This content originally appeared on DEV Community and was authored by Sm0ke
Hello Coders!
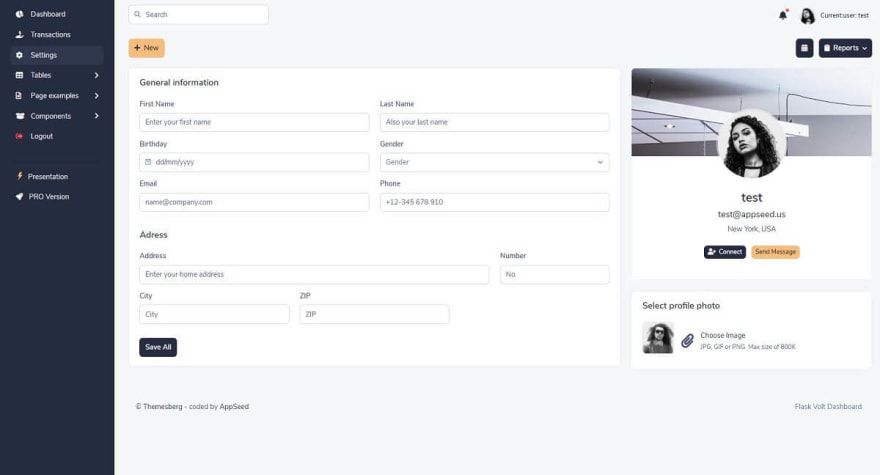
This article presents a simple Admin Dashboard built with Flask and Docker on top of a modern Bootstrap 5 design: Volt Dashboard. The product can be used in many ways from simple learning to bootstrap a production-ready project with speed. For newcomers, Flask is a popular lightweight web framework, and Docker is a virtualization software used to build and deliver software.
Thanks for reading! - Content provided by App Generator.
Flask Volt Bootstrap 5 - product page (contains DEMO and sources)
Probably the most easier way to start and use this free product is to download the sources from the product page and start the app in Docker.
Step #1 - Download and unzip sources
$ unzip flask-dashboard-volt.zip
$ cd flask-dashboard-volt
Step #2 - Start in Docker
$ docker-compose pull
$ docker-compose build
$ docker-compose up
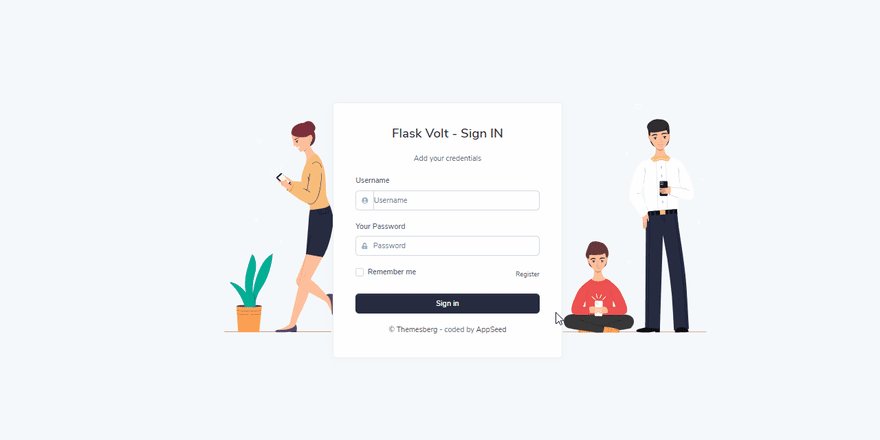
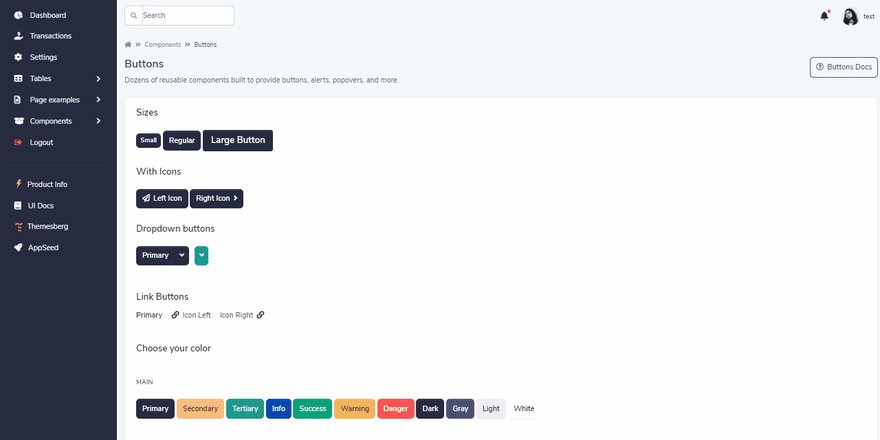
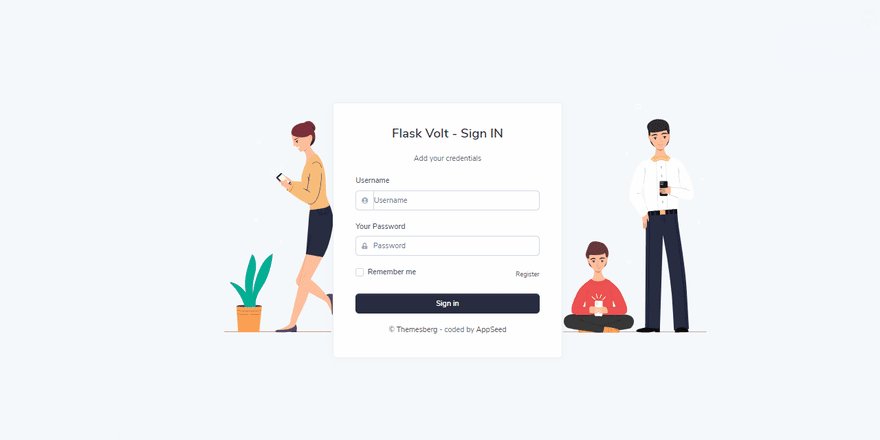
Once all the above commands are executed, we can visit Flask Volt in the browser http://localhost:85 and interact with the UI.
The relevant files, listed below, can be used to Dockerize any Flask project with ease:
-
Dockerfile- the entry point for Docker setup -
docker-compose.yml- configure the modules and network layers used to deploy the project -
gunicorn-cfg.py- configure the Gunicorn (WSGI) Server -
Nginx- the HTTP server that handles the browser requests
Dockerfile - File contents
FROM python:3.9
COPY . .
# set environment variables
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# install python dependencies
RUN pip install --upgrade pip
RUN pip install --no-cache-dir -r requirements.txt
# gunicorn
CMD ["gunicorn", "--config", "gunicorn-cfg.py", "run:app"]
The file basically copy the sources inside the Docker container, uses Python 3.9 as runtime environment, install the dependencies and Gunicorn as WSGI server.
docker-compose.yml - Docker stack configurator
version: '3.8'
services:
appseed-app:
container_name: appseed_app
restart: always
env_file: .env
build: .
networks:
- db_network
- web_network
nginx:
container_name: nginx
restart: always
image: "nginx:latest"
ports:
- "85:85"
volumes:
- ./nginx:/etc/nginx/conf.d
networks:
- web_network
depends_on:
- appseed-app
networks:
db_network:
driver: bridge
web_network:
driver: bridge
The above settings will expose the app on port 85 (see ports node)
To integrate the files to another project, all we need is to edit the Dockerfile to match the new app signature (run:app for this sample) and just copy all mentioned files.
...
CMD ["gunicorn", "--config", "gunicorn-cfg.py", "run:app"]
When the project runs in the browser, we can create, authenticate and access all private pages provided by this simple Flask Dashboard.
Full Features:
- Up-to-date dependencies: Flask 2.0.1
-
SCSS compilation via
Gulp - DBMS: SQLite, PostgreSQL (production)
- DB Tools: SQLAlchemy ORM, Flask-Migrate (schema migrations)
- Modular design with Blueprints, simple codebase
- Session-Based authentication (via flask_login), Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx, Heroku
Thanks for reading! For more resources, please access:
- Flask Dashboards - the page contains free & commercial products
- Open-Source Dashboards - a curated list provided by AppSeed
This content originally appeared on DEV Community and was authored by Sm0ke
Sm0ke | Sciencx (2021-09-16T10:44:05+00:00) Free Bootstrap 5 Dashboard – Built with Flask and Docker. Retrieved from https://www.scien.cx/2021/09/16/free-bootstrap-5-dashboard-built-with-flask-and-docker/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.