This content originally appeared on Bram.us and was authored by Bramus!

Coming with Container Queries are “Query Length Units”. As per spec:
Query length units specify a length relative to the dimensions of a query container. Style sheets that use query length units can more easily move components from one query container to another. The query length units are:
qw= 1% of a query container’s widthqh= 1% of a query container’s heightqi= 1% of a query container’s inline sizeqw= 1% of a query container’s block sizeqmin= The smaller value ofqiorqbqmax= The larger value ofqiorqb
?♂️ In earlier discussions the cw unit was proposed for this. The qw unit is the resulting unit.
~
As shared by Miriam Suzanne (who originally made the proposal and is an editor of the spec), these units are part of the experimental Container Queries support in Chromium:
? oh, and also Chrome Canary (with the container query flag) now has support for Query Units:https://t.co/GkIbLFW5C6
Not sure when it happened – so far I've only tested qi, because that's the most useful.
If I may quote @chriscoyier… "CSS comes at you fast"
— Miriam (But Terrible) (@TerribleMia) September 9, 2021
~
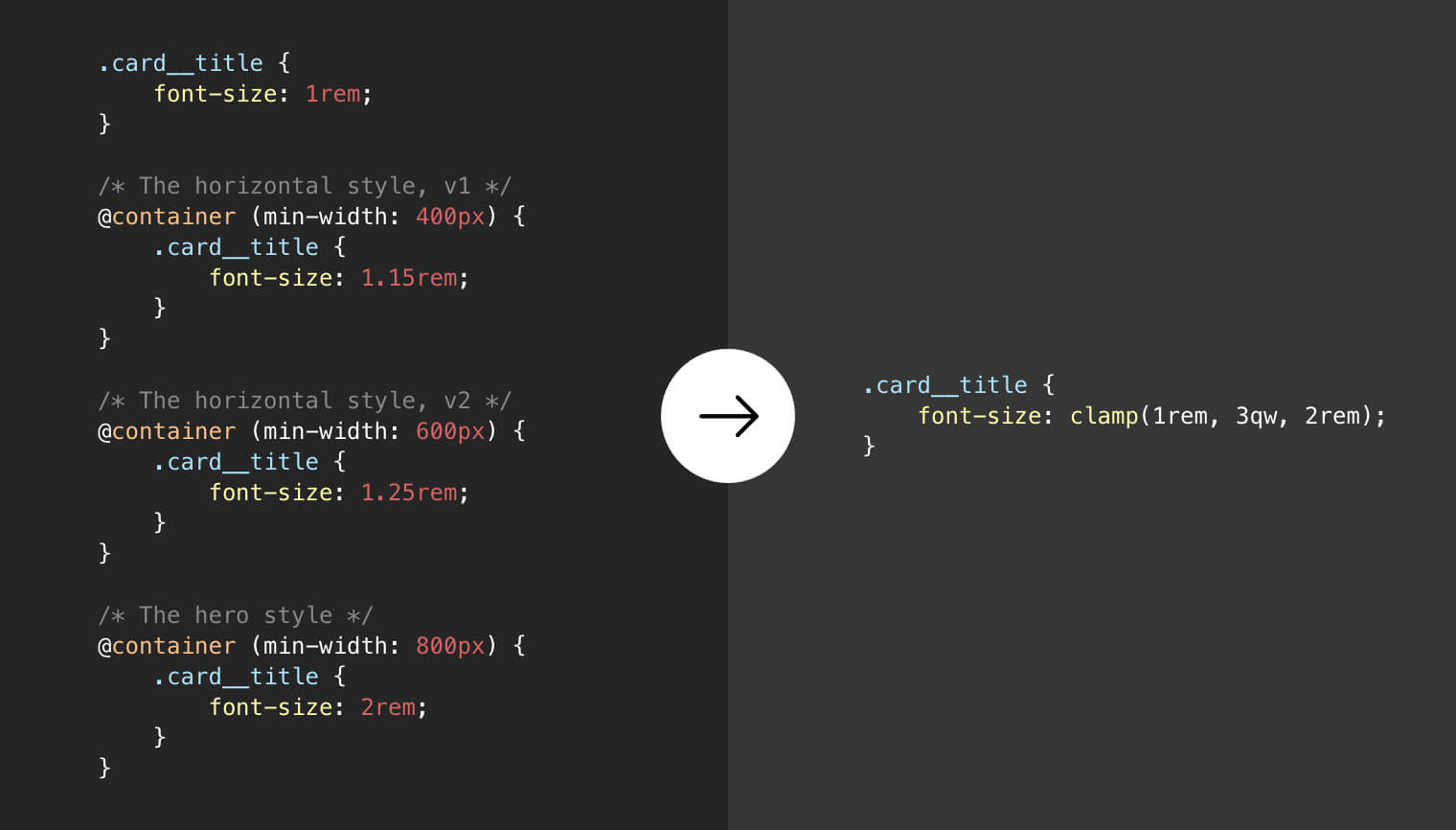
Using those new units, Ahmad Shadeed created some practical examples. See this comparison here, where a whole blob of CSS gets replaced with clamp() that uses the qw unit:

~
Chris Coyier also created a nice interactive demo:
See the Pen
resizeasaurus with container units by Chris Coyier (@chriscoyier)
on CodePen.
If your browser doesn’t support Container Queries — which it most likely doesn’t — here’s a recording:
Mmmmm, containnnnner unnnitttsss. https://t.co/AkLpOTpoTd pic.twitter.com/Nl2p7SV7Kr
— Chris Coyier (@chriscoyier) September 17, 2021
Take a good look at how the text size gets adjusted, as the containers get resized.
Neat!
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-09-21T21:26:07+00:00) CSS Container Queries: Container Relative Lengths. Retrieved from https://www.scien.cx/2021/09/21/css-container-queries-container-relative-lengths/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
