This content originally appeared on DEV Community and was authored by Lars Grammel
Visual Studio Code is an excellent editor for JavaScript and TypeScript that already contains many refactorings, e.g., rename and extract function.
The P42 JavaScript Assistant supercharges VS Code with an additional 32 refactorings and code actions. The P42 refactorings cover three main areas:
- A. Code Restructuring: Refactorings that change statements and expressions.
- B. Conditionals: Refactorings that change or simplify conditionals and conditional-related constructs.
- C. Code Modernization: Refactorings that upgrade existing code to language features introduced in newer ECMAScript versions.
The P42 refactorings are available as quick fixes (Mac: CMD + ., Windows: CTRL + .) and in the refactoring context menu (CTRL + SHIFT + R).
P42 is early in its development and does not cover class-level or multi-file refactorings yet. If you want to provide feedback, e.g., which refactorings or functions you'd like to see in P42, or if you'd like to receive updates,
you can find us on Twitter @p42ai or LinkedIn.
Here is a visual example for each refactoring in action:
A. Code Restructuring
1. Inline Const
Inline the value of a const declaration into its references and remove the declaration.
2. Extract Const
Extract (multiple) occurrences of an expression to a const in the enclosing block scope.
3. Extract Substring to Const
Extract the selected part of a string literal into a const.
4. Inline Return Statement
Inline returned variable that is assigned in if-else or switch statements into return statements.
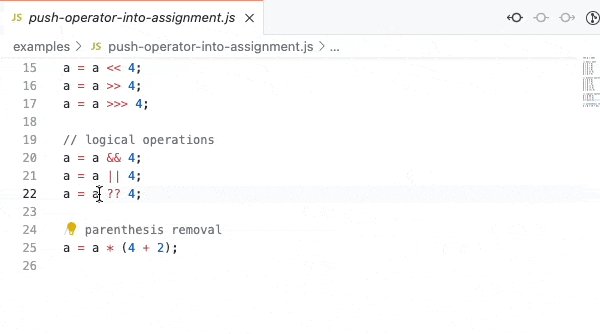
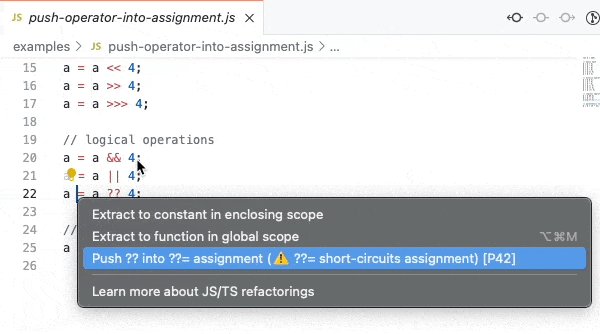
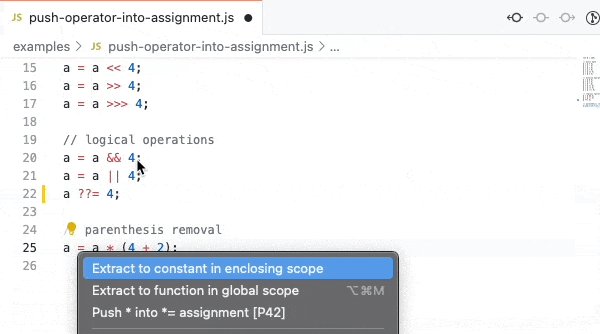
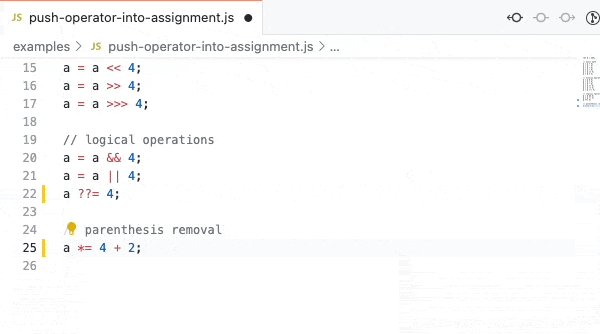
5. Push Operator into Assignment
Move the operator from a binary expression into an assignment when possible.
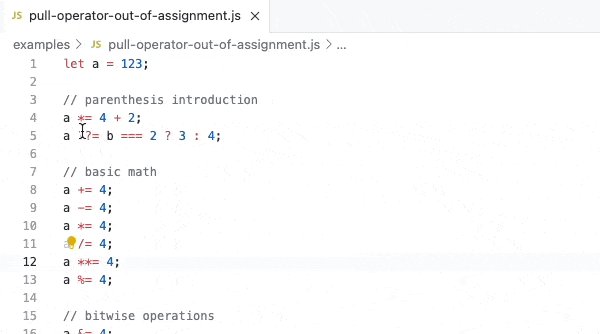
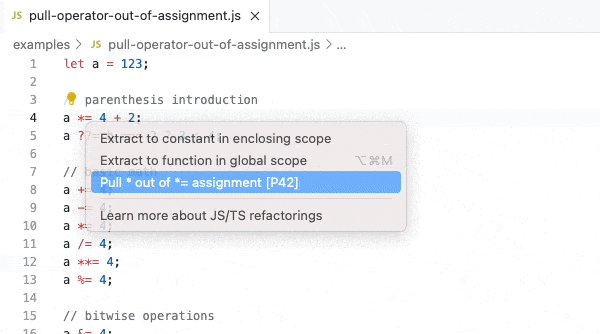
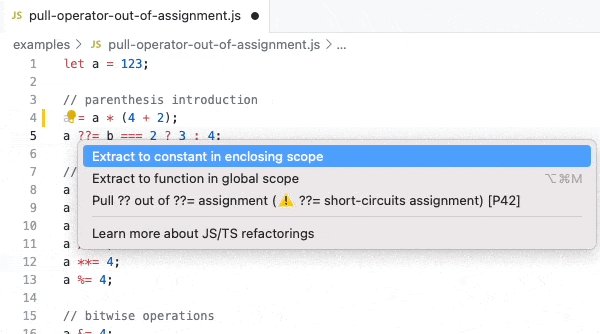
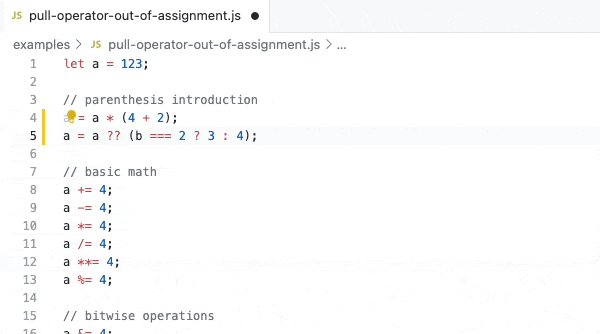
6. Pull Operator out of Assignment
Move the operator out of an operator assignment expression (e.g., +=) into a regular binary expression.
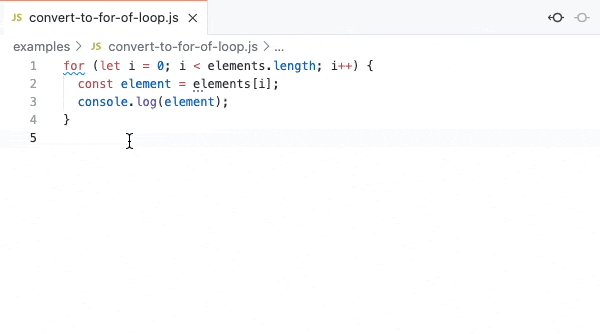
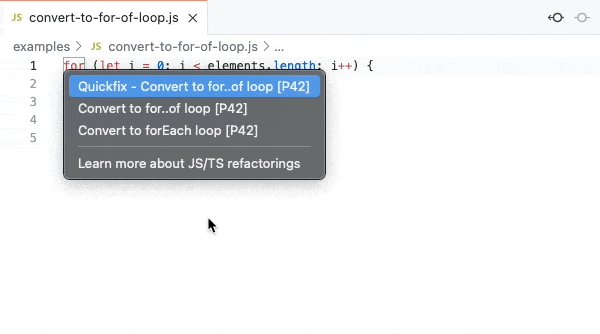
7. Convert for Loop to for..of Loop
Converts a regular for loop into a for...of loop and removes the index variable.
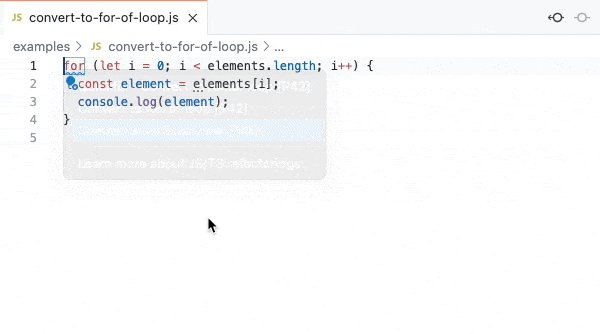
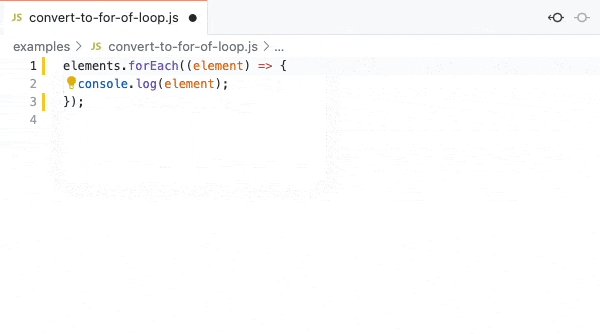
8. Convert for Loop to forEach Loop
Converts a regular for loop into a .forEach() loop and removes the index variable.
9. Convert If-Else to Guard Clause
Change if-statements which return from a function into guard clauses.
10. Surround Statements with Try...Catch
Wrap one or more statements in a try..catch block.
11. Split Variable Declaration
Split combined variable declaration into separate variable declarations.
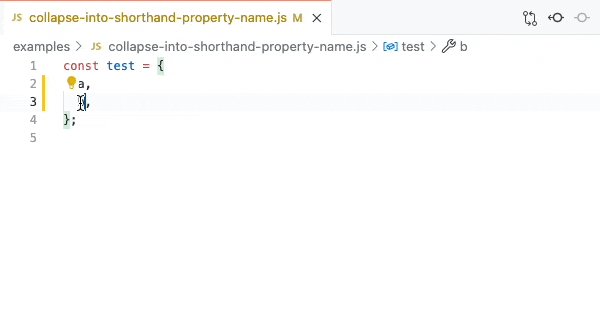
12. Collapse into Shorthand Notation
Collapse object properties into shorthand notation.
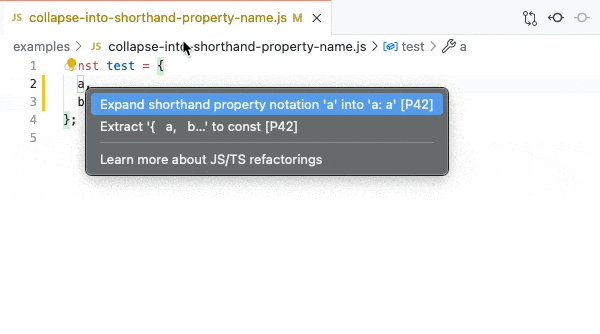
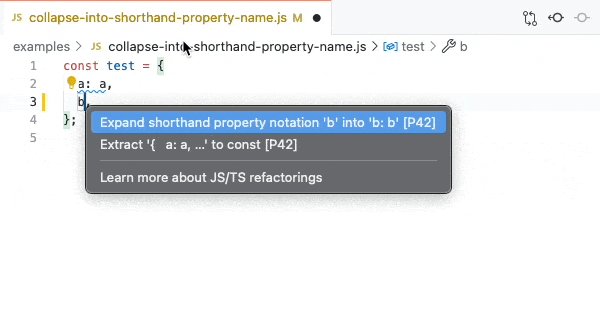
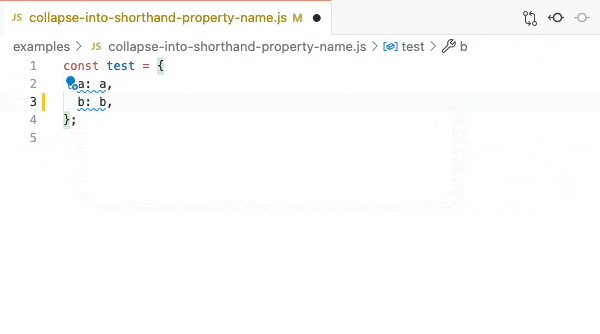
13. Expand Shorthand Property
Expand a shorthand notation into the full notation.
B. Conditionals
14. Invert Condition
Invert the condition of if-else statements and conditional expressions (and flip the content).
15. Flip Operator
Swap the argument order of a commutative binary operator (and update the operator when needed, e.g. when flipping < to >=).
16. Push Down Not Operator
Pushes the ! (not operator) into &&, ||, !=, !==, ==, ===, <, <=, >, >= binary expressions.
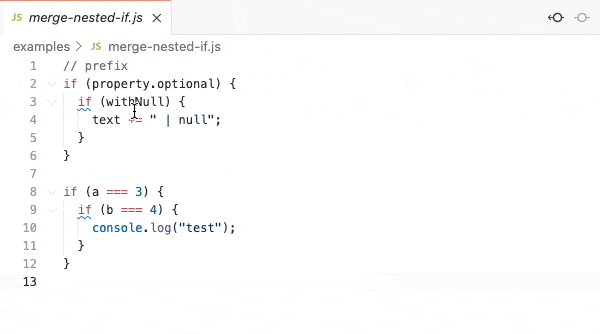
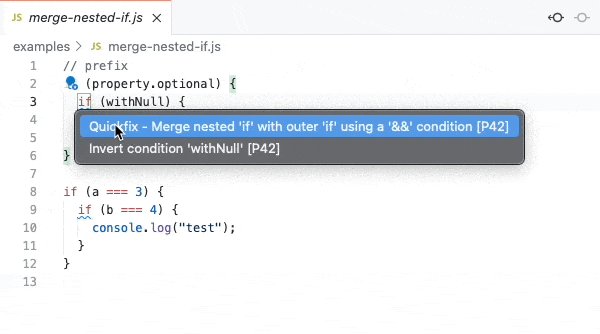
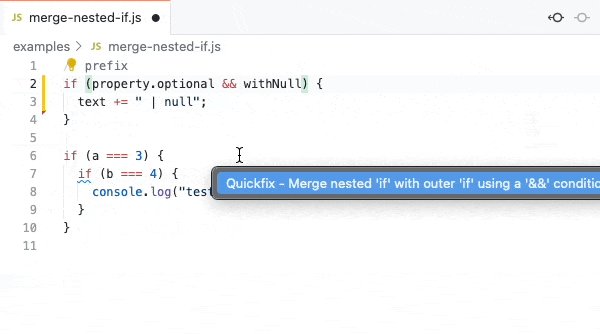
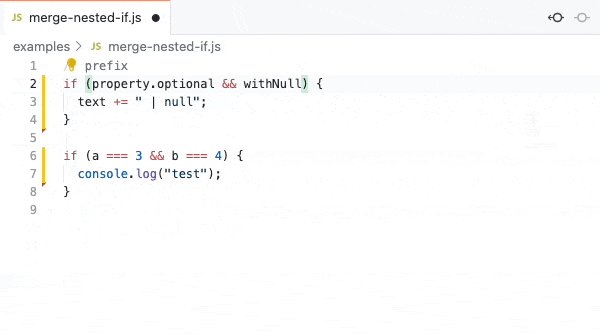
17. Merge Nested If
Merge an if-statement inside another if statement into a single if statement with a && condition.
18. Merge Nested Else-If
Merge an if-statement inside an else statement into an else if.
19. Convert to '== null' Check
Convert a strict equality check against null and undefined into an equivalent == null check.
20. Combine Return Statements with Conditional
Convert an if-else statement with return into a conditional.
C. Code Modernization
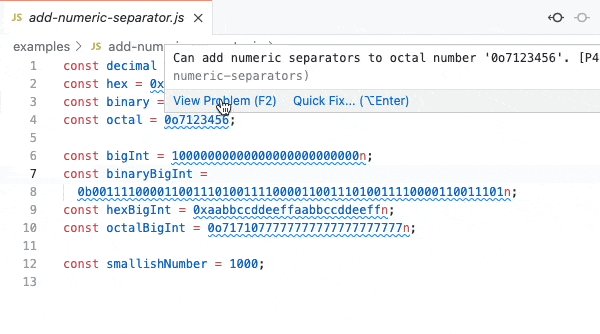
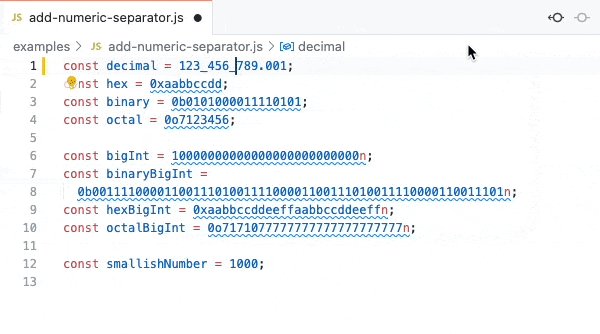
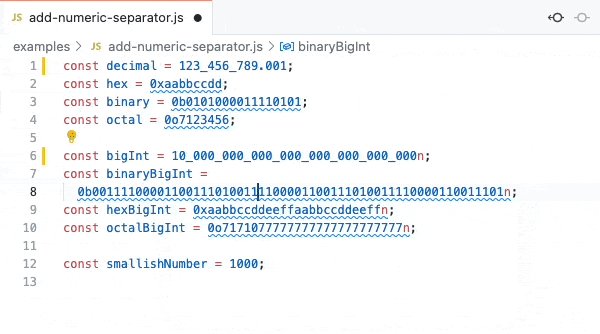
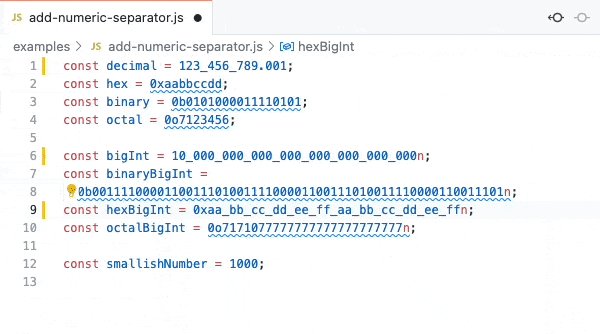
21. Add numeric separators
Adds '_' separator to decimal, hex, binary, octal and big int literals (ES2021).
22. Assign Defaults with Nullish Coalescence
Shorten default value assignments with nullish coalescing operator (ES2020).
23. Convert to Optional Chain Expression
Converts a chain of nullish or falsy checks into an optional chaining expression (ES2020). VS Code supports this refactoring already for some cases (e.g. x && x.a). P42 adds support for additional chaining constructs.
24. Convert Math.pow to Exponentation Operator
Convert Math.pow(...) expression to use the ** exponentiation operator (ES2016).
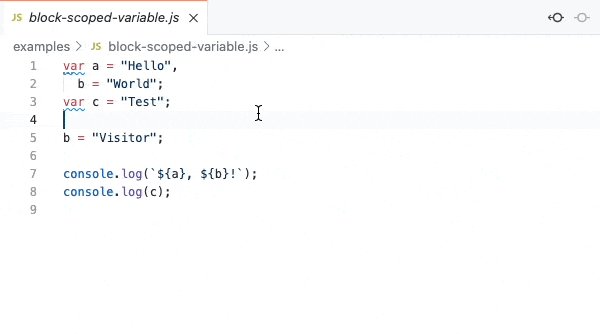
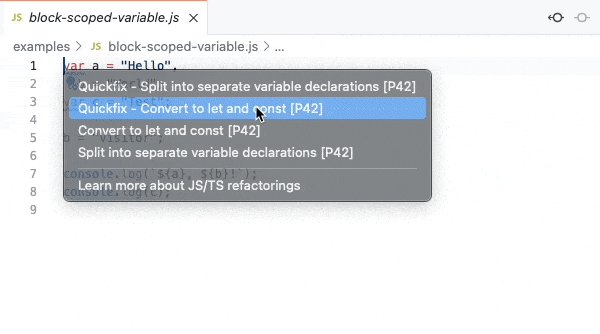
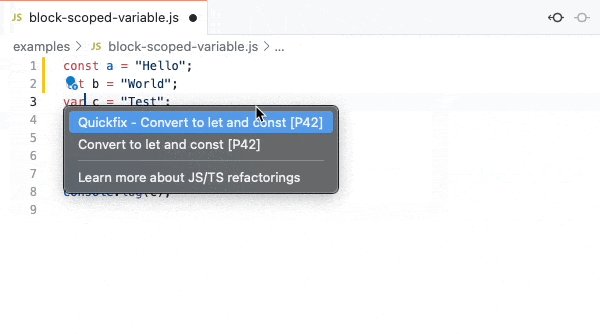
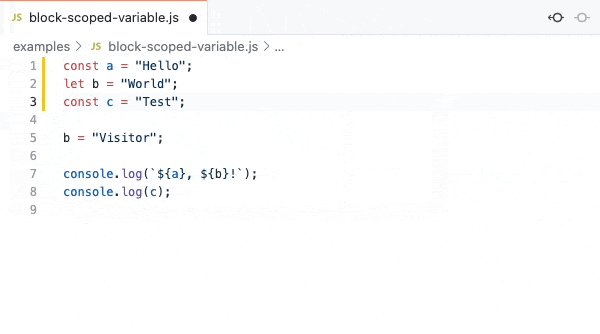
25. Convert Var to Let and Const
Converts var declarations to let and const (based on their usage) (ES2015).
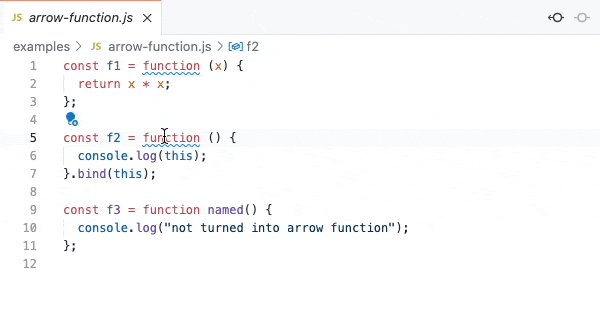
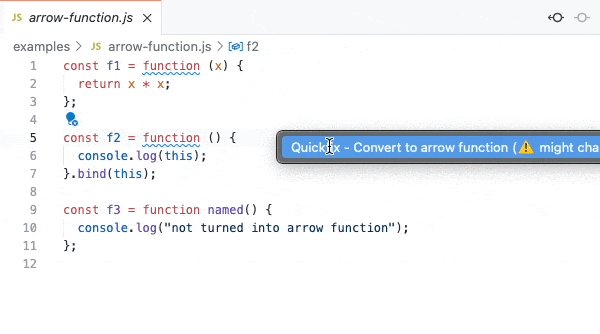
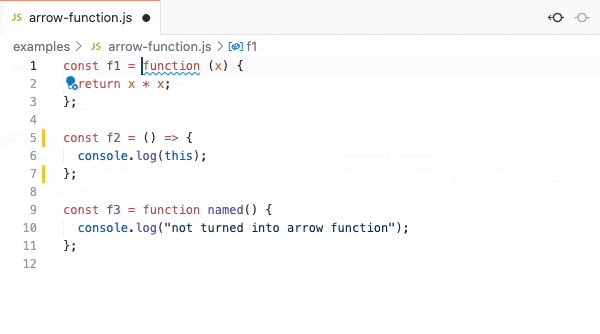
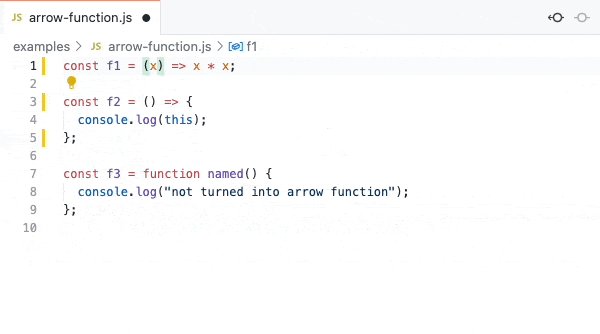
26. Convert Function to Arrow Function
Convert function expressions into arrow functions (ES2015). VS Code itself also supports this refactoring.
27. Convert to Object Method
Convert property assignments with functions to method declarations (ES2015).
28. Use Default Parameters
Convert default value assignments to parameter default values (ES2015).
29. Use Template Literals
Convert string concatenation to template literals (ES2015).
VS Code itself also supports this refactoring. The P42 version adds support for a few additional cases, such as pure string concatenation.
30. Use String.startsWith
Convert check of the first string character to String.startsWith() (ES2015).
31. Use String.endsWith
Convert check of the last string character to String.endsWith() (ES2015).
32. Convert .apply() to Spread Operator
Convert .apply() calls to use the spread operator (...) (ES2015).
You can find the P42 JavaScript Assistant in the Visual Studio Code Marketplace.
Happy refactoring!
This content originally appeared on DEV Community and was authored by Lars Grammel
Lars Grammel | Sciencx (2021-09-22T09:14:02+00:00) Supercharge VS Code with 32 JavaScript Refactorings. Retrieved from https://www.scien.cx/2021/09/22/supercharge-vs-code-with-32-javascript-refactorings/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.