This content originally appeared on DEV Community and was authored by Aatmaj
Today let us learn all about the slider widget in Tkinter
The slider widget is a widget that helps us choose values from a given range in a very interactive and graphical way.
Making a slider widget.
We can make the slider widget using the following syntax
slider=Scale(master, from_=0, to=10)
Parameters
-
masterThe main Tk() window. -
from_The starting value of the slider -
tothe ending value of the slider.
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame, from_=0, to=10)
slider.pack()
mainloop()
Setting default value
The slider.set() is a method which sets the value of a slider. We can use this to initialize the default value of the slider.
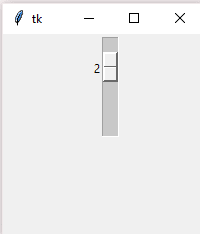
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame, from_=0, to=10)
slider.set(2)
slider.pack()
mainloop()
The set() method can also be used to dynamically set the value of the slider variable.
The program below is an example of the set() method. There is a button which runs a function which resets the value of the slider back to the default values when pressed.
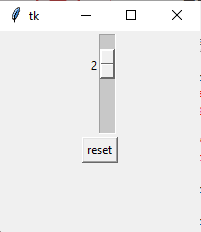
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame, from_=0, to=10)
slider.set(2)
slider.pack()
def reset():
slider.set(2)
resetbutton=Button(frame, text="reset",command=reset)
resetbutton.pack()
mainloop()
On pressing the reset button, the value returns back to the default value.
Orientation of the slider.
By default, the slider is vertical. But we can use the orient property to set the value of orientation.
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame,from_=0, to=10, orient="horizontal")
slider.set(2)
slider.pack()
def reset():
slider.set(2)
resetbutton=Button(frame,text="reset",command=reset)
resetbutton.pack()
mainloop()
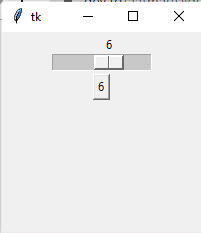
Getting the value from the slider.
We can get the value of the slider using the slider.get() method. The program below shows how to get the values of the slider using buttons.
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame,from_=0, to=10, orient="horizontal")
slider.set(2)
slider.pack()
def reset():
resetbutton.config(text=slider.get())
resetbutton=Button(frame,text="show",command=reset)
resetbutton.pack()
mainloop()
Setting the interval length
We can display the values of the sliders using the tickinterval property. We can adjust the interval values of the slider using the tickinterval attribute. For example, setting the value to 10 equal will show the result as

While setting the value to 1 will show the entire range
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame,from_=0, to=10, tickinterval=1, orient="horizontal")
slider.set(2)
slider.pack()
def reset():
resetbutton.config(text=slider.get())
resetbutton=Button(frame,text="show",command=reset)
resetbutton.pack()
mainloop()
That looked a bit crowded. Didn't it? We can adjust it using the length property of the slider.
Here is the code-
from tkinter import *
frame=Tk()
frame.geometry("200x200")
slider=Scale(frame,from_=0, to=10, tickinterval=1, length= 500, orient="horizontal")
slider.set(2)
slider.pack()
def reset():
resetbutton.config(text=slider.get())
resetbutton=Button(frame,text="show",command=reset)
resetbutton.pack()
mainloop()
So friends that was all for today. Tomorrow we will learn about the spinbox widget, and the day after that we will implement a program using the both widgets.
This content originally appeared on DEV Community and was authored by Aatmaj
Aatmaj | Sciencx (2021-09-21T13:03:47+00:00) Learning Python- Intermediate course: Day 29, Sliders in Tkinter. Retrieved from https://www.scien.cx/2021/09/21/learning-python-intermediate-course-day-29-sliders-in-tkinter/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.