This content originally appeared on DEV Community and was authored by Neha Sharma
CSS Grids is a powerful way of creating and managing layouts. The advantages of grids as compared to the old ways of creating layouts are a lot (It would require a dedicated blog in itself).
Today I will be demonstrating 3 ways of creating layouts using Grids with pros and cons. For this blog we will create the code of this:
For this blog I am using Mozilla to debug Grids.
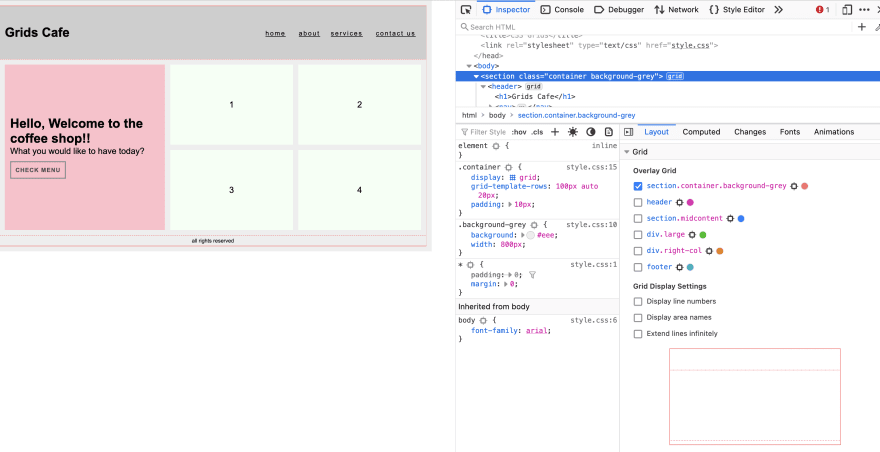
1) Columns and rows
The first and most used way for creating a layout is defining rows and columns.
Syntax:
css
.container{
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 200px auto;
}
Here is an example of creating the layout by using grid-template-rows and grid-template-columns
??? code snippets
Remember this is the base for creating layouts. No matter which technique you pick this 3 lines of the code is required
2) Grid Lines
The second way of creating the layout is by using grid lines By default browser gives the numeric value to lines. We can also give our custom name .
??? code snippets
? Pros
1) Useful to create the complex layout
2) The Best way to add details to the layout
3) Spanning rows, columns, and cells can be done using lines
4) Managing the placement by lines is easy
? Cons
1) It could be complex to understand
2) If not designed well then accessibility would be an issue
3) Complex to manage, and handle scalability
4) Changing orders and placement of the elements using lines will impact the accessibility
We say it
linesbut the property isgrid-columnsorgrid-rows(these are the shorthand of thegrid-columns-start,grid-rows-start
The above code can be use to create the layouts, placement of the items, order of the items, and spanning of the items (cells).
For nested grids, it is not possible to move the items from one grid to another
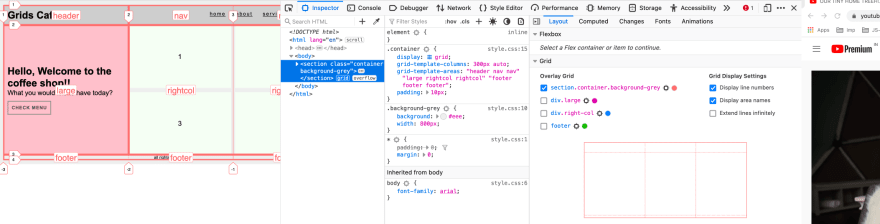
3) grid-areas
The 3rd one and I would say the easiest one of creating layouts is by grid-template-areas. For me, this is the most powerful feature of grids. In this approach, we will give the name of every item by using grid-area and these names will be used to create the layouts in grid-template-areas.
? pros
1) Easy way of creating the layouts
2) Spanning or the cells, rows, and columns can be done easily by this
3) Simple to understand and use
? Cons
1) Accessibility is going to be an issue if changing the order of the DOM through it
2) It Could confuse the developers as DOM could be of a different order but through CSS we have changed everything visually
If you liked this blog then do check my Github for the reusable templates.
Happy Learning!!
This content originally appeared on DEV Community and was authored by Neha Sharma
Neha Sharma | Sciencx (2021-09-27T11:43:18+00:00) CSS Grids – 3 ways to create layouts. Retrieved from https://www.scien.cx/2021/09/27/css-grids-3-ways-to-create-layouts/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.