This content originally appeared on DEV Community and was authored by Akash Gupta
Routing is super important part of any SPA, without it you can’t navigate to another page.
Are you really managing it in a Best way?
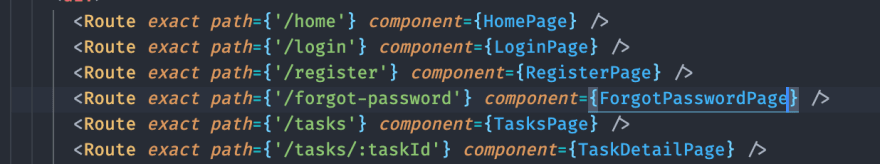
Let’s suppose, we have more than 100 pages in React and have routing of each pages and one page may have linked to another page. we will write something like this
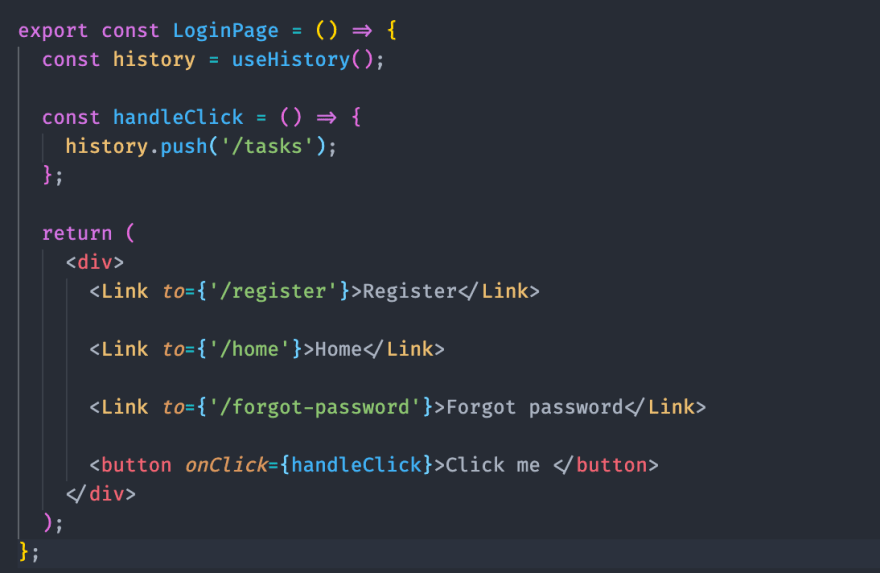
and have linking like this
if we are managing it like above so the project code will gonna lose its cleanliness and richness very soon.
So what’s the best way to manage it?
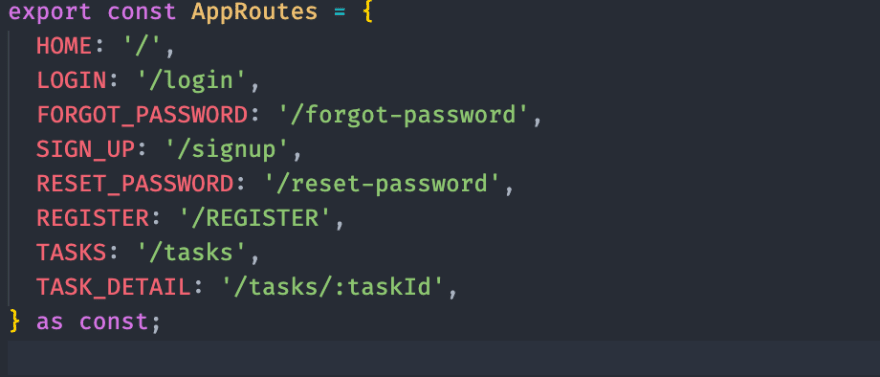
*Define all Routes inside *routing/AppRoutes.ts
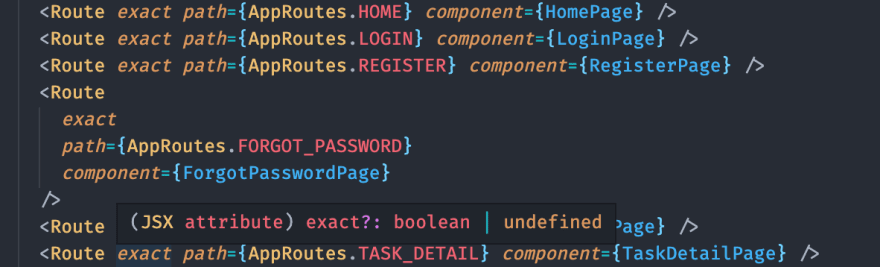
Use **AppRoutes **like this
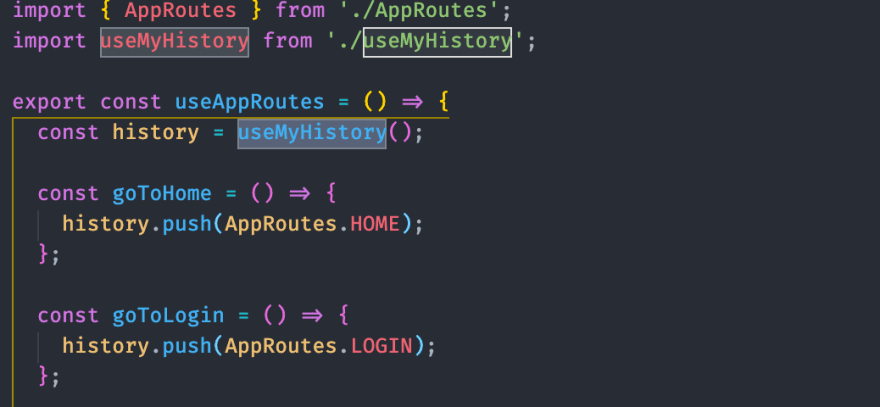
*To make it more global and readable, create **routing/*useAppRoutes.ts
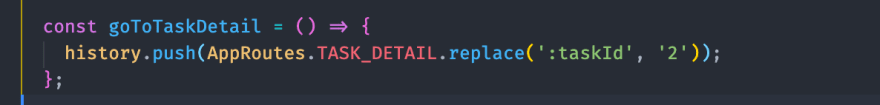
now we need pass Param taskId in TASK_DETAIL. **there can be easier way like this below but **i will not recommend it.
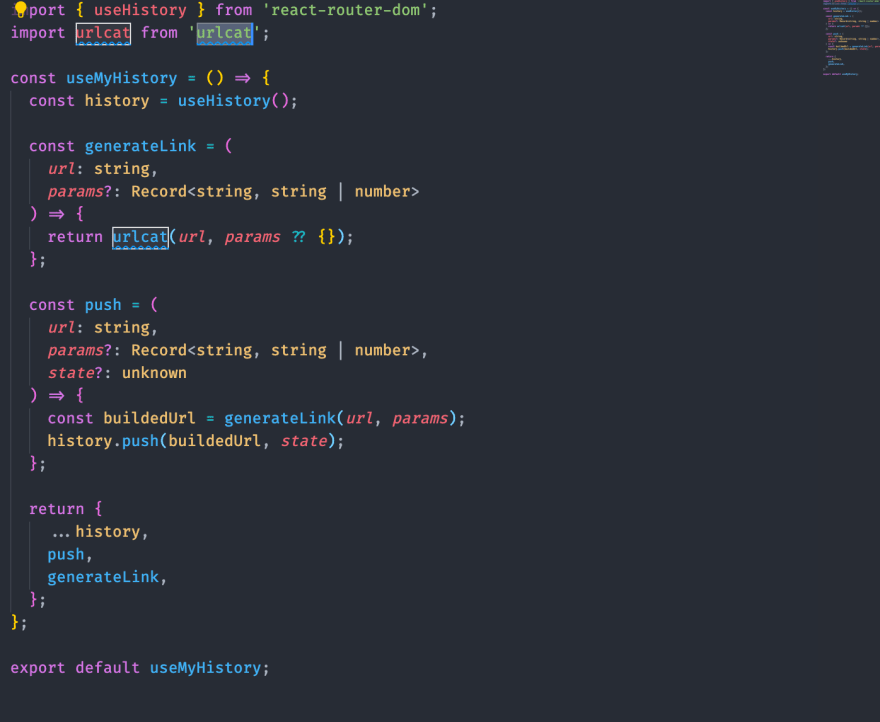
Let’s make it more cleaner by overriding useHistory hook
npm i urlcat — save
routing*/useMyHistory.ts*
Finally we made it now it’s time to use it on our code.
- Goto routing/useAppRoutes.ts *replace useHistory with useMyHistory*
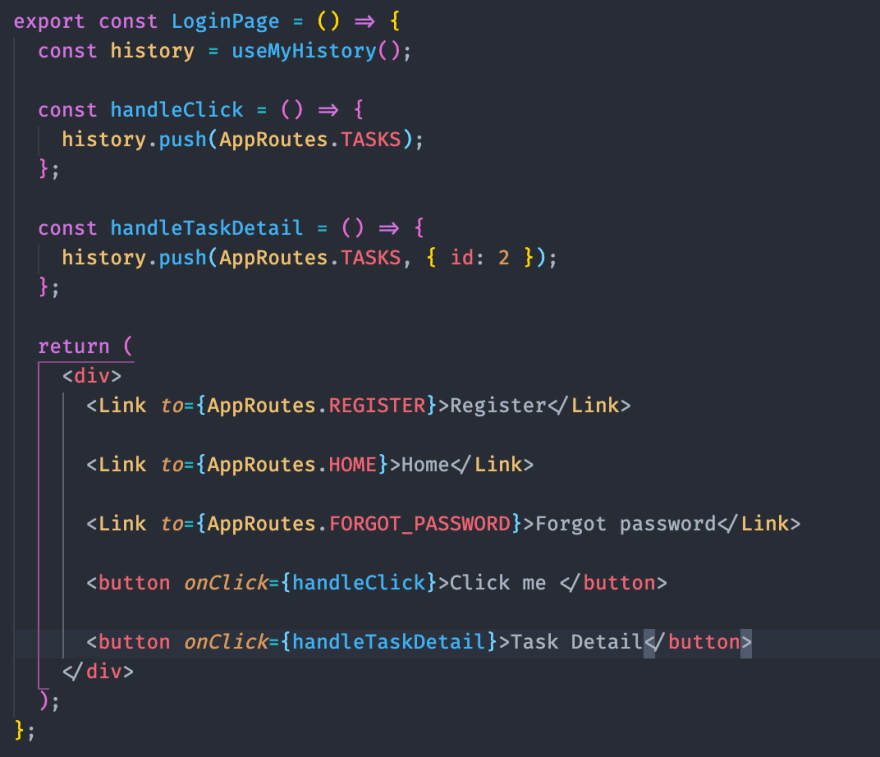
Final Page Look Now
Here is **Git Example .**
Thanks for reading, I hope this gives you an idea of how to handle React Routing in cleaned and global way. Claps and shares are very much appreciated!
If you enjoyed reading this, you may also enjoy some of my other blogs:
This content originally appeared on DEV Community and was authored by Akash Gupta
Akash Gupta | Sciencx (2021-09-22T05:27:31+00:00) How to Use React Router Dom as Pro. Retrieved from https://www.scien.cx/2021/09/22/how-to-use-react-router-dom-as-pro/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.