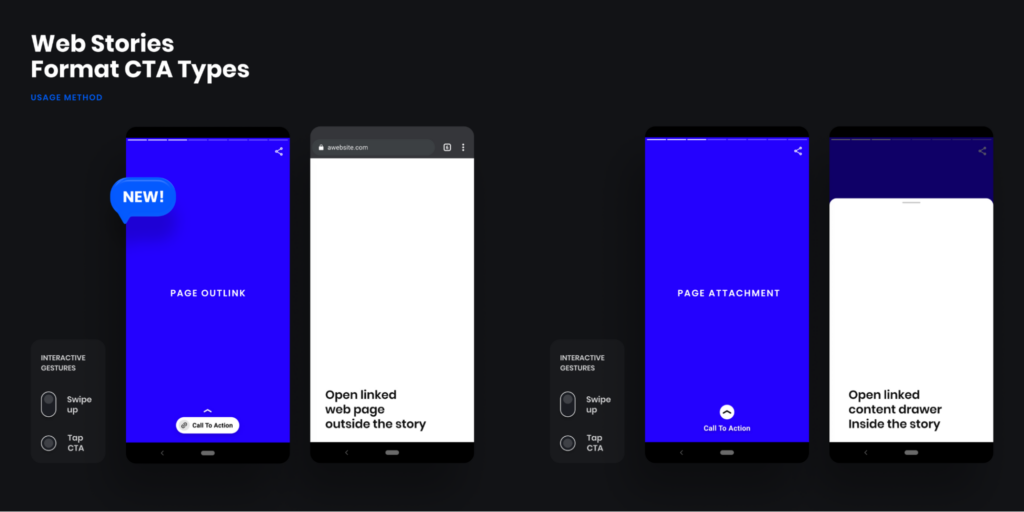
The refreshed component will allow a reader to easily get additional content in the form of a link. Readers can reveal this content through a “swipe up” gesture, or a tap on the call to action element. A prompt to open the attachment will automatically be added at the bottom of every page that uses the component.

Usage
Many creation tools have already rolled out support for (<amp-story-page-outlink>). If you’re building Web Stories yourself here are some notable changes we made to improve the reader experience:
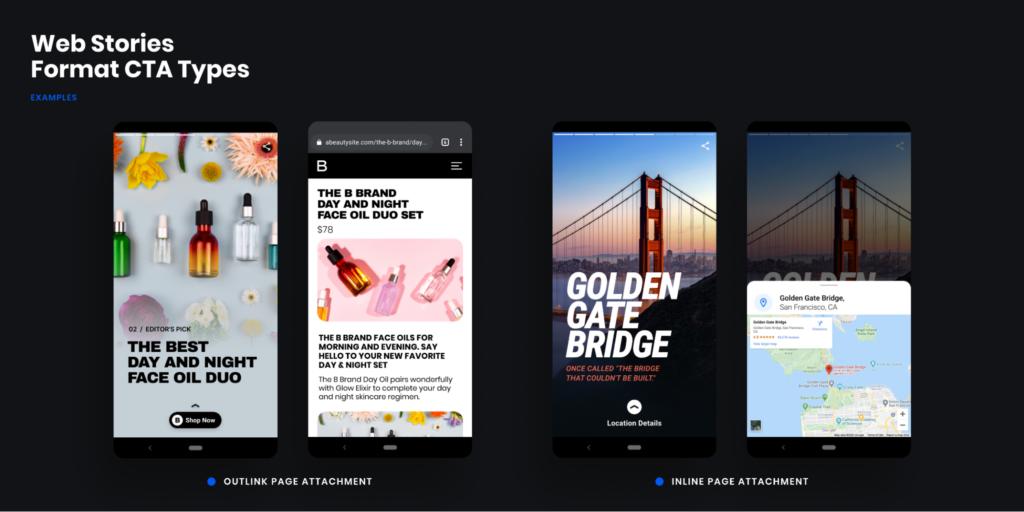
1. Introduced a primary CTA UI for Web Story pages that can open arbitrary external links (<amp-story-page-outlink>) and page attachments (<amp-story-page-attachment>).

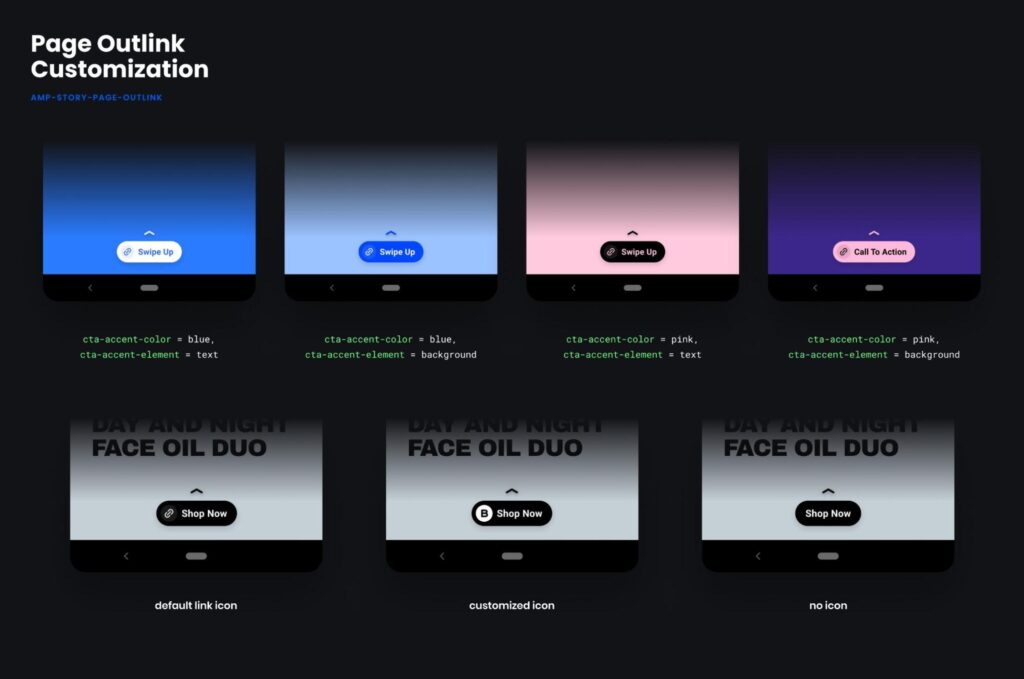
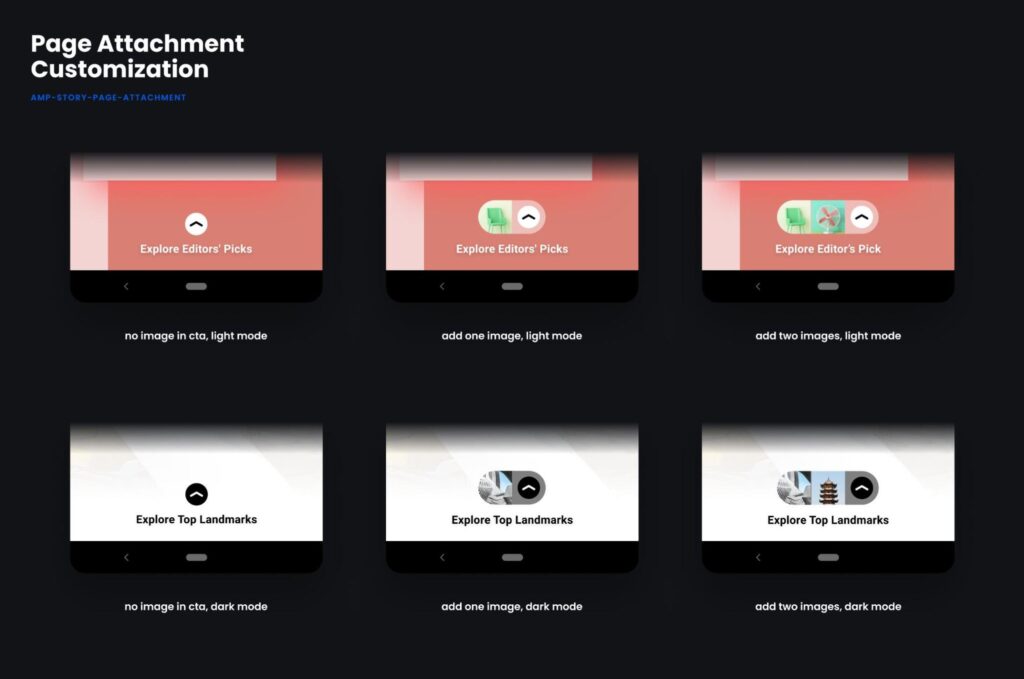
2. Next we made it easier to make a great theme to match your Story’s branding. Now a creator can customize the CTA (ie, colors, icons etc).


3. We intend to replace the functionality of the <amp-story-cta-layer> without requiring changes to older Stories. Any existing Story that uses the <amp-story-cta-layer> will visually look different since the custom styled element will be removed and replaced with an amp-story-page-outlink element. This added benefit requires no action on the creator or publisher.
Linked Content
Use AMP Story Page Outlink for a one-tap outlinking experience. The URL is opened when the user activates the CTA button. This functionality was previously handled by amp-story-page-attachment. We separated the functionality for a more clear creator experience.
Demos
Check out the new design, API and implementation examples in our demo Story.
Get Involved
Whether you like reading Web Stories, are interested in creating them yourself, or are building creation tools, do share your ideas and suggestions with the Web Stories working group. You can reach out to us on Github, Slack and can subscribe to a low traffic developer preview email group.
Posted by Ryan Warrender, Web Stories Product Manager, Google
This content originally appeared on The AMP Blog and was authored by The AMP Project
The AMP Project | Sciencx (2021-09-15T14:28:34+00:00) Web Stories call to action buttons get an upgrade. Retrieved from https://www.scien.cx/2021/09/15/web-stories-call-to-action-buttons-get-an-upgrade/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
