This content originally appeared on Level Up Coding - Medium and was authored by Rany ElHousieny
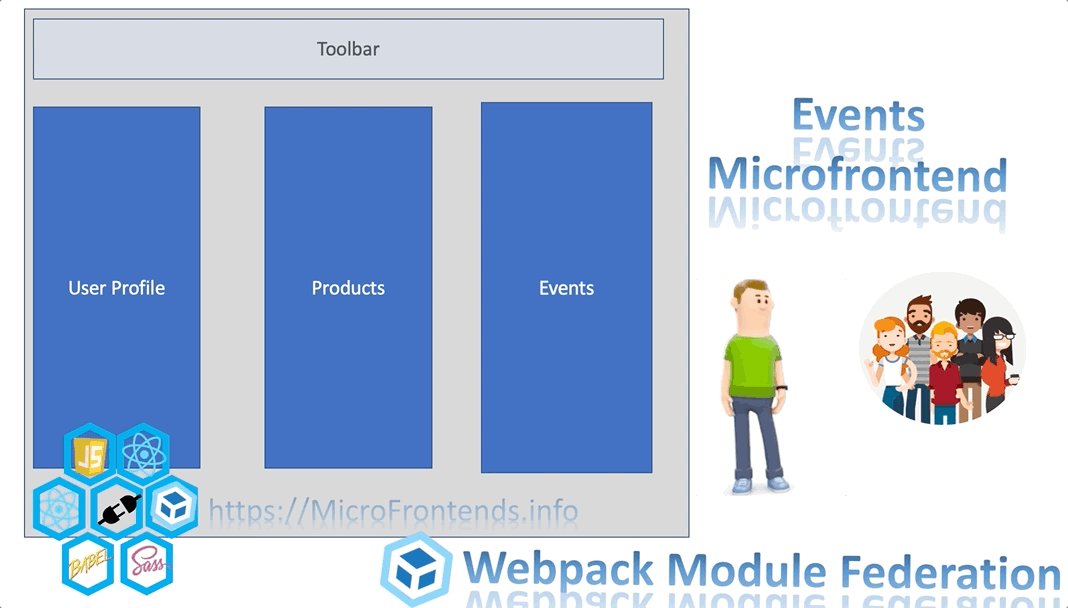
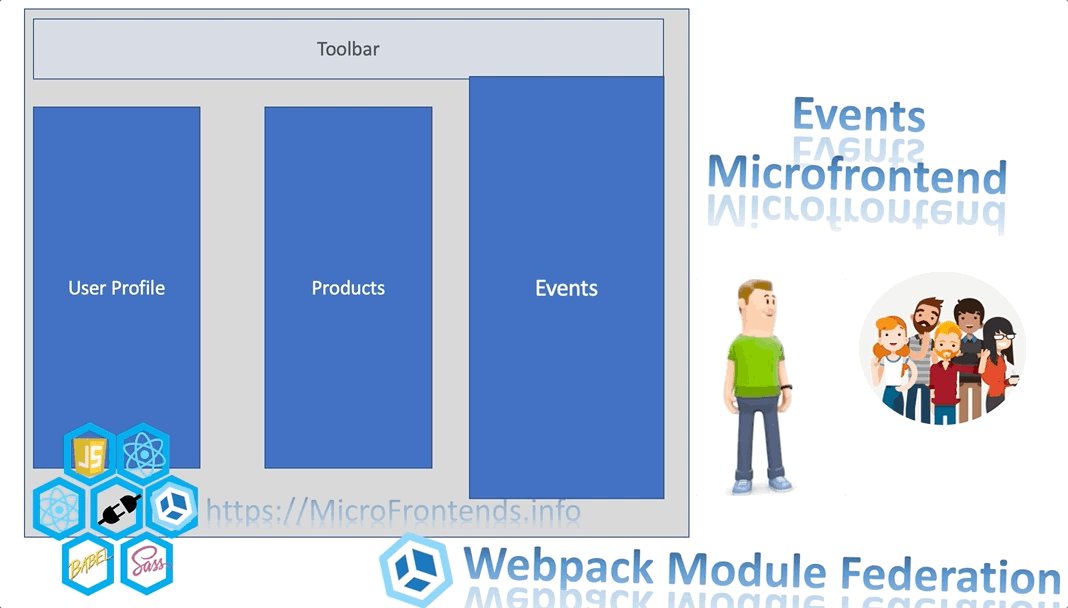
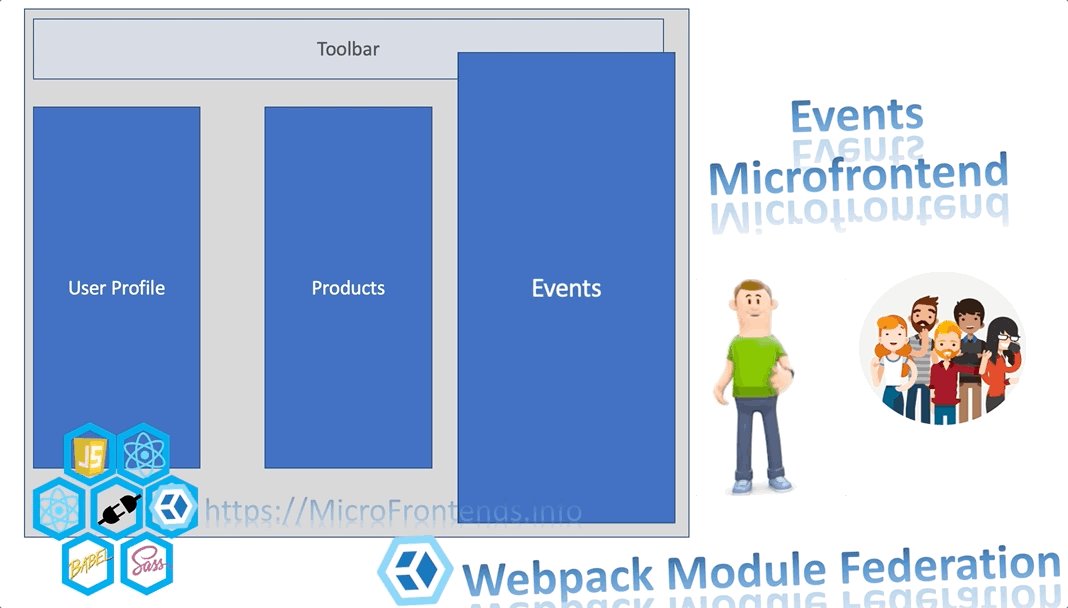
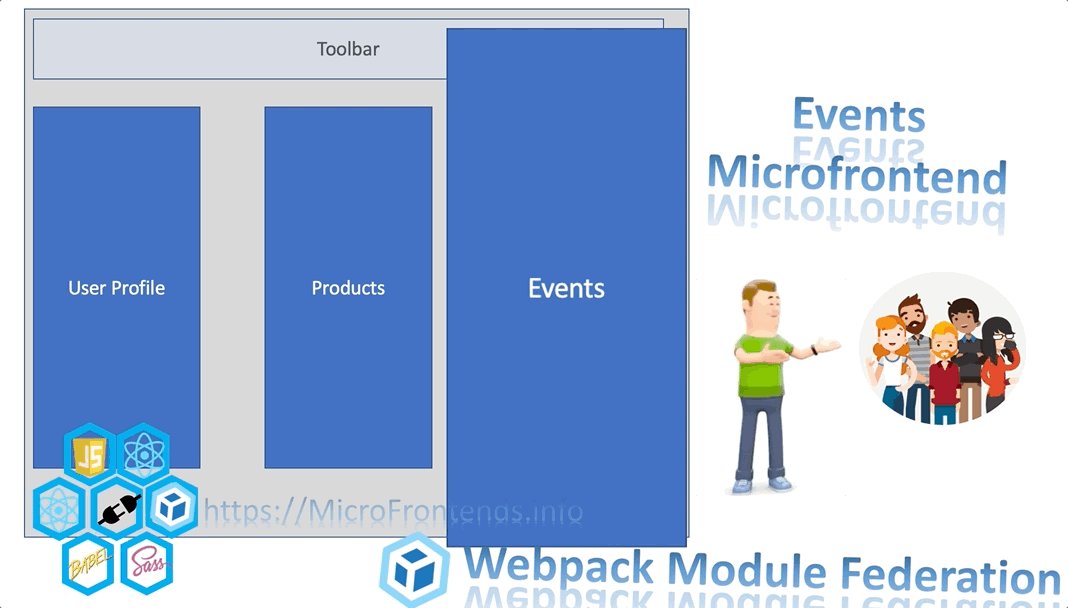
Microfrontends Hands-On Project with Module Federation — Events Microfrontend

In this article, we will create the Events Mmicrofrontend and add it to the portal
Table of Contents
Events Microfrontend
This article is a continuation of the following
Microfrontends Hands-On Project with Module Federation — Part 1
Meet the “Events” Team

The Events microfrontend is owned by the Events team. They created, tested, deployed, and shared the Microfrontend. They have their own repo and deployment process. In addition, they are responsible for the Backend (Backend For Frontend — BFF).
Implementation
The implementation of the Events Microfrontend is very similar to the Products microfrontend. You may follow the following article:
Create a Microfrontend Using Webpack 5 Module Federation
Then change the following:
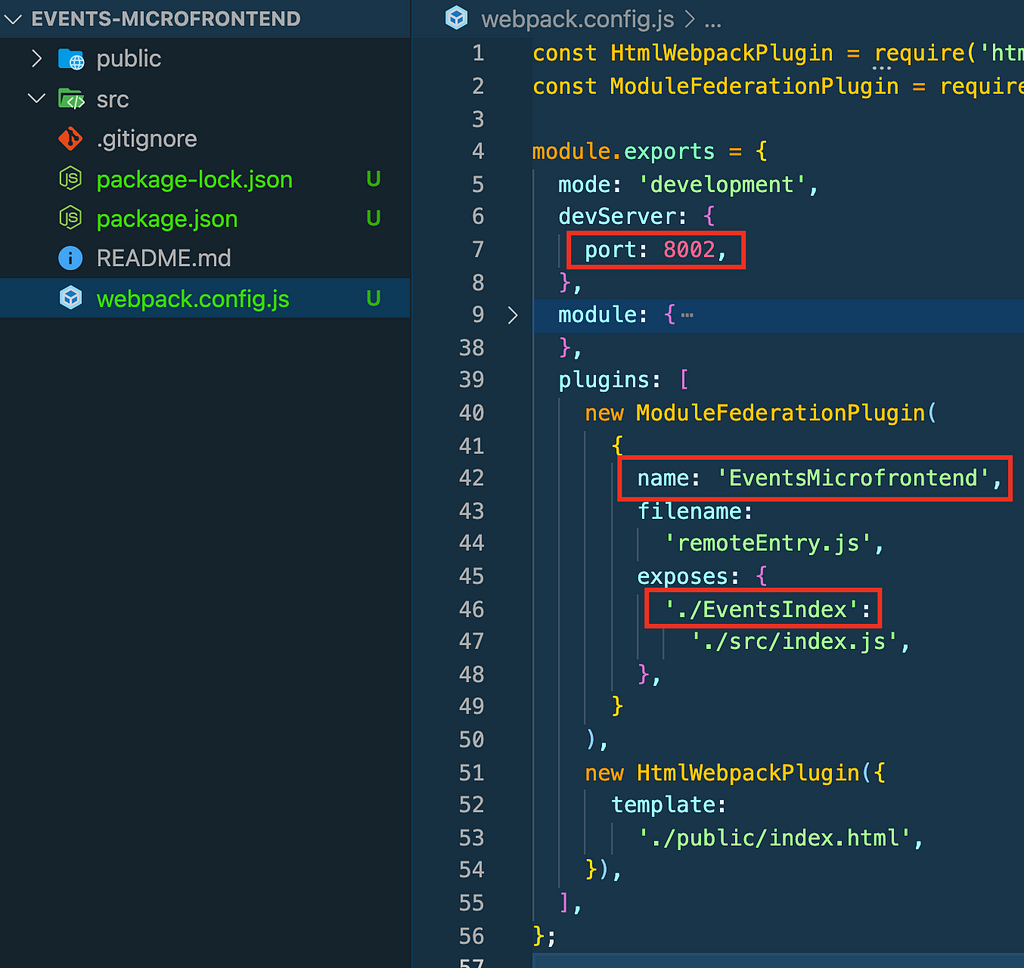
In webpack.config.js, change 3 things, as shown in the image below
- Server Port to 8002
- name to EventsMicrofrontend
- exposes ‘./EventsIndex’

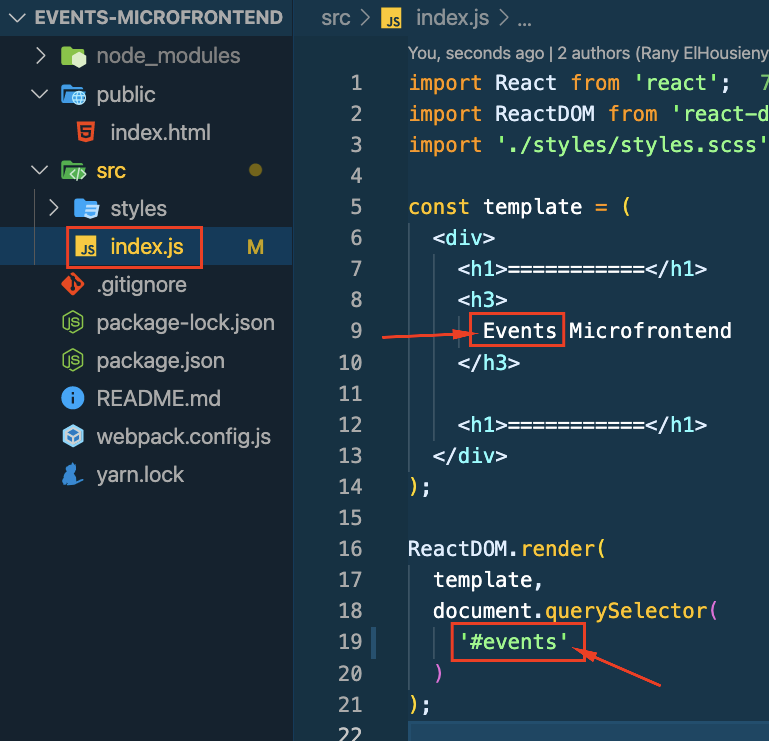
In src/index.js:
- Change the word “Products” to Events in the h3 title
- Change the id in the selector to events

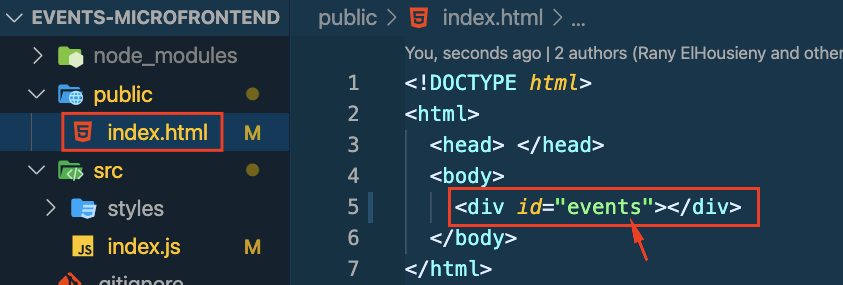
In public/index.html change the id to events

You may download/clone the following project:
git clone --single-branch --branch Events-Microfrontend-Start https://github.com/ranyelhousieny/events-microfrontend
cd events-microfrontend
yarn install
code .
yarn start
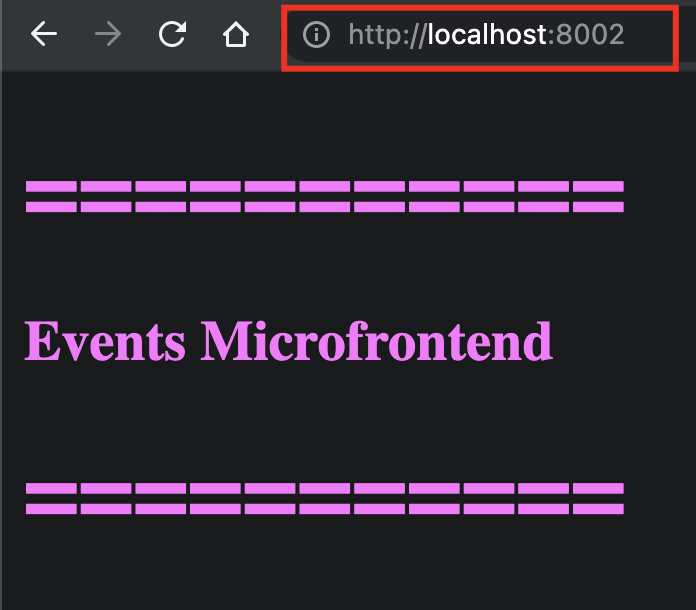
It will render at http://localhost:8002/

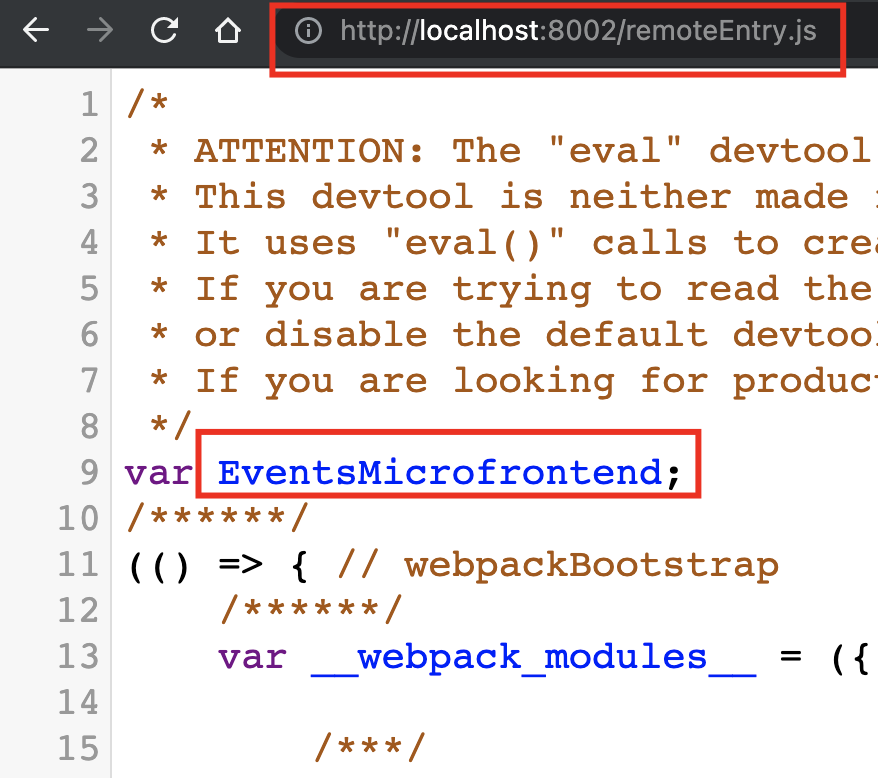
And here is the exposed http://localhost:8002/remoteEntry.js

Import Events Microfrontend into the Portal
You may clone/download:
git clone --single-branch --branch AddingEvents https://github.com/ranyelhousieny/partner-portal.git
cd partner-portal
yarn install
code .
yarn run start
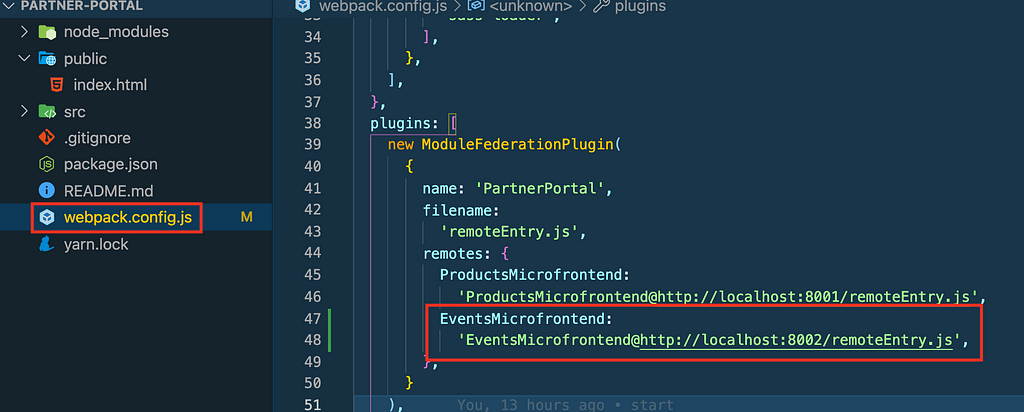
In the portal webpack.config.js, add one more remote as follows

EventsMicrofrontend: 'EventsMicrofrontend@http://localhost:8002/remoteEntry.js',
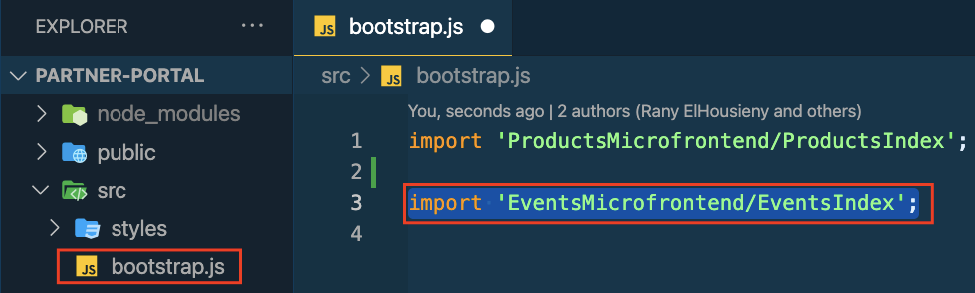
In bootstrap.js import it

import 'EventsMicrofrontend/EventsIndex';
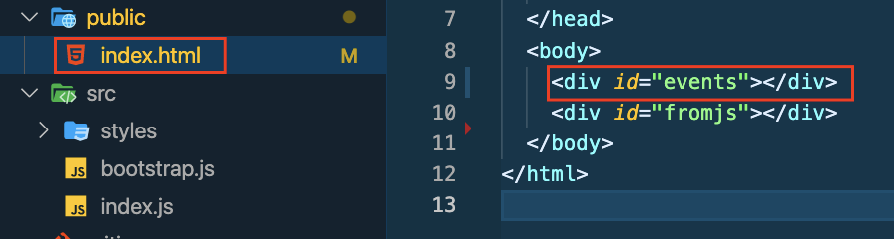
Add it to index.html

<div id="events"></div>

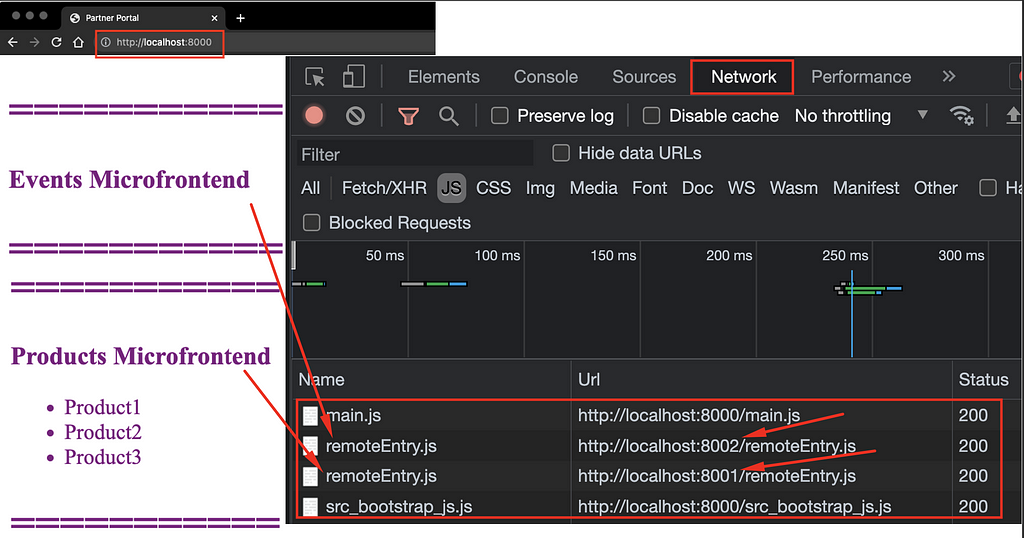
On the Browser, when you inspect/network you can see the sequence of loading the remote js files:

Microfrontends Hands-On Project with Module Federation — Events Microfrontend was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Rany ElHousieny
Rany ElHousieny | Sciencx (2021-09-22T13:06:10+00:00) Microfrontends Hands-On Project with Module Federation — Events Microfrontend. Retrieved from https://www.scien.cx/2021/09/22/microfrontends-hands-on-project-with-module-federation%e2%80%8a-%e2%80%8aevents-microfrontend/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
