This content originally appeared on DEV Community and was authored by Ahmed Ossama
Today, I’ll talk about authentication and how your browser handles such a process, First of all, authentication is the act of validating that users are who they claim to be. This is the first step in any security process. There are different ways to authenticate a user, the most popular methods are using SESSION IDs and JWT each of them has its pros and cons, In this article, I’ll discuss a brief about them. so let’s dive into the article.
Imagine the login process that you are doing every day when you enter your username/mail and your password to enter a website...
How the browser communicates with the server
The browser sends a POST request to the server containing the username and password
The server checks whether this user exists or not then compare the saved hashed password to that in the request if everything is fine:
The server sends a success response 201 ok to the browser indicating that the user is found then browser sets a cookie that contains…….
HTTP COOKIES
The trivial old way is setting a cookie with key, value pairs containing data that refer to the logged user, the key could be something like 'username' and the value would be the username.
{
"username" : "ahmedossama"
}
so, every time the browser communicates with the server it checks the cookie to allow the user to do stuff behind the login, but by this method, it will be easy to deceive the server and act as another user so we need a unique identifier and this gets us into the session ids!
Session IDs
Instead of returning raw info about the user, the server will respond with only a random id that only it can understand and then the browser set the cookie to be something like that
{
"sessionID" : "A123"
}
whenever the user makes a request, the server has a 3rd party translate this id into understandable information, then it sends a 200 ok if the request is from an authenticated user.
But a problem may occur when having multiple servers running in parallel.
As we saw, passing user's info by value is non-secure so, we used a token(session ID) to pass user info by reference(need to go to the server each time), this leads us to a great question, what about passing a token by value ? ??
JWT (JSON web tokens)
The server response will be data about the user and a unique signature from the server to guarantee that data.
The jwt token consists of three parts which are the Header, payload, and signature.
Header
{
"typ": "JWT",
"alg": "HS256" //This could be HMAC, SHA256, RSA, HS256 or RS256
}
Payload
It contains session data about the user (claims), claims are customizable but take care don't put sensetive or large data in them.
{
"sub": "1234567890", //subject
"name": "Ahmed",
"iat": 1516239022 , //issued at
"ex" : 3000 , //expiry
"admin" : true
}
Signature
Signature is calculated by encoding the header and payload using Base64url Encoding and concatenating them with a period separator. Which is then given to the cryptographic algorithm.
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
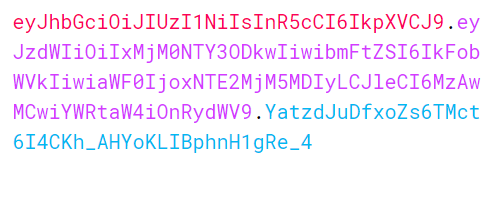
The final jwt token will be something like that
You can play with just here : JWT
Also, there's lots of drawbacks to using jwt i.e XSS, CSRF attacks and others can make security issues, there's no perfect method ')
This content originally appeared on DEV Community and was authored by Ahmed Ossama
Ahmed Ossama | Sciencx (2021-09-25T14:33:55+00:00) How browsers handle authentication?. Retrieved from https://www.scien.cx/2021/09/25/how-browsers-handle-authentication/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.