This content originally appeared on DEV Community and was authored by Gabriel Valdivia
Introduction
Let's begin by defining what fonts are. Simply put, fonts are a grouping of typographic characters with similar characteristics. Fonts are defined by their weight or thickness, style or slope, serif edges, and variants. For example, Times New Roman, pictured above, has a very distinctive style that is commonly used in newspaper articles, research papers, and academic settings. The end of each letter has a squared-off point on each end. Times New Roman can come in different variations. It can be regular, italic, or bold. Other fonts lack the serif ends, while others look much more like handwriting.
The Psychology of Fonts
As a web developer or small business owner, you don't need to know the specifications or details of the font family, but you do need to understand that selecting the right fonts for your web project has a powerful psychological effect on your visitor. Research has shown that font type has implications for marketing, advertising, and persuasion. Beyond the power to convince, using the right font pairs will guide, delight, and inform your visitors. Let's dig into actionable things you can do to leverage your use of fonts.
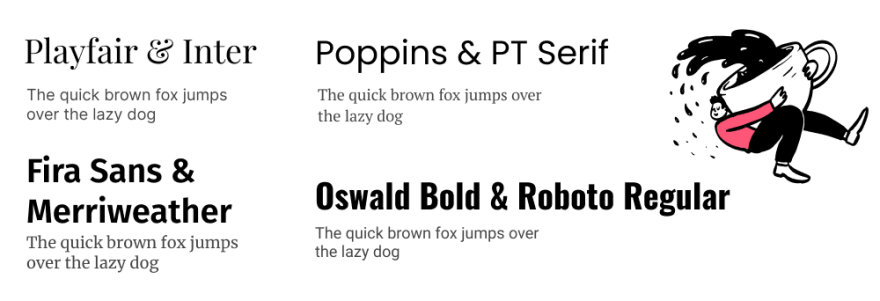
The first decision you'll want to make is how your fonts affect your visitors. You'll want to consider which font families are right for your needs. For example, Serif fonts, pictured below, tend to lend seriousness and weight, while sans-serif fonts tend to be more open and friendly. Consider the following when choosing your fonts:
Serif Fonts: Convey a sense of stability and formality. They send a message to the reader that the company is stable. They are typically used by financial institutions, law firms, insurance companies, and consultants.
Sans-Serif Fonts: Are a cleaner more modern typographic font family. They lack the serif ends characteristic of serif fonts. Sans-serif fonts are known for their openness and inclusive nature. When paired with serif headlines they tend to lend websites with a balance of authority and openness.
Script Fonts: Can range from fun & amusing to formal & creative and in some cases script fonts when limited to a logo or signature denote credibility.
Fonts Readability & Contrast
Fonts should be easy to read. Making fonts easy to read means considering some factors. Keep in mind that your selected font family will look differently at similar font sizes. For example, 38 pixels on the Open Sans font family will look smaller than on another thicker font families.
Size
Paragraph font Size: The first consideration might be font size, how big will your font be? On the web, we are limited by screen sizes and the various settings your site visitors will have on their monitors or other device screens. The most common font size for paragraphs might be 16 - 18 pixels. However, on small phone screens, that font size might cause the font to look unnaturally large and cause your sentences to break into new lines in a place where you might not expect. For smaller screens, developers often reduce the font size by a couple of pixels.
Heading font sizes: Headings almost always need to be adjusted several pixels in size across tablets and mobile sizes. For example, a heading with a font size of 38 pixels on desktop monitors will almost certainly be too large for an iPhone or Android screen. The font size would need to be reduced by several pixels on tablet size and several more on mobile devices.
Consistency in font sizes: It's important to stick to set font sizes in headings and paragraphs. For headings, you might determine a logical font and size. Make sure all the headings across your site are consistent in terms of font-family and size. The same goes for paragraphs, subheadings.
Contrast
You'll want to be kind to your readers' eyes. Make sure that you are either sticking to a font color that is dark on a light background or light on a dark background. Avoid colors that tend to hurt the eyes, such as text on a red background. Don't forsake those visitors with "low vision or color deficiencies."
Use an online tool to check for color contrast. Not only will your site be inclusive of everyone, but you'll also end up avoiding poor aesthetic choices in the process.
Font Family Pairings
Choosing the right font pairing brings together everything we've discussed, and it can have a powerful psychological effect, too. More importantly, pairing fonts is an important element of design on any website. You don't have to be a design guru to pair great fonts. Consider your website's industry or purpose, don't lose sight of readability, font size, and contrast. With that small amount of knowledge, navigate to one of the many websites that have done the hard work for you. Pick a font pairing website, visit Google Fonts choose a font pair combination that suits your needs.
Conclusion
My goal was to help guide developers and small business owners by providing the most relevant font considerations. In short, consider the psychological effect your font will have on its intended audience. Make your site readable by considering how font size and contrast affect the reader. Spruce up the design by pairing your fonts effectively. And keep your font sizes, colors, and pairings consistent.
Citations:
[2]: Emotional and persuasive perception of fonts Juni S, Gross JS. Emotional and persuasive perception of fonts. Percept Mot Skills. 2008 Feb;106(1):35-42. doi: 10.2466/pms.106.1.35-42. PMID: 18459353.
[3]: *The picture superiority effect: support for the distinctiveness model * Mintzer MZ, Snodgrass JG. The picture superiority effect: support for the distinctiveness model. Am J Psychol. 1999 Spring;112(1):113-46. PMID: 10696280.
[4]: Illustrations used throughout this post by Pablo Stanley via Figma
This content originally appeared on DEV Community and was authored by Gabriel Valdivia
Gabriel Valdivia | Sciencx (2021-09-25T22:59:56+00:00) Typography in Web Design. Retrieved from https://www.scien.cx/2021/09/25/typography-in-web-design/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.