This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I'm on a VS Code improvement trip lately (read more about semantic syntax code highlighting here) and continued it by tweaking my coding theme.
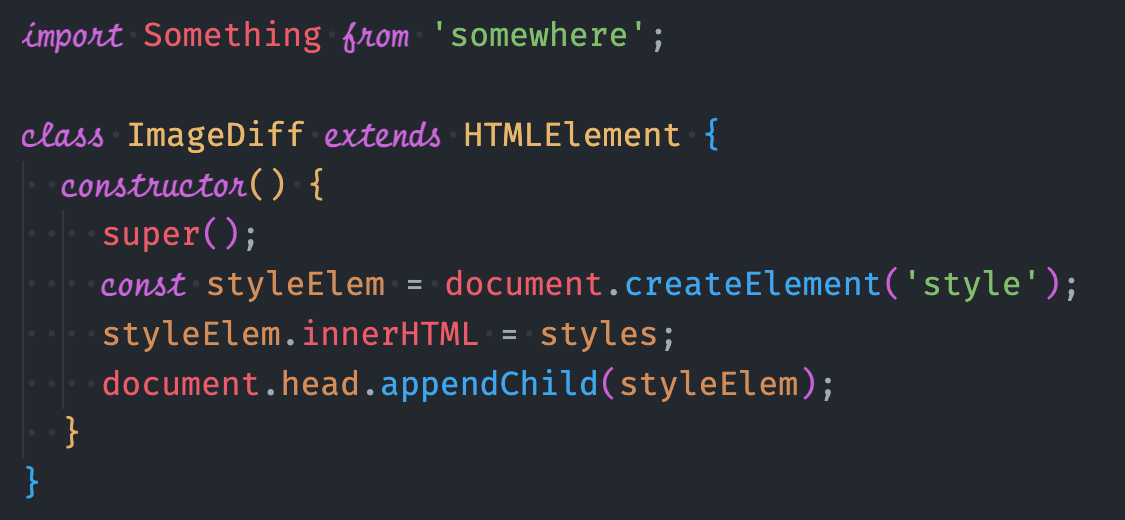
Do you know these beautiful coding themes with fancy-looking cursive fonts? ?
I was always jealous of people using them, and today I spent some time figuring out how that works.
You need two things to enable a cursive font in your editor:
- a coding theme that leverages italics for particular tokens (not many do)
- a font that is primarily monospaced but includes cursive characters for italics
My VS Code setup consists of the Yi light/dark coding theme and the FiraCode editor font. And, unfortunately, Yi doesn't use italics and FireCode doesn't include cursive characters.
Luckily, I found the FiraCode iScript font. It's a mix of FiraCode (monospace) and Script12 (cursive), so that I didn't need to change my primary coding font (yay!).
If you use a coding theme that leverages italics already, FireCode iScript (and other fonts) should work out of the box, and your job is done after installing it. (I heard good things about the Pop'n'Lock theme)
I have no interest in changing the theme, though, so I had to continue my journey to find out how to make the coding theme use italics.
After "stack overflowing" for a while, I learned that you can overwrite your theme configuration by adding textMateRules to your settings.json.
{
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"comment",
"keyword",
"storage.modifier",
"storage.type.class.js",
"storage.type.js"
],
"settings": {
"fontStyle": "italic bold"
}
},
{
"scope": [
"keyword.control.conditional",
"keyword.operator"
],
"settings": {
"fontStyle": ""
}
}
]
},
}
Enable and disable italic font styles (settings.fontStyle) for particular source code tokens (scope) with a few lines of JSON; it's beautiful! But how can you know the scope of a specific source code token (let, this, import and so on)?
Inspect VS Code tokens and scope
It's almost too easy to access the syntax and theming information in VS Code!
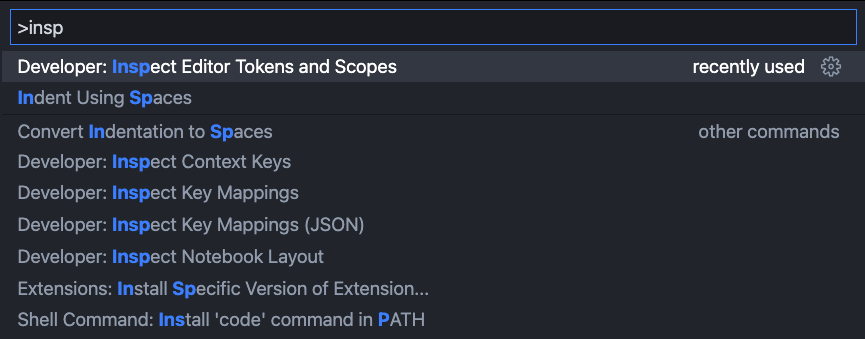
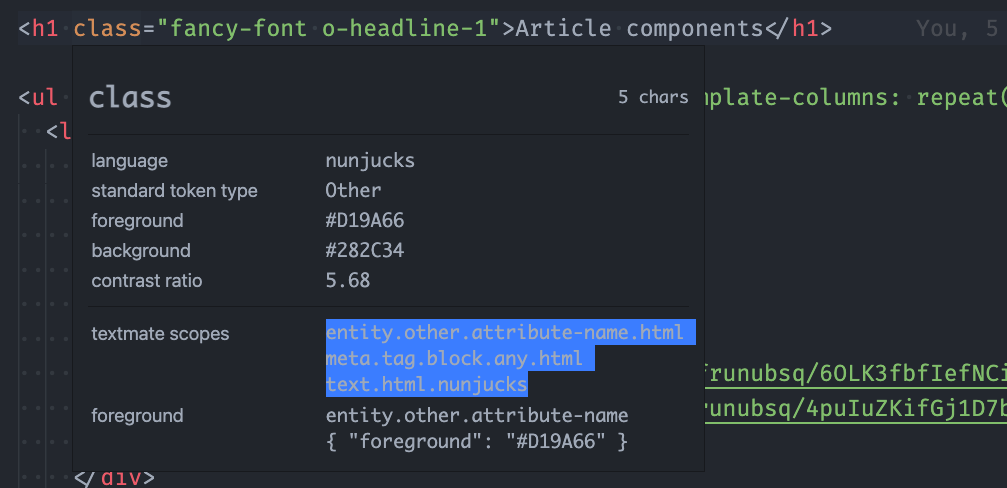
Open the command palette (CMD + Shift + p) and find the "Inspect editor Tokens and Scopes" command. Navigate around your code and find the particular scopes to adjust them in your settings.json.
I've never created a coding theme, but maybe I should! This flow seems so easy! ? Hit one command and start defining custom styles for any part of your source code. Magic!
After playing around with it for a while, I discovered that too many cursive styles distract me and only went with a few cursive tokens. ?
I enjoy the new style a lot!
So, I hope that was useful; check out my weekly newsletter, and if you know great italic coding fonts, shoot them my way!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-09-17T22:00:00+00:00) How to enable beautiful cursive fonts in your VS Code theme (#blogPost). Retrieved from https://www.scien.cx/2021/09/17/how-to-enable-beautiful-cursive-fonts-in-your-vs-code-theme-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.