This content originally appeared on DEV Community and was authored by Atif Aiman
Salam and hello guys!
For you who already started learning to code using React, congratulations! That means you can develop a web app, and (maybe) start your own project, and shape your path to become a full-fledged front-end developer. Feel good, isn't it?
Of course, for every coding language and framework, you have to go through the fundamentals, so you will know how to do amazing things like states, code splitting and such. Don't worry, this article might be able to help you prepare the checklist before you realise that you are more than a beginner in React, and possibly use all these concepts to other frameworks like Vue, Svelte and others (providing that React learning curve is a bit high compared to others - except for Angular).
Without further ado, let's dive in!
NodeJS and NPM
I am quite confident that most of you already know what is NodeJS and NPM. But for you who didn't, let me tell you a bit.
In past, only browsers can run the Javascript code. Seeing that Javascript has a lot of potentials, they want to make Javascript more accessible and usable. Exporting the V8 engine that runs the Javascript from the browser, they call it NodeJS - thus the definition given by their page.
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
The cool thing about NodeJS is that it can be used anywhere, as long as you can install NodeJS on it - servers! And apart from it, you will also install NPM (Node Package Manager). So, what is NPM?
NPM is a package manager, a service to manage your packages (literally!). When I say packages, I mean dependencies, libraries, frameworks and others. I would say there are millions of packages available in NPM, so you can explore and see whether it fits your requirement for your project, and just npm install things to your project!
That's it about NodeJS and NPM. But generally, there are a lot of options as well. For runtime, there are others than NodeJS - DenoJS. To little surprise that DenoJS' creator is also the creator of NodeJS, so it is worth exploring the new capability of DenoJS, so you can go to Deno page for more info.
For package managers, there are a lot! Other than NPM, you have Yarn, PNPM, and less popular options like Bit and Turbo. However, it depends on their repositories, so NPM, Yarn and PNPM win in this situation. Choose whichever you like, and see why people choose each one. Below is a good article by @harshhhdev explaining briefly the difference between Yarn and NPM.

NPM or Yarn? Find the right package manager for you
Harsh Singh ・ Dec 21 '20 ・ 3 min read
States and Props
React is quite famous for its "States vs Props" things that govern the changes in the web. I have explained an article-long about this topic, so you can go to the article below ? to learn more.

[ReactJS] The Basic of State and Props
Atif Aiman ・ Sep 5 ・ 6 min read
Lifecycles
There is a process by which the page that we see is rendered and processed. Relies on DOM (Document Object Model) and virtual DOM, you need to understand each process, when it happens and how to access and use it.
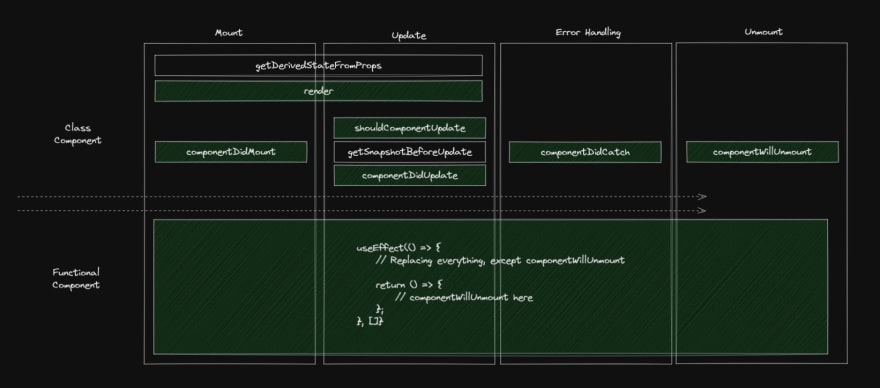
There are 3 basic lifecycles in React - mounting, updating, and unmounting. Mounting happens when the component is created and mounted to the DOM, updating is when changes happened to states, and unmounting is when people navigate away from the component.
The image above shows the methods used for each code paradigm. I personally love functional components for is flexibility, code splitting based on domain (since useEffect can be used repeatedly), and being more verbose. However, I will elaborate more on this matter in another article about lifecycles soon ?.
Hooks
Since we are talking about changes (read as states), we need a utility function that handles the abstraction of the function which involves states (stateful functions) - thus hooks are introduced. With basic hooks in React such as useState, useEffect, useContext, and others, we can expand it to any functions we want.
Not just that, you can create your own custom hook to your need. Here is one of page that offers custom hook, so you can custom it later on.
Note that hooks are only available to the functional components. Previously in class components, everything is handled using Higher Order Component (HOC), and later need to wrap every component to be able to use stateful functions. This is later solved by introducing hook patterns and the code is more verbose and the "provider hell" problem is reduced (this problem can still happen in functional components).
Then, how about stateless, or rather a normal function? Well, if it doesn't involve changes, you can just make a standard function just like it is. Note that hook is only for stateful function.
Components
React is one of the frameworks we all know in the Javascript ecosystem that implements a component-based framework. Thus, the concept that we talked about before comes into one place and become a component. A component doesn't have to be stateful, it can also be stateless and pure (which is also known as a pure component), so to understand that each component should always have a single responsibility, thus comply with SOLID principle.
Each component has different purposes. Pages, containers, elements, you name it. It is up to the developers' creativity to craft their own components, but a good component is a component that is reusable. Not just within the project, but to other projects as well (which saves a lot of time as you do more projects).
In the class component, we will be familiar with OOP pattern, where the component is nested by inheritance. However, React is more towards composition rather than inheritance. That is why most React developers nowadays move to the functional components, to leverage compositions to craft their component system.
If you are good enough with the component creation process, you might be able to create your own package (knowing how to make one) and publish it on the package manager provider that we talked about. Awesome right?
Not just a standard component, but starting 2020, React introduces server component, which improves how component renders when it involves data fetching, thus more efficient in data retrieval. Personally, I haven't use the server component since most of my work is now on NextJS (another cool React framework), but it looks promising (note that server components and server-side rendering is actually a different thing).
Bundling
Now we are talking more things about React. Previously, I talked about the concept within the React itself (which can also be seen in several other frameworks as well). Since React is purely Javascript, the code needs to be compiled into the real code where the browser can understand, so bundler comes into place. Performance, file size always become a talk when discussing the best bundler. Webpack is the standard CRA (Create React App) application, while others such as NextJS is using esbuild. You can even set up your own bundler of choice if you know how to. There is a lot of bundlers out there for you to choose from.

JavaScript Bundlers: An in-depth comparative ?? Is Webpack still the best bundler in 2021? ?
_CODE ・ Jul 9 ・ 17 min read
So what's Next?
Pun intended!
Well, if you know at least a bit about things that I mentioned before, that means you can proudly say that you master React basics. Of course there a lot of things in React, but to list it here would take a long article to show it.
Every year, React, as all other frameworks, libraries and even Javascript itself, will announce what's new about them. It's not that you must follow their events, but knowing what's worth to follow and invest your time to learn and implement into your project.
Maybe the next thing you can start searching is one of these things about React:
- Type checking with Typescript
- Suspense
- Concurrent Mode
- Context API and State Management
- More things about Javascript basics
- async/await vs Promise
- error handling
- Test-Driven Development (TDD)
- Function currying
...and the list goes on! There is always a new thing to learn. It is not just unique to React, but you need to know what really empowers both the developer and the web.
And maybe, start on learning React Native for mobile app development? And hey, React Native also has for web as well (we call it React Native Web)!
That's it for this week from me. Learn new things everyday, and peace be upon ya!
This content originally appeared on DEV Community and was authored by Atif Aiman
Atif Aiman | Sciencx (2021-09-19T11:26:16+00:00) [ReactJS] What you need to know about ReactJS?. Retrieved from https://www.scien.cx/2021/09/19/reactjs-what-you-need-to-know-about-reactjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.