This content originally appeared on Bram.us and was authored by Bramus!

Harry Roberts a utility CSS file ct.css that helps you optimize the code in your site’s <head>:
Your
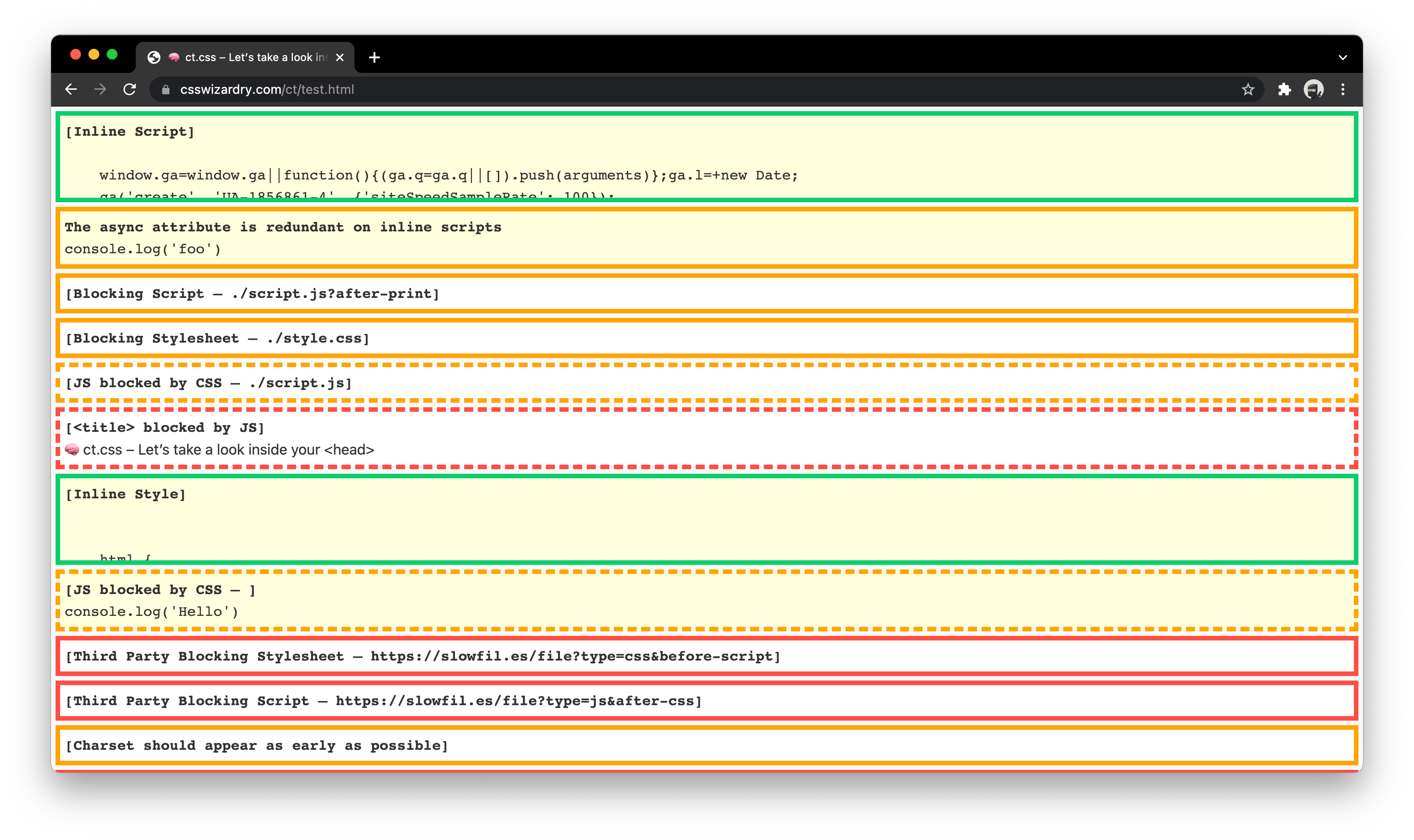
<head>is the single biggest render-blocking part of your page—ensuring it is well-formed is critical.ct.cssis a diagnostic CSS snippet that exposes potential performance issues in your page’s<head>tags.
<link rel="stylesheet" href="https://csswizardry.com/ct/ct.css" class="ct" />The legend for the output is this:
- Red: This is an error and should be addressed.
- Orange: This could be problematic in certain scenarios.
- Green: This is fine and is purely informational.
- Solid: This file is the problem.
- Dashed: Another file(s) are causing problems with this file.
Also available as a bookmarklet that injects the code for you.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-09-27T20:47:31+00:00) ct.css – Let’s take a look inside your <head>. Retrieved from https://www.scien.cx/2021/09/27/ct-css-lets-take-a-look-inside-your-head/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
