This content originally appeared on DEV Community and was authored by Ashish Singh Rawat
Imagine, you have joined a new company and given access to their source code. Now it's your sole responsibility to maintain the code and you cannot go to the guy who has written this code.
As a developer, regardless of speciality, we tend to spend more time on reading others' code. Writing comments can help other developers understand the complex logic you were thinking while building it.
Here are some tips that can be used while writing comments.
Single line comments
- This starts with
//and then the description of the code - It’s a good idea to comment code that someone else might consider unneeded.
// execute only if array has some value
if(arr.length) { // inline comment
..
}
Multiline Comments
- These comments are generally written when you have developed a complex feature.
- It helps in documenting the project.
- It starts with a blank line starting with
/** - each line starts with
* - Ends with with a blank line starting with */
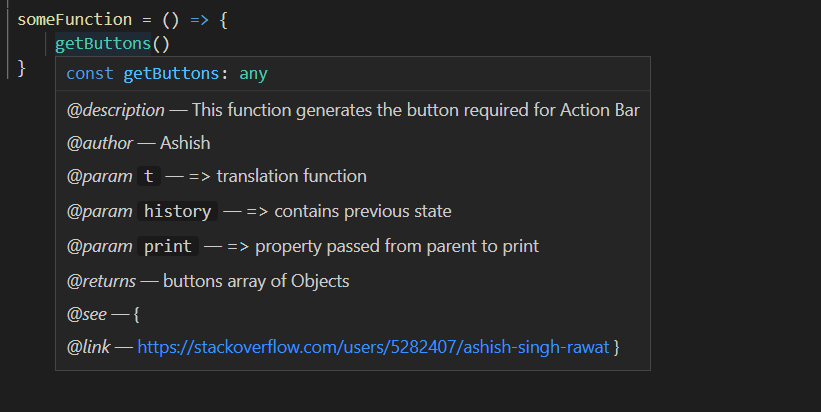
/**
* @description This function generates the button required for Action Bar
* @author Ashish
* @param { Function } t => translation function
* @param { Object } history => contains previous state
* @param { Function } print => property passed from parent to print
* @returns { Array } buttons array of Objects
* @see {@link https://stackoverflow.com/users/5282407/ashish-singh-rawat }
* @todo Performance optimisation, removing multiple loops
* * BELOW ARE SOME MORE META DATA, that can be used
* @argument @async @borrows @class @classdesc @constant
* @constructor @copyright @default @deprecated @emits
* @enum @event @example @extends @external @field @file
* @fileoverview @fires @function @generator @global
* @hideconstructor @host @ignore @implements @inheritdoc @inner
* @instance @interface @kind @lends @license @listens @member @memberof
* @method @mixes @module @name @namespace @override @param @private @property
* @protected @public @readonly @returns @see @since @static @summary @template
* @this @throws @tutorial @type @typedef @var @variation @version @virtual
* @yields
**/
export const getButtons = (t, history, print) => {
...
}
Adding a metadata
- Add a preface/
descriptionto your comment, keep it short and what it does. No one wants to read a novel. -
parameterorarguments, it is accepting and thetypeof it -
Authorthis tells who has written this -
returnwhat exactly the function is returning -
linka reference to other web link -
todoif have written a hackfix, or you want to change the code in later stage - There are other metadatas, which you can use. Just
@in your multi comments will the rest - Eg:
example,methodof,private,public,protected...
Note:
type to be in uppercase Boolean, Object.
Now if somebody is using your functions with comments it will also help them write their code. Eg:
Don'ts
- Writing comments for each line. Yes I have seen code where comments are written for each line or self explanatory.
Compnent.propTypes = {
/** translation function */
translation: PropTypes.func,
/* history received as props for navigation purpose */
history: PropTypes.object,
/** data from graphql response */
data: PropTypes.object
}
Writing inappropriate description to your comment. Swearing in code. Yes, developer does that.
Not writing comments at all in your file.
References
- There are multiple good libraries that have good comments like lodash, React, Angular.
- Please to refer their comment style for more.
- Funny comments
This content originally appeared on DEV Community and was authored by Ashish Singh Rawat
Ashish Singh Rawat | Sciencx (2021-09-26T15:43:05+00:00) Commenting Code | Good Practices. Retrieved from https://www.scien.cx/2021/09/26/commenting-code-good-practices/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.