This content originally appeared on Bram.us and was authored by Bramus!
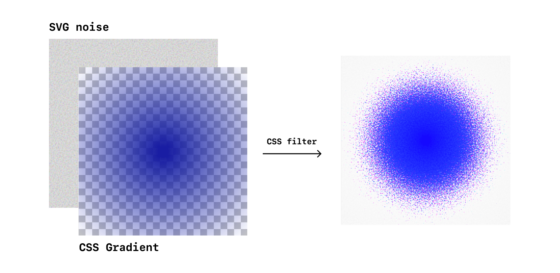
By layering a noisy SVG background and a gradient on top of each other, in combination with a some a filter that increases the contrast, Jimmy Chion creates these wonderful “Grainy Gradients”.
See the Pen
Grainy Gradient, step 3 by Jimmy Chion (@cjimmy)
on CodePen.
Over at CSS-Tricks he lays out the details:
In this article, we’ll generate colorful noise to add texture to a gradient with only a small amount of CSS and SVG. Alright, let’s make some noise!
He also built a playground to easily create your own Grainy Gradients.
Grainy Gradient Playground →Grainy Gradients (Article) →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-09-16T21:00:35+00:00) Grainy Gradients. Retrieved from https://www.scien.cx/2021/09/16/grainy-gradients-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.