This content originally appeared on Bram.us and was authored by Bramus!

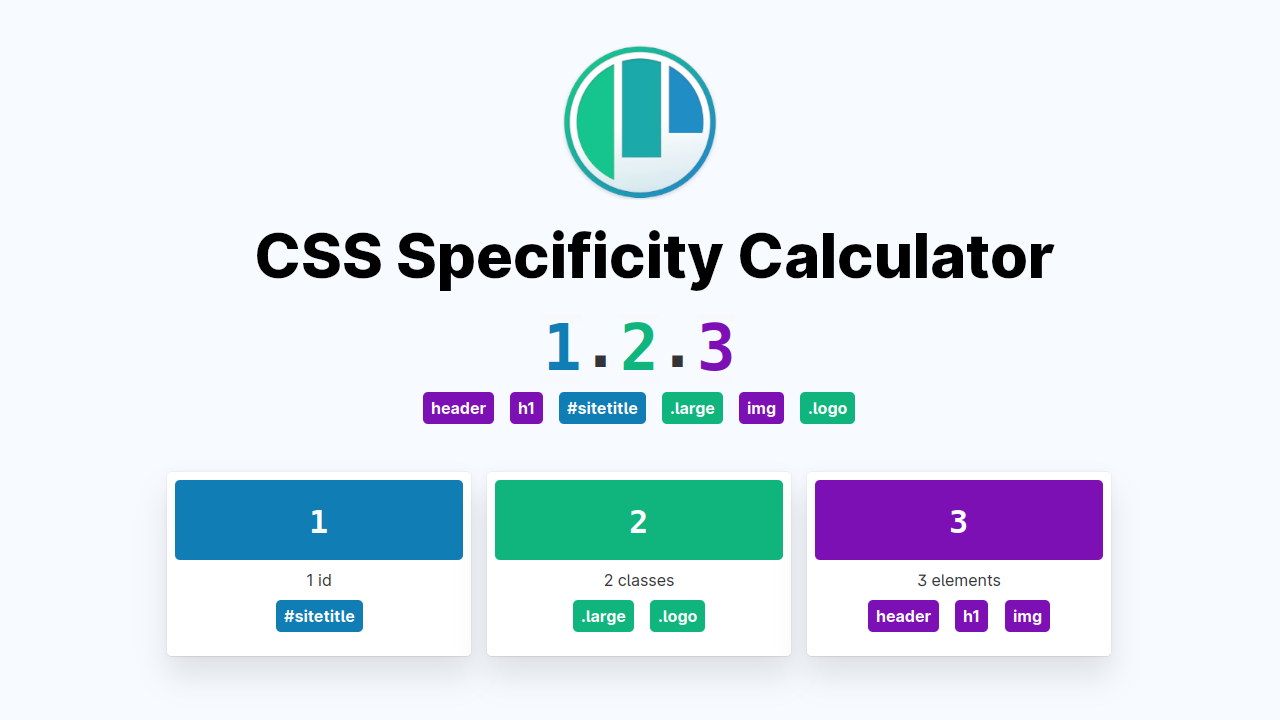
On the Polypane website you can find an interactive Specificity Calculator.
Paste in any selector from CSS Selectors Level 4 — yes, that includes those special cases :is(), :where(), :not(), etc. — and out comes the Specificity.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-09-17T12:07:59+00:00) CSS Specificity Calculator. Retrieved from https://www.scien.cx/2021/09/17/css-specificity-calculator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
